标签:用户体验 使用 amp 开始 targe dev 解决 结合 菜单
苹果早在6月份的WWDC全球开发者大会中介绍了iOS 11系统,9月我们终于收到了正式版的更新推送。经历了11代的大版本更迭的iOS依旧保持着活力与进步。跟手上用了一年的iOS 10相比,iOS 11在UI和交互上有什么特别的改变呢?下面让我们一起来看看。(左边iOS 10,右边为iOS 11)
主屏幕

左上角的导航有了明显的改变,从小圆点变为了经典的信号格模式,底部的Dock也去掉了APP的名称,应用名称字体加粗,相对更清晰易阅读。


控制中心的调整是iOS 11的最大亮点之一,用户可以自定义常用的功能块,并且可以通过3D Touch来调整亮度和音量,控制条也从横向变为竖向柱状,节约了控制中心的面积,布局更为合理,让人耳目一新。
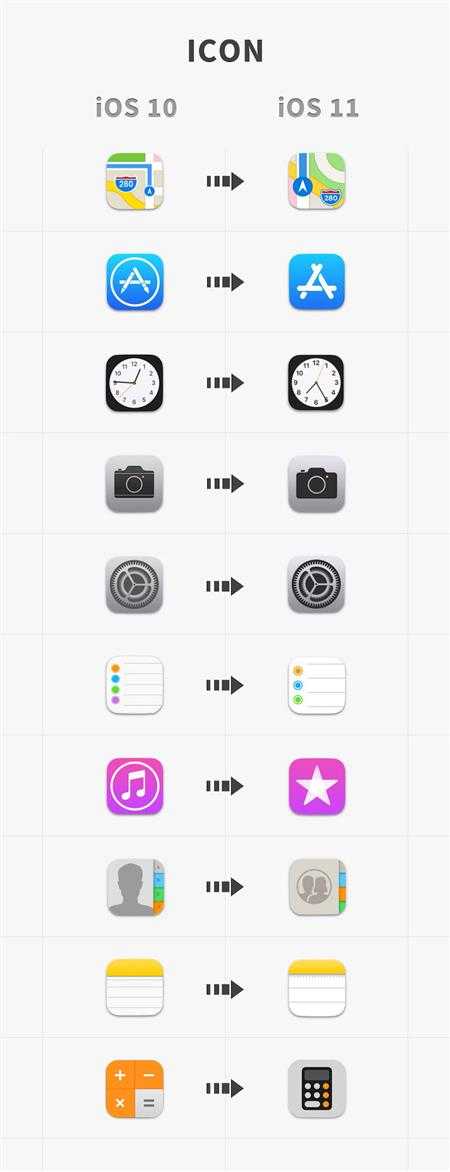
图标icon

有十个左右有较大改动的图标分别是:地图、应用商店、时钟、相机、设置、通讯录、提醒事项、音乐、通讯录、备忘录和计算器等。其中地图、时钟、相机和通讯录的改动都是比较人性化和正常的,还有一些图标的改动相对较大。

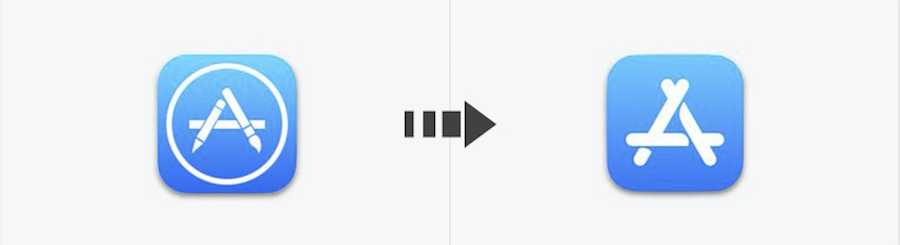
经典的App Store图标发生了重要的变化,原本的笔和尺子表达的是“工具”的本质,如今新的icon变为了三根圆棍,三角代表稳定的结构,更多可能是强调App Store、开发者和用户之间的关系。

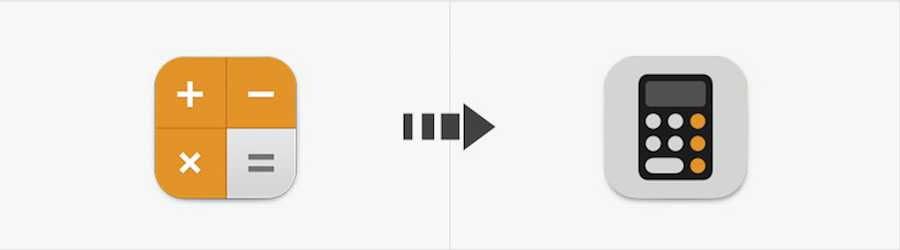
而计算器图标的改变更为彻底,从扁平风格变得圆润,以实心圆为主,更多是让人推断是在向初代iPhone OS致敬。
还有其他的一些图标也进行了对应的改变,整体来说都是进行简洁化或者对比度加深,更加符合iOS 11的整体风格基调。
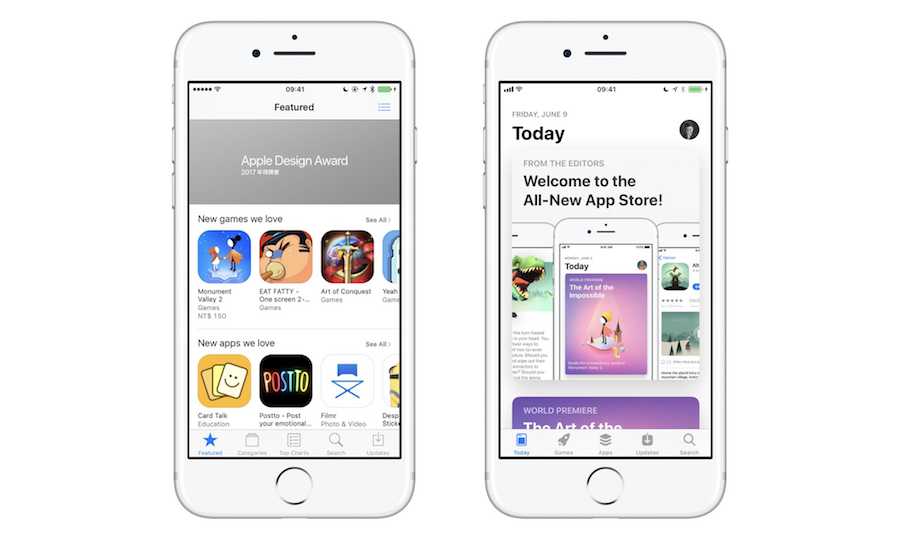
App Store

App Store的新设计突出了卡片式的排列方式,配以投影的大面积使用,提升了页面层次和对比。这样大胆的排版加强了App Store的设计感和艺术感,突出了层次和导航。
简单来说App Store将应用整个的风格都进行细致的归类,在归纳好一个主题之后在针对于用户各自的使用风格去进行推荐,这背后蕴含的是苹果对于整个用户群体大数据的归纳整理,之后再定向推送相对应的内容,实在是一个非常不错的改变。
通知中心

在新版的通知中,当我们从顶栏下滑后,背景不再使用玻璃虚化,跟锁屏界面一样,在上方保留时间和日期的信息;竖屏的情况下,时间和日期会呈现在界面左侧,右侧则放置通知信息,设计风格与控制中心统一模块化设计风格,跟iOS 10相比更为简练和大方,更加符合使用习惯,空间利用也更为合理。
解锁界面

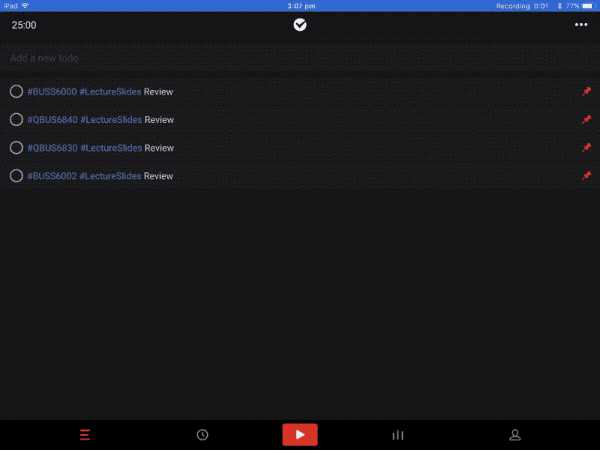
iOS 11中的锁屏界面的数字键变成实心,这样的设计提高了界面的可读性,减少细框和细线对阅读的干扰和影响。
=====================================================
除了iPhone之外,iOS 11本次在iPad上的表现可谓是非常惊艳,特别是交互方面让iPad焕然一新。
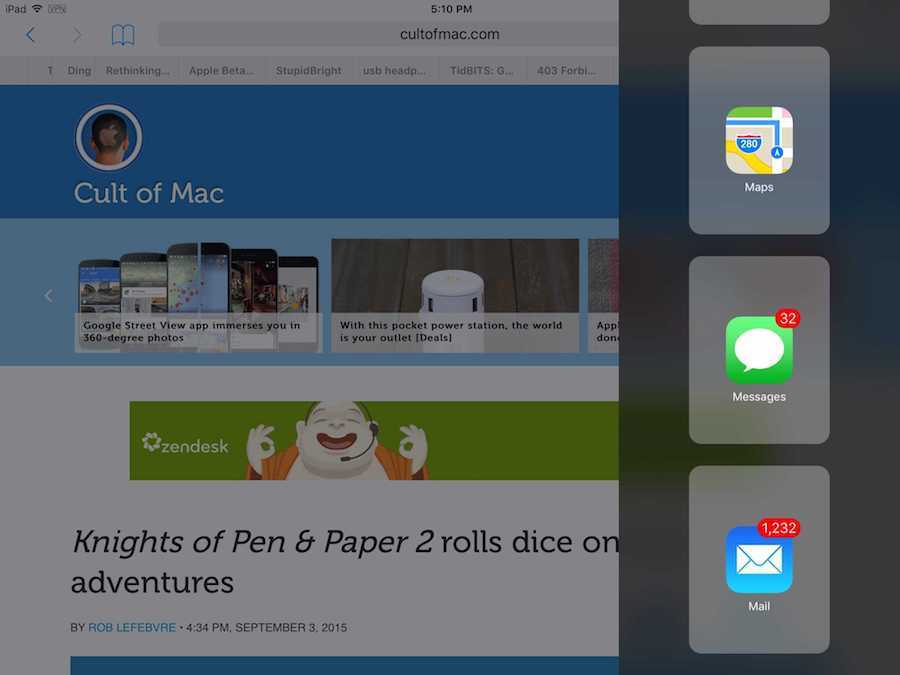
iOS 11 for iPad 最大的变化是更新了一款全新的 Dock,类似于 macOS 上 Dock 的体验。首先,这个 Dock上最多可以摆放的15个应用,并且在 Dock 右边的分区会显示最近使用的 3 个应用,而正在 Handoff 中的应用会出现在 Dock 的最右边,Handoff 的应用会占用显示最近使用的 3 个应用的一个名额。
全新的Dock采用了底部上划呼出的交互方式,替代了之前的控制中心,更加值得一提的是,在已经打开一个应用的情况下,我们从屏幕底部呼出Dock并打开一个应用,将其拖到界面上后,这个应用就会在界面右侧以悬浮窗口的形式呈现。

全新的Dock与悬浮窗口结合的模式解决了iOS 10中分屏状态下只能通过上划滑动应用列表翻找应用的情况。跟iOS 10中的Slide Over最大的差别在于,Slide Over打开的应用是无法操作的,而现在你可以在操作悬浮窗口的同时对主应用进行交互和操作,极大地提高了使用体验。

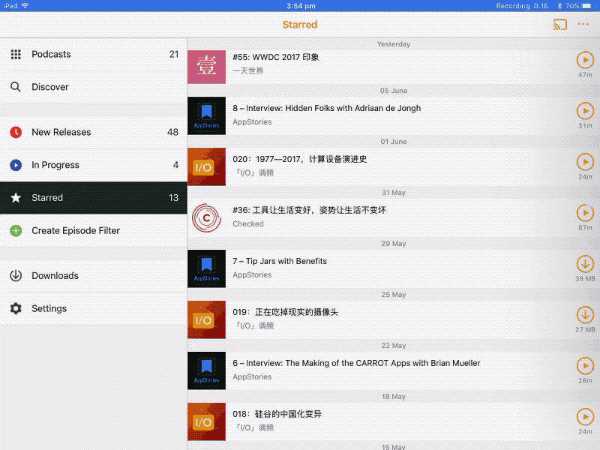
App Switcher
新版任务切换中心对笔者最大的感受,莫过于终于可以不再用力双击Home键呼出了,在上划呼出Dock后继续从屏幕下方滑就可以打开App Switcher。整个过程非常丝滑顺畅,不仅减轻了突然切换到物理操作的不适感,也增强了系统整体的使用沉浸感。想要回到主屏的话也不用点击Home键,轻点App Switcher的空白区域即可。

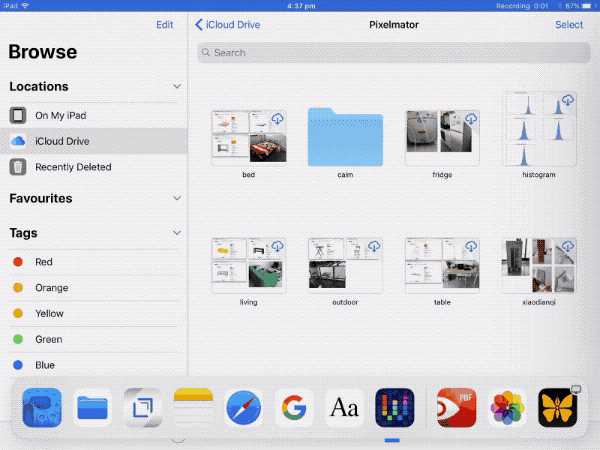
Drap & Drop
文件拖拽这种交互方式终于在iPad得到了实现,比如在悬浮窗口,你可以在拖出一个文件后,再分别点击需要拖拽的其他文件,从而会形成一个堆栈,接着就可以轻松地批量把文件拖拽到主应用了。

二级菜单
还有一个值得一提的交互则是iOS 11 for iPad新增的二级菜单,目前为止iPad还未支持3D Touch,在新的系统里可以通过长按应用或控制中心进入二级菜单实现类似3D Touch的体验效果。

总的来说,相比iOS 10,iOS 11最直观的莫过于加粗了整体的线条感,整体无论是字体还是图标效果都得到了加深和加粗,对比度也更高,代表了一种平静的进化和对用户体验的微调。iOS 11在iPhone上的更新较为平滑,更加强调细节上的视觉效果和操作体验;而在iPad上的更新可以说是可圈可点,特别是在交互方面大有突破,使得iPad往生产力设备更近了一步,也让开发者拥有更大的自由和平台,使得iOS的应用生态更为高效和实用。
如此巧妙的设计风格,你是否也被惊艳到了呢?作为一名iOS设计师,是不是想立马开始动手做这样的设计呢?这里笔者为大家推荐以下几款工具,相信可以帮助到你。
(1)Sketch
Sketch是一款基于Mac的矢量绘图应用。面对着功能复杂繁琐的Photoshop,Sketch相比较而言身轻如燕。最近也掀起了用Sketch设计产品原型的热潮,因为用它来画设计稿简直轻而易举,让我们的原型图更逼真,更有利于交流和前期的展示。目前Apple人机交互指南已经提供了iOS 11的官方UI Kit,可以在仔细阅读设计规范后,根据UI Kit在Sketch中对自己的产品进行适配或迭代设计。
(2)Mockplus

交互正是一个原型的灵魂,是展示原型逻辑和思维最直观的方式。在使用Sketch完成设计稿后,如果我们想要对设计稿继续进行交互设计和团队协作的话,我们可以为Sketch下载和安装Mockplus的插件。在完成Sketch的设计后,可以将其导出为MP的项目文件,从而在Mockplus中进行原型设计和页面交互,并且与团队成员进行协作和批注。
iOS在无论在交互还是UI上都一直保持着创新和动力,除此之外我们也应该看到苹果背后的人文精神和用户体验,我们在产品设计的过程中,也应该让产品保持沉稳的气质,顺滑的体验,产品也会因此变得鲜活而生动。
标签:用户体验 使用 amp 开始 targe dev 解决 结合 菜单
原文地址:http://www.cnblogs.com/thomas2/p/7680822.html