标签:style http color io os java ar 文件 2014
WebStorm是作为JS开发IDE存在的,并且支持流行的Node.js以及JQuery等js框架。而Node.js简单说就是一个JS类库并且配备有Google的V8 js引擎来解析和执行js脚本。
那WebStorm+Node.js这样一个组合,用来开发基于Node.js平台的应用是最方便不过的了,并且可以知道WebStorm这个IDE环境对js的支持是灰常强大的,有智能提示、断点调试、查看源码等等功能。
类似其他开发环境的搭建,下面简要说一下如何搭建一个开发环境并完成一个Demo实例。
1.根据个人情况下载不同版本的安装包,并安装好Node.js环境。安装步骤很简单,不需要配置和修改什么,一切都走默认路线即可。
2.在安装完Node.js并没有什么异常提示之后,在cmd下敲入 node 命令,测试一下,看看node.js是否安装成功。
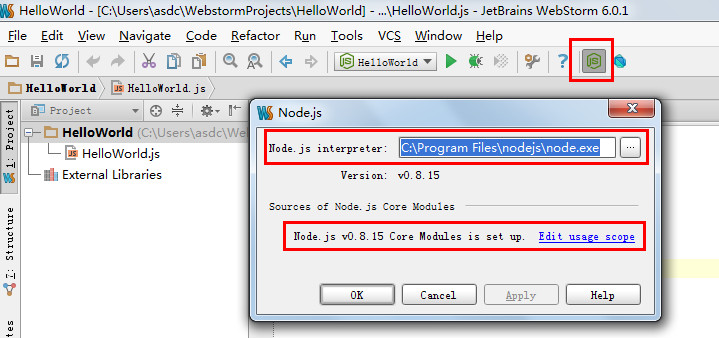
3.安装WebStorm软件(要先下载哦),安装成功之后,需要在其中配置一下Node.js:如下图

1)点击 [JS] 图标,在弹出的配置框中默认检索到本地安装的Node.js,也可手动选择到相应的文件目录下。
2)Sources of Node.js Core Modules: 指的是配置源文件路径,把Node.js源码解压后的路径配置到此即可。
4.接下来,我们可以new project,创建一个HelloWorld Demo。在HelloWorld.js中输出一个“HelloWorld”即可(console.log("Hello World")。
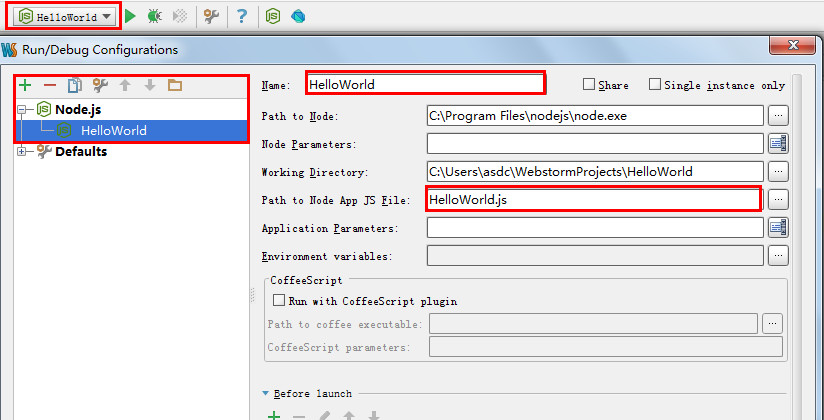
5.准备好js文件之后,需要再config 一下,才能出现我们在Eclipse中开发Java Project 时常见的绿色倒三角按钮。

这样配置之后,点击绿色按钮,就会调用node 命令行来解析当前project的主文件。
可以在IDE下侧的Console tab中看到 输出结果:
"C:\Program Files\nodejs\node.exe" HelloWorld.js
Hello World
到这里,WebStorm+Node.js的开发环境就算搭建成功了。
自学Node.js: WebStorm+Node.js开发环境的配置
标签:style http color io os java ar 文件 2014
原文地址:http://my.oschina.net/evanyan/blog/312460