标签:dem 内容 move function head 一个 需要 png 返回
目录
1、前言
2、js前端使用session保存token
3、js前端使用cookie保存token
4、js前端使用angular cookie保存token
内容
1、前言
在前端请求后台的API接口的时候,为了安全性,一般需要在用户登录成功之后才能发送其他请求。
所以,在用户登录成功之后,后台会返回一个token给前端,这个时候我们就需要把token暂时保存在本地,每次发送请求的时候需要在header里面带上token,这时候本地的token和后台数据库中的token进行一个验证,如果两者一致,则请求成功,否则,请求失败。
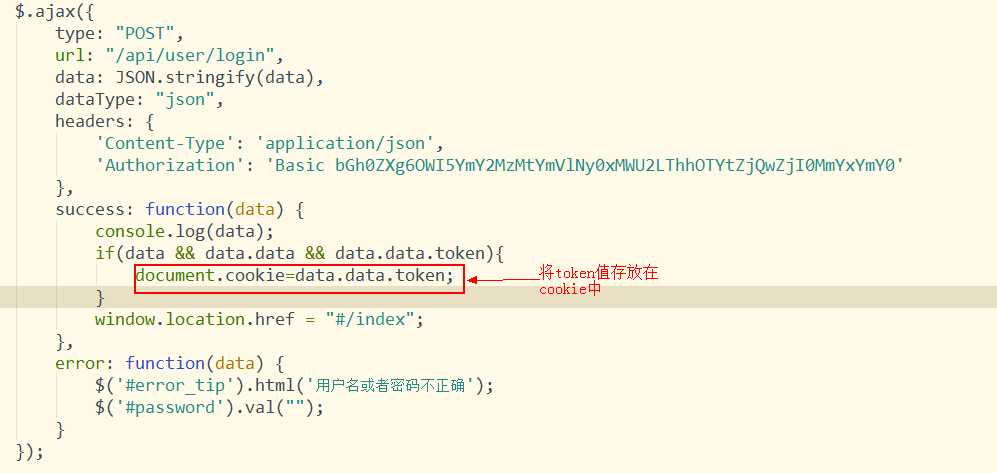
如下图,登录成功之后返回token:

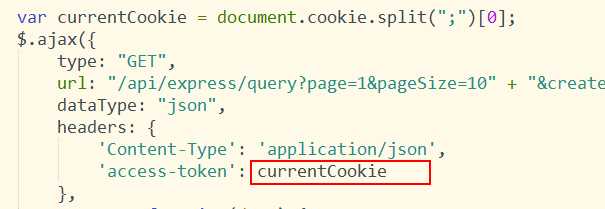
如下图所示,进行其他请求的时候在header里面带上token:

2、js前端使用session保存token
sessionStorage属性允许你访问一个Session Storage对象,它与localStorage相似,不同之处在于localStorage里面存储的数据没有过期设置,而存储在sessionStorage里面的数据在页面会话结束时会被清除。页面会话在浏览器打开期间一直保持,并且重新加载或者恢复页面仍会保持原来的页面会话。
下面是session中储存token的具体的语法:
// 保存数据到sessionStorage
sessionStorage.setItem(‘key‘, ‘value‘);
// 从sessionStorage获取数据
var data = sessionStorage.getItem(‘key‘);
// 从sessionStorage删除保存的数据
sessionStorage.removeItem(‘key‘);
// 从sessionStorage删除所有保存的数据
sessionStorage.clear();
3、js前端使用cookie保存token
将token保存在cookie中,一旦浏览器关闭,cookie中的token就会被清空。
下面是cookie中存储token的语法:
//将token保存在cookie中
document.cookie=token;
//从cookie中取出token
var token = document.cookie.split(";")[0];
4、js前端使用angular cookie保存token
在angular中引入cookie必须首先引入angular-cookies.js文件。下面是直接能够在浏览器中打开的版本的链接:https://cdn.bootcss.com/angular-cookie/4.1.0/angular-cookie.js
下面是angular cookie中存储token的语法:
//存储token
angular
.module(‘theme.demos.login_page‘, [‘ngCookies‘])
.controller(‘LoginController‘[‘$scope‘,‘$cookieStore‘,function($scope,$cookieStore) {
var valueIndex=encodeURI(data.data.token);
$cookieStore.put(‘tokenIndex‘,valueIndex);
})
//拿到token
angular
.module(‘theme.demos.login_page‘, [‘ngCookies‘])
.controller(‘LoginController‘[‘$scope‘,‘$cookieStore‘,function($scope,$cookieStore) {
var token= $cookieStore.get(‘tokenIndex‘);
})
以上就是三种较为常见的js中存储token的方法。并且这三种方法在Google浏览器、Firefox浏览器、IE浏览器中均可兼容,但是在Safari浏览器中会出现不兼容问题(Apple),主要是无法将token写入cookie中。
js 使用session 、cookie、angular cookie保存token
标签:dem 内容 move function head 一个 需要 png 返回
原文地址:http://www.cnblogs.com/leijing0607/p/7680831.html