标签:sel 菜单 应用 input role login image col center
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小禾屋</title> </head> <body> <h1 align="center">小禾屋</h1> <h6 align="center">欢迎你来到小禾屋</h6> <hr> <div id ="container"style="width: 400px"> <div id ="header"style="background-color: aqua"><h2 align="center">登录</h2></div> <div id ="container"> <form> 用户名:<input type="text"name="username"placeholder="请输入用户名"><br> 密 码:<input type="password"><br> <input type="radio"name="role"value="stu">我是学生 <input type="radio"name="role"value="tea">我是老师 <br> <input type="checkbox"value="true"><span>记住我</span> <a href="">登录遇到问题</a><br> <input type="button"value="login"onclick="aler(‘登录验证‘)"> </form> </div><br> <div id ="footer"style="background-color: aqua"><i align="center">版权@mis15</i></div> <div> <select> <option>收藏</option> <option>点赞</option> <option>评论</option> </select> <ul> <li>python</li> <li>html</li> <li>java</li> </ul> </div> </div> <p align="center">小禾屋的菜单</p> <div> <p align="center"> <img src="https://wx4.sinaimg.cn/mw690/7e33d90agy1fkglgyxx9tj20p40zkgvw.jpg"alt="x"height="330"width="270"> </p> </div> </body> </html>
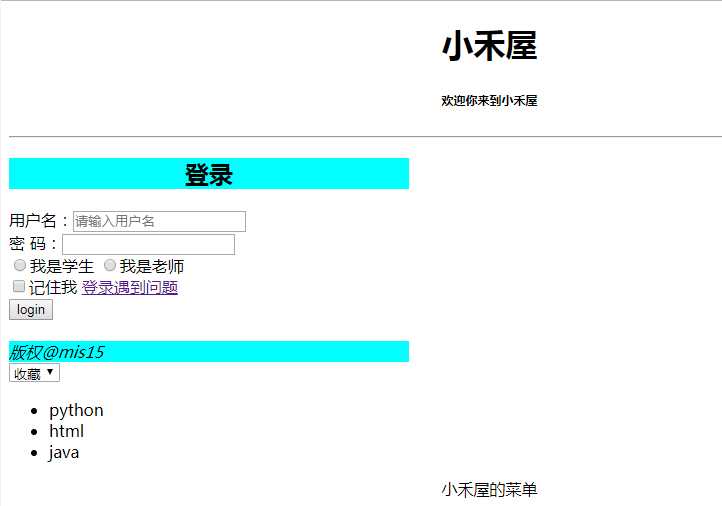
运行结果:

标签:sel 菜单 应用 input role login image col center
原文地址:http://www.cnblogs.com/nigongbin/p/7680144.html