标签:box otto sheet nsf styles pos osi 标签 web
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
之前从事过一段时间的网站开发,这次这个代码是之前写的代码的一个参考
也是为个人所为的网页设计
HTML代码如下:
1 <html xmlns="http://www.w3.org/1999/xhtml" xmlns:sketch=""> 2 <head> 3 <title>用户登入验证</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <link rel="shortcut icon" href="../static/logo.ico" type="image/x-icon"/> 6 <link rel="stylesheet" href="../static/one.css" type="text/css"/> 7 <script type="text/javascript" src="../static/public.js"></script> 8 </head> 9 <body style="height:100%; padding:0px;"> 10 <form class="login-body" onSubmit="return validate()" name="theForm" action="{$url}" method="post"> 11 12 13 <div class="login-hd"> 14 <img src="../static/logo.png" class="logo"> 15 </div> 16 17 <div class="center-wrap" id="centerWrap"> 18 <div class="login-center"> 19 <div class="bd-logo"> 20 <img src="../static/superroot-logo.png" alt="shareSource" border="0" height="103" width="373"> 21 </div> 22 </div> 23 24 <div class="z-bd"> 25 <div class="login-panel" id="loginPanel"> 26 <h3 class="panel-hd cl-link-blue"></h3> 27 <div class="controls first"> 28 <svg class="iconphone" width="20px" height="20px" viewBox="0 0 20 20"> 29 <g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" 30 sketch:type="MSPage"> 31 <g id="2-copy-2" sketch:type="MSArtboardGroup" 32 transform="translate(-505.000000, -357.000000)" fill="#666"> 33 <path d="M517.388314,366.868305 C519.068314,366.001784 520.220053,364.252653 520.220053,362.231784 C520.220053,359.350479 517.883966,357.014392 515.002662,357.014392 C512.121357,357.014392 509.78527,359.350479 509.78527,362.231784 C509.78527,364.252653 510.936575,366.001784 512.616575,366.868305 C508.246575,367.938305 505.002662,371.879175 505.002662,376.57961 C505.002662,376.81961 505.197009,377.014392 505.437444,377.014392 C505.677444,377.014392 505.872227,376.81961 505.872227,376.57961 C505.872227,371.537001 509.960053,367.449175 515.002662,367.449175 C520.04527,367.449175 524.133096,371.537001 524.133096,376.57961 C524.133096,376.81961 524.327444,377.014392 524.567879,377.014392 C524.807879,377.014392 525.002662,376.81961 525.002662,376.57961 C525.002662,371.879175 521.758749,367.938305 517.388314,366.868305 L517.388314,366.868305 Z M510.654835,362.231784 C510.654835,359.830479 512.601357,357.883957 515.002662,357.883957 C517.403966,357.883957 519.350488,359.830479 519.350488,362.231784 C519.350488,364.632653 517.403966,366.57961 515.002662,366.57961 C512.601357,366.57961 510.654835,364.632653 510.654835,362.231784 L510.654835,362.231784 Z" 34 id="id" sketch:type="MSShapeGroup"></path> 35 </g> 36 </g> 37 </svg> 38 <input name="username" placeholder="用户名" type="text"> 39 </div> 40 <div class="controls two"> 41 <svg class="iconphone" width="20px" height="20px" viewBox="0 0 20 20"> 42 <g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" 43 sketch:type="MSPage"> 44 <g id="2-copy-2" sketch:type="MSArtboardGroup" 45 transform="translate(-505.000000, -407.000000)" fill="#666"> 46 <path d="M515,418.304324 C514.12782,418.304324 513.421091,418.888119 513.421091,419.608723 C513.421091,419.995004 513.624357,420.341947 513.947394,420.580774 L513.947394,421.782554 C513.947394,422.262857 514.418637,422.652187 515.00003,422.652187 C515.581302,422.652187 516.052667,422.262857 516.052667,421.782554 L516.052667,420.580774 C516.375703,420.341947 516.579,419.995004 516.579,419.608723 C516.57897,418.888119 515.87221,418.304324 515,418.304324 L515,418.304324 L515,418.304324 Z M522.368454,414.391327 L521.315788,414.391327 L521.315788,412.217421 C521.315788,409.335657 518.488418,407 515,407 C511.511582,407 508.684212,409.335657 508.684212,412.217421 L508.684212,414.391327 L507.631576,414.391327 C506.178003,414.391327 505,415.364503 505,416.565234 L505,424.826193 C505,426.026824 506.178003,427 507.631576,427 L522.368424,427 C523.821422,427 525,426.026899 525,424.826193 L525,416.565234 C525.00003,415.364478 523.821422,414.391327 522.368454,414.391327 L522.368454,414.391327 L522.368454,414.391327 Z M515,407.869583 C517.906571,407.869583 520.263152,409.816309 520.263152,412.217396 L520.263152,414.391302 L509.737544,414.391302 L509.737544,412.217396 L509.736848,412.217396 C509.736848,409.816309 512.093459,407.869583 515,407.869583 L515,407.869583 L515,407.869583 Z M523.947364,424.826093 C523.947364,425.546622 523.240604,426.130392 522.368454,426.130392 L507.631606,426.130392 C506.759396,426.130392 506.052667,425.546622 506.052667,424.826093 L506.052667,416.565234 C506.052667,415.84468 506.759426,415.260835 507.631606,415.260835 L522.368454,415.260835 C523.240635,415.260835 523.947364,415.844705 523.947364,416.565234 L523.947364,424.826093 L523.947364,424.826093 L523.947364,424.826093 Z" 47 id="pw" sketch:type="MSShapeGroup"></path> 48 </g> 49 </g> 50 </svg> 51 <input name="password" placeholder="密码" type="password"> 52 </div> 53 <br> 54 <input type="radio" name="role" value="stu"><font style="font-weight:bold; ">student</font> 55 <input type="radio" name="role" value="teacher"><font style="font-weight:bold;">teacher</font> 56 <div class="controls last"> 57 <input class="btn-a" value="登录" type="submit" onclick="return validate();"> 58 <span style="display: none" id="login_error_msg"></span> 59 </div> 60 <div class="controls bside" style="border: none"> 61 <input value="1" name="remember" id="remember" type="checkbox"> 62 <label for="remember">保存登录信息</label> 63 <a class="link-forget cl-link-blue" href="get_password.html">忘记密码?</a> 64 <a class="link-forget cl-link-blue" href="index.php?type=login">新用户注册</a> 65 </div> 66 </div> 67 </div> 68 69 </div> 70 71 72 </form> 73 </body> 74 </html>
CSS代码如下:
html{ height:100%; overflow:hidden; } .login-body{ width:100%; height:100%; background:#56ABF8 url(header_bg.png) no-repeat scroll center center / cover; position:relative; } form { margin: 0px; padding: 0px; } body { margin: 0px; padding: 0px; color: #192E32; font: 12px Microsoft Yahei, "sans-serif", "Arial", "Verdana"; } p, td, div { font: 12px Microsoft Yahei, "sans-serif", "Arial", "Verdana"; } th { font: 12px Microsoft Yahei, "sans-serif", "Arial", "Verdana"; font-weight: bold; } input, textarea, select, button { font: 12px Microsoft Yahei, "courier new"; } input,textarea{ outline: 0; } a:visited { color: #335B64; text-decoration: none; } a:link { color: #335B64; text-decoration: none; } a:hover { color: #EB8A3D; text-decoration: underline; } a:active { color: #EB8A3D; text-decoration: underline; } .login-hd{ background:transparent none repeat scroll 0% 0%; height: 44px; padding: 20px 0 40px 50px; } .logo{ width:200px; } .login-center { width: 380px; margin: 0 auto; } .center-wrap{ position: absolute; top: 50%; right: 0; left: 0; width: 475px; margin: auto auto; -webkit-transform: translateY(-50%); -moz-transform: translateY(-50%); -ms-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); } .center-wrap .bd-logo img { width: 248px; height: 65px; margin-left: 66px; } .center-wrap .z-bd { position: relative; overflow: hidden; padding-bottom: 42px; height: 350px; background: url(icloud-bar.png) no-repeat 0 bottom; margin-top: 50px; } .z-bd .login-panel { position: absolute; left: 16px; z-index: 2; width: 302px; height: 321px; background: #fff; background: rgba(255,255,255,.85); border: none; border-radius: 0; color: #A1A1A1; padding: 5px 70px 25px; overflow: hidden; box-shadow: 5px 2px 20px rgba(0,0,0,.3); height:322px; } .z-bd .login-panel.cloud{ left: auto; right: 50px; box-shadow: -5px 2px 20px rgba(0,0,0,.3); } .z-bd .login-cloud.ecshop{ right: auto; left: 50px; background: -moz-linear-gradient(359deg, rgba(66,165,224,1) 0%, rgba(86,180,235,1) 100%); /* ff3.6+ */ background: -webkit-gradient(linear, left top, right top, color-stop(0%, rgba(66,165,224,1)), color-stop(100%, rgba(86,180,235,1))); /* safari4+,chrome */ background: -webkit-linear-gradient(359deg, rgba(66,165,224,1) 0%, rgba(86,180,235,1) 100%); /* safari5.1+,chrome10+ */ background: -o-linear-gradient(359deg, rgba(66,165,224,1) 0%, rgba(86,180,235,1) 100%); /* opera 11.10+ */ background: -ms-linear-gradient(359deg, rgba(66,165,224,1) 0%, rgba(86,180,235,1) 100%); /* ie10+ */ background: linear-gradient(91deg, rgba(66,165,224,1) 0%, rgba(86,180,235,1) 100%); /* w3c */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=‘#42A5E0‘, endColorstr=‘#56B4EB‘,GradientType=1 ); /* ie6-9 */ } .z-bd .login-cloud.ecshop .btn-tab{ background: url(../images/ecshop-n.png) no-repeat center center; } .z-bd .login-cloud.ecshop .btn-tab:hover{ background: url(../images/ecshop-h.png) no-repeat center center; } .login-panel .panel-hd{ padding-bottom: 10px; line-height: 1; font-size: 18px; margin: 18px 0; text-align: center; font-weight: normal; } .login-panel .controls { position: relative; height: 51px; border-left: 1px solid #ddd; border-right: 1px solid #ddd; border-bottom: 1px solid #ddd; } .login-panel .controls.first{ border-radius: 5px 5px 0 0 ; overflow: hidden; border-top: 1px solid #ddd; } .login-panel .controls.first input{ margin:0; padding:1px 0;} .login-panel .controls.two{ border-radius:0 0 5px 5px; overflow:hidden; } .login-panel .controls.two.active{ border-radius:0; } .login-panel .controls.third{ border-radius: 0 0 5px 5px ; overflow: hidden; display:none; } .login-panel .controls.third.active{ display:block; } .login-panel .controls.last{ border: none; } .login-panel input[type=text], .login-panel input[type=password] { -webkit-appearance: none; border: none; background-color: #fff; color: #8a8a8a; width: 100%; height: 48px; line-height: 48px; text-indent: 50px; box-shadow: inset 30px 30px 0 30px #fff; } .login-panel .panel-bd { height: 255px; overflow: hidden; } .controls .iconphone { display: block; width: 20px; height: 20px; position: absolute; left: 15px; top: 15px; z-index: 10; } .btn-a { display: block; color: #FFF; width: 180px; font-size: 16px; line-height: 51px; text-align: center; background-color: #fc7878; border: 0; border-radius: 4px; letter-spacing: 4px; margin-top: 0px; } .login-panel .btn-a { cursor: pointer; width: 100%; margin-top: 20px; } .login-panel .bside { margin-top: 12px; overflow: hidden; height: auto; } .login-panel .bside input[type="checkbox"] { float: left; width: 15px; height: 15px; margin: 2px 8px 0 0; } .login-panel .bside label { color: #666; float: left; } .login-panel .bside a { float: right; display: inline-block; text-align: right; } .login-panel .bside .link-forget{ float:left; margin-left: 25px; } .login-cloud{ position: absolute; right: 50px; z-index: 1; padding: 35px 25px 20px; margin: 0 auto; width: 200px; height: 297px; color: #fff; text-align: center; background: -moz-linear-gradient(359deg, rgba(238,128,53,1) 0%, rgba(251,164,105,1) 100%); /* ff3.6+ */ background: -webkit-gradient(linear, left top, right top, color-stop(0%, rgba(238,128,53,1)), color-stop(100%, rgba(251,164,105,1))); /* safari4+,chrome */ background: -webkit-linear-gradient(359deg, rgba(238,128,53,1) 0%, rgba(251,164,105,1) 100%); /* safari5.1+,chrome10+ */ background: -o-linear-gradient(359deg, rgba(238,128,53,1) 0%, rgba(251,164,105,1) 100%); /* opera 11.10+ */ background: -ms-linear-gradient(359deg, rgba(238,128,53,1) 0%, rgba(251,164,105,1) 100%); /* ie10+ */ background: linear-gradient(91deg, rgba(238,128,53,1) 0%, rgba(251,164,105,1) 100%); /* w3c */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=‘#ee8035‘, endColorstr=‘#fba469‘,GradientType=1 ); /* ie6-9 */ } .login-cloud .hd{ line-height: 50px; font-size: 18px; } .login-cloud p{font-size: 16px;} .login-cloud .hd span{ color: #c2bfbd; } .login-cloud .btn-tab{ display: block; width: 110px; height: 110px; background: url(../images/cloud-n.png) no-repeat center center; margin: 50px auto 20px; } .login-cloud .btn-tab:hover{ background: url(../images/cloud-h.png) no-repeat center center; } .login-cloud img{ width: 100%; cursor: pointer; } .cloud-passw{ margin-top: 20px; } .personal-set{ position: relative; } .personal-set .panel-hint{ display: none; position: absolute; margin: 0; left: -7px; top: 10px; height: auto; width: 82px; padding-top: 10px; background-color: transparent; border-radius: 5px; box-shadow: none; } .personal-set .panel-hint ul{ position: relative; background: #fff; border-radius: 5px; box-shadow: 0 0 1px rgba(0,0,0,.3); } .personal-set .panel-hint ul:before{ content: ‘‘; position: absolute; top: -9px; right: 35px; border: 5px solid transparent; border-bottom: 5px solid #fff; } #submenu-div .personal-set li{ float: initial; padding: 0; margin: 0; border-left: none; color: #ddeef2; } .personal-set li a{ display: block; padding-left: 5px; line-height: 20px; color: #696969 !important; background-color: transparent; } .personal-set li a:hover{ color: #000; background-color: #ddeef2; box-shadow: 0 1px 1px 1px #ddd; } .personal-set .btn-first a{ border-radius: 5px 5px 0 0; } .personal-set .btn-first a:hover{ box-shadow: 0 1px 1px 1px #ddd; } .personal-set .btn-exit a{ border-radius: 0 0 5px 5px; border-top: 1px solid #ddd; }
JavaScript代码:
1 function validate() 2 { 3 if(theForm.username.value=="") 4 { 5 alert("请输入用名!"); 6 theForm.username.focus(); 7 return false; 8 } 9 if(theForm.password.value=="") 10 { 11 alert("请输入密码!"); 12 theForm.password.focus(); 13 return false; 14 } 15 return true; 16 }
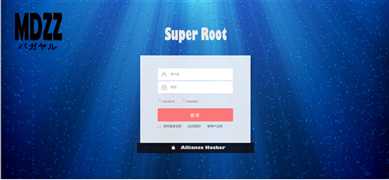
运行结果:

标签:box otto sheet nsf styles pos osi 标签 web
原文地址:http://www.cnblogs.com/alliancehacker/p/7680106.html