标签:window lang tla 谷歌 tar ima local 经验 勿喷
此文主要是最近做多语言的工作的一个经验分享。文中的内容为参照多位大神的方案后,自己揉捏出来的一个新的方案,对于html和javascript部分的多语言的切换,共用一套资源文件。代码中主要是使用 IHttpModule + cookie 的方式实现。具体原理不多说(请问度娘或谷歌),旨在共享代码。 如果有不喜欢的也请绕行,勿喷!
此方案比较简单易懂,也不low,还是紧跟国际范的,如果觉得好,不妨用用看!
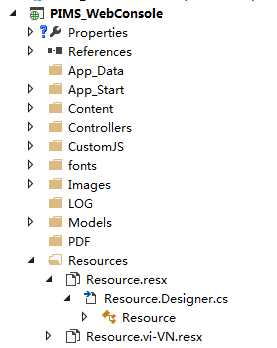
第一步:创建资源文件

第二步:添加 IHttpModule 接口实现类
namespace PIMS_WebConsole { public class CultureAwareHttpModule : IHttpModule { public void Dispose() { } public void Init(HttpApplication context) { context.BeginRequest += SetCurrentCulture; } private void SetCurrentCulture(object sender, EventArgs args) { string cultureName = string.Empty; HttpCookie cultureCookie = System.Web.HttpContext.Current.Request.Cookies[Const.CookieName_Language]; if (cultureCookie != null) { cultureName = cultureCookie.Value; Thread.CurrentThread.CurrentCulture = new CultureInfo(cultureName); Thread.CurrentThread.CurrentUICulture = Thread.CurrentThread.CurrentCulture; } } } }
第三步: web.config中注册实例类
<system.webServer>
<modules>
<add name="CultureAwareHttpModule" type="PIMS_WebConsole.CultureAwareHttpModule"/>
</modules>
</system.webServer>
到此,后台的多语言切换部分的代码齐了。后面是脚本的代码
第四步:javascript部分的核心代码
var __page = __page || {}; __page.langSuffix = ""; //语言cookie名称 __page.langcookiename = "_pims_lang"; //语言类型与后缀对照字典 __page.langDictionary = { "zh-CN": "", "vi-VN": "_VN" }; //选择语言 __page.lang = $.cookie(__page.langcookiename); if (!__page.lang) { __page.lang = "zh-CN"; _setLanguageCookie(__page.lang); }; //语言信息集合 __page.cultures = null; //初始化页面语言 __page.localization = function () { kendo.culture(__page.lang); __page.langSuffix = __page.langDictionary[__page.lang]; }; __page.localization(); __page.setLanguageCookie = _setLanguageCookie; function _setLanguageCookie(lang) { $.cookie(__page.langcookiename, lang, { expires: 9999 }); window.location.reload(); }
第五步:view+js中语言的使用
view中直接@Resource的方式就可以了(不要跟我说怎么我的不行呢?我不会告诉你需要去view的config中using这个命名空间的),JS中,主要是在view中定义一个Json对象,然后JS中使用此Json对象。 能一定程度的解决某些强迫症选手,对于自己代码中各类名称的自定义癖好。
view中示例:
<script>var $PageLanguage = { OK: "@Html.Raw(@Resource.OK)", Cancel: "@Html.Raw(@Resource.Cancel)", Create: "@Html.Raw(@Resource.Create)", Query: "@Html.Raw(@Resource.Query)", MachineName: "@Html.Raw(@Resource.MachineName)", Shift: "@Html.Raw(@Resource.Shift)" }; </script>
@section Scripts {
@Scripts.Render("~/CustomJS/test.js?v=1.0")
}
<label class="toolbar-label" for="Shift">@Resource.Shift</label>
JS中示例:
$(function () { alert($PageLanguage.OK); });
到此,你已经完成了所有的内容,可以开始你的表演了!
谢谢!
Asp.Net MVC 多语言(html+js共用一套资源文件)
标签:window lang tla 谷歌 tar ima local 经验 勿喷
原文地址:http://www.cnblogs.com/jearay/p/7680890.html