标签:read dashboard info 隐藏 模态 dismiss save alt extend
一、jQuery事件
常用事件
blur([[data],fn]) 失去焦点
focus([[data],fn]) 获取焦点( 搜索框例子)
change([[data],fn]) 当select下拉框中的元素发生改变的时候触发change事件(select例子)
click([[data],fn]) 点击
dblclick([[data],fn]) 双击
scroll([[data],fn]) 滚动
submit([[data],fn]) 提交
不常用事件
error([[data],fn])
focusin([data],fn)
focusout([data],fn)
keydown([[data],fn]) 按下
keypress([[data],fn]) 按键
keyup([[data],fn]) 键松开
mousedown([[data],fn]) 鼠标按下
mouseenter([[data],fn]) 鼠标移进去
mouseleave([[data],fn]) 鼠标离开:只有鼠标离开被选元素的时候,才会触发mouseleave事件
mousemove([[data],fn]) 鼠标移动
mouseout([[data],fn]) 鼠标离开:无论鼠标离开被选元素还是任何子元素,都会触发mouseout事件
mouseover([[data],fn] 鼠标悬停
mouseup([[data],fn]) 鼠标弹起
resize([[data],fn]) 元素窗口发生变化
select([[data],fn])
unload([[data],fn])
补充:
文档树加载完之后绑定事件(绝大多数情况下)
第一种:吧script放在后面。
第二种:
$(document).ready(function(){
// 绑定事件的代码
....
})
简写:
$(function($){
// 绑定事件的代码
....
});
事件练习

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>常用事件</title> 6 </head> 7 <body> 8 <input type="text" name="search" value="苹果手机" data-show =""> 9 <button>搜索</button> 10 <select name="" id="s1"> 11 <option value="gansu">甘肃</option> 12 <option value="wuwei">武威</option> 13 <option value="dingxi">定西</option> 14 <option value="longxi">陇西</option> 15 <option value="dalian">大连</option> 16 </select> 17 <script src="jquery-3.2.1.min.js"></script> 18 <script> 19 // focus和blur事件 20 $(document).ready(function () { 21 //文档加载完之后执行下面的代码 22 $(":input").focus(function () { 23 var data = $(this).val(); 24 $(this).val(""); 25 $(this).attr("data-show", data); 26 27 }); 28 $(":input").blur(function () { 29 $(this).val($(this).attr("data-show")); 30 }); 31 $("#s1").change(function () { 32 // 当你的下拉框改变的时候就触发这个事件,就会执行下面的代码 33 console.log($(this).val()) 34 }) 35 }); 36 37 </script> 38 </body> 39 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>onmouse事件</title> 6 <style> 7 .box{ 8 width: 300%; 9 height: 200px; 10 } 11 .title{ 12 background: steelblue; 13 line-height: 40px; 14 } 15 .con{ 16 background: slategray; 17 line-height: 30px; 18 } 19 .hide{ 20 display: none; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="box"> 26 <div class="title">onmouse</div> 27 <div class="con hide"> 28 <div><a href="" class="item">你好吗?</a></div> 29 <div><a href="" class="item">我好啊</a></div> 30 <div><a href="" class="item">好就好呗</a></div> 31 </div> 32 </div> 33 <script> 34 var ele_title = document.getElementsByClassName(‘title‘)[0]; 35 var ele_box = document.getElementsByClassName(‘box‘)[0]; 36 //鼠标指上去的事件 37 ele_title.onmouseover = function () { 38 this.nextElementSibling.classList.remove(‘hide‘); 39 }; 40 //鼠标移走的事件的两种方式 41 // 方式一(推荐) 42 ele_box.onmouseleave= function () { 43 ele_title.nextElementSibling.classList.add(‘hide‘); 44 }; 45 // 方式二 46 // ele_title.onmouseout = function () { 47 // this.nextElementSibling.classList.add(‘hide‘); 48 // } 49 // 方式一和方式二的区别: 50 // 不同点 51 // onmouseout:不论鼠标指针离开被选元素还是任何子元素,都会触发onmouseout事件 52 // onmouseleave:只有在鼠标指针离开被选元素时,才会触发onmouseleave事件 53 // 相同点:都是鼠标移走触发事件 54 </script> 55 </body> 56 </html>
二、jQuery扩展(很重要!!)
1、jQuery扩展语法
把扩展的内容就可以写到xxxx.js文件了,在主文件中直接导入就行了。
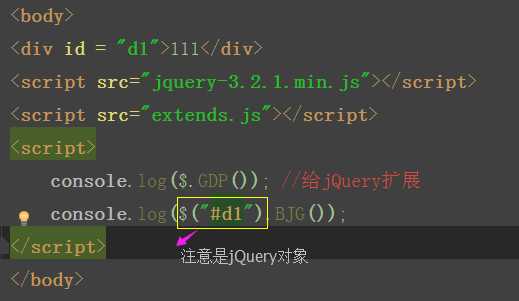
用法1、$.xxx()
$.extend({
"GDP": function () {
console.log("戴小红花");
}
});
- 给jQuery添加扩展
- $.GDP()
用法2、$("").xxx()
$.fn.extend({
"BJG": function () {
console.log("英语八级就是好!");
}
})
- 给jQuery对象添加扩展
- $(":input").BJG()
2、练习1
第一步:不完美
extend.js文件
$.extend({ "GDP":function () { foo(); console.log("带小红花") } }); 那么如果这样定义一个函数,其他的扩展都可以调用这个函数了 这个函数只想在自己调用。不想让它公共的调用,不让他起冲突 那么定义一个私有的。用一个匿名函数 function foo() { console.log("英语八级就是牛") } $.fn.extend({ "BJG":function () { foo() console.log("就这样吧") } });
继续第二步:加上匿名函数
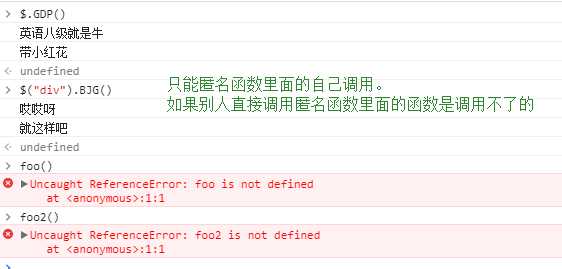
匿名函数:foo方法只想自己用,不想让别人调用 (function () { $.extend({ "GDP":function () { foo(); console.log("带小红花") } }); function foo() { 函数的内部可以调用,外部就不可以调用了 console.log("英语八级就是牛") } })(); (function () { $.fn.extend({ "BJG":function () { foo2(); console.log("就这样吧") } }); function foo2() { console.log("哎哎呀") } })();
第三步、越趋于完美:既不可以让别人在外部随意调用,也可以避免别人修改$
// 如果怕$被别人改,那么就传个参数进去 (function (jq) { jq.extend({ "GDP":function () { foo(); console.log("带小红花") }, //可以扩展多个(加上逗号在写几个) "SGS":function () { console.log("你蛤蟆") } }); function foo() { console.log("英语八级就是牛") } })(jQuery); (function (jq) { jq.fn.extend({ "BJG":function () { foo2(); console.log("就这样吧") } }); function foo2() { console.log("哎哎呀") } })(jQuery);
extend.html文件


3、具体示例练习(登录校验)
login.html文件

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>作业1</title> 6 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> 7 <style> 8 .container { 9 margin-top: 50px; 10 } 11 </style> 12 </head> 13 <body> 14 <div class="container"> 15 <div class="row"> 16 <div class="col-md-4 col-md-offset-4"> 17 <form action="" novalidate> 18 <div class="form-group"> 19 <label for="username">用户名</label> 20 <input type="text" class="form-control" id="username" placeholder="username"> 21 <span id="helpBlock" class="help-block"></span> 22 </div> 23 <div class="form-group"> 24 <label for="Password">密码</label> 25 <input type="password" class="form-control" id="Password" placeholder="Password"> 26 <span id="helpBlock2" class="help-block"></span> 27 </div> 28 <button type="submit" class="btn btn-default submit">提交</button> 29 </form> 30 </div> 31 </div> 32 </div> 33 <!--jQuery导入一定要放到js的上面--> 34 <script src="jquery-3.2.1.min.js"></script> 35 <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 36 <script> 37 // var span =$("span"); 38 $(".submit").on("click",function () { 39 //先清空状态 40 $("form .form-group").removeClass("has-error"); 41 $("form span").text(""); 42 $(":input").each(function () { 43 if ($(this).val().length===0){ 44 var name = $(this).prev().text(); 45 $(this).parent().addClass("has-error"); 46 $(this).next().text(name+"不能为空"); 47 return false 48 } 49 }); 50 return false 51 }) 52 53 54 </script> 55 </body> 56 </html>
loginextend.js 文件
// 匿名函数 (function (jq) { //jq就相当于$ jq.extend({ "myValidate": function (form) { var formObj = jq(form) ;//赋一个变量,因为我们经常用到
这里的form参数就指的是在html文件里面传进去的"#login",也就是找到的form标签
formObj.find(":submit").on("click", function () {
//先清空状态
formObj.find(".form-group").removeClass("has-error");
formObj.find("span").text("");
formObj.find(":input").each(function () {
if ($(this).val().length === 0) {
var name = $(this).prev().text();
$(this).parent().addClass("has-error");
$(this).next().text(name + "不能为空");
return false
}
});
return false
});
}
})
})(jQuery);


loginextend2.js 文件
/** * Created by Administrator on 2017/10/17. */ // 匿名函数 (function (jq) { jq.fn.extend({ "myValidate": function (arg) { console.log(this); //就是当前的.前面的jQuery对象 $("#login") ----->也就是[form#login] var formObj = this;//赋一个变量,因为我们经常用到 formObj.find(":submit").on("click", function () { // this --->提交的submit //先清空状态 formObj.find(".form-group").removeClass("has-error"); formObj.find("span").text(""); //each循环 var flag = true; //设置一个标志位 // 找到input的属性[required=true]的,然后设置相关的操作 formObj.find("input[required=true]").each(function () { var inputID = jq(this).attr("id"); //获取input的id属性值 "username" var minlength = arg[inputID]["min-length"]; //arg[inputID]["min-length"]--->arg["username"]["min-length"]--->得到6 if ($(this).val().length === 0) { //而这里的this是当前的input框,和上面的不是同一个 var name = $(this).prev().text(); $(this).parent().addClass("has-error"); $(this).next().text(name + "不能为空"); flag = false; return flag } if (minlength!==undefined){ if (jq(this).val().length<minlength){ var name = $(this).prev().text(); $(this).parent().addClass("has-error"); $(this).next().text(name + "长度太短"); flag = false; return flag } } }); return flag }); } }) })(jQuery);
三、表格的添加 | 删除 | 编辑示例
第一种:点击编辑没有模态框,是input框编辑修改

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>增删改</title> 6 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css"> 7 <style> 8 .addBtn { 9 margin-top: 30px; 10 margin-bottom: 15px; 11 } 12 </style> 13 </head> 14 <body> 15 <div class="container"> 16 <div class="row"> 17 <div class="col-md-9 col-md-offset-2"> 18 <!-- Button trigger modal --> 19 <button type="button" class="btn btn-primary btn-mg addBtn" data-toggle="modal" data-target="#myModal"> 20 添加学生的信息 21 </button> 22 <table class="table table-striped"> 23 <tbody> 24 <tr> 25 <th>姓名</th> 26 <th>年龄</th> 27 <th>性别</th> 28 <th>操作</th> 29 </tr> 30 <tr> 31 <td class="col-md-3">六点</td> 32 <td class="col-md-3">23</td> 33 <td class="col-md-3">女</td> 34 <td> 35 <button class="btn btn-success editBtn">编辑</button> 36 <button class="btn btn-danger delBtn">删除</button> 37 </td> 38 </tr> 39 <tr> 40 <td>时时彩</td> 41 <td>24</td> 42 <td>女</td> 43 <td> 44 <button class="btn btn-success editBtn">编辑</button> 45 <button class="btn btn-danger delBtn">删除</button> 46 </td> 47 </tr> 48 <tr> 49 <td>刚强</td> 50 <td>13</td> 51 <td>男</td> 52 <td> 53 <button class="btn btn-success editBtn">编辑</button> 54 <button class="btn btn-danger delBtn">删除</button> 55 </td> 56 </tr> 57 </tbody> 58 </table> 59 </div> 60 </div> 61 </div> 62 63 64 <!-- Modal模态框 --> 65 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 66 <div class="modal-dialog" role="document"> 67 <div class="modal-content"> 68 <div class="modal-header"> 69 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span> 70 </button> 71 <h4 class="modal-title" id="myModalLabel">Modal title</h4> 72 </div> 73 <div class="modal-body"> 74 <form> 75 <div class="form-group"> 76 <label for="username">姓名</label> 77 <input type="text" class="form-control item" id="username" placeholder="username"> 78 </div> 79 <div class="form-group"> 80 <label for="age">年龄</label> 81 <input type="text" class="form-control item" id="age" placeholder="age"> 82 </div> 83 <div class="form-group"> 84 <label for="gender">性别</label> 85 <input type="text" class="form-control item" id="gender" placeholder="gender"> 86 </div> 87 </form> 88 </div> 89 <div class="modal-footer"> 90 <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> 91 <button type="button" class="btn btn-primary queding">确定</button> 92 </div> 93 </div> 94 </div> 95 </div> 96 <script src="jquery-3.2.1.min.js"></script> 97 <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 98 <script> 99 //添加信息 100 $(".queding").on("click",function () { 101 arr=[]; 102 $(".item").each(function () { 103 // console.log($(this).val()) //返回的是input框里面输入的内容 104 var ele_v = $(this).val(); 105 arr.push(ele_v); //吧拿到的值添加到数组 106 }); 107 var s =‘<tr><td>‘+arr[0]+‘</td><td>‘+arr[1]+‘</td><td>‘+arr[2]+‘</td><td><button class="btn btn-success editBtn">编辑</button><button class="btn btn-danger delBtn">删除</button></td></tr>‘; 108 $("tbody").append(s); 109 $("#myModal").modal("hide") 110 }); 111 112 //删除信息 113 // 方式一 114 $("tbody").on("click",".delBtn",function (e) { //事件委派 115 if (e.target.className==‘btn btn-danger delBtn‘){ 116 //找到要删除的行 117 // console.log(e.target.parentElement.parentElement); 118 e.target.parentElement.parentElement.remove() 119 } 120 }); 121 122 // 方式二 123 $("tbody").on("click",".delBtn",function () { //事件委派 124 $(this).parent().parent().remove() //这里的 125 }); 126 127 //编辑信息 128 129 $("tbody").on("click",".editBtn",function () { 130 var tds = $(this).parent().prevAll(); 131 tds.each(function () { 132 $(this).html(‘<input type="text" value=‘+ $(this).text()+ ‘>‘) 133 }); 134 135 $(this).text("保存"); 136 $(this).removeClass("btn btn-success editBtn"); 137 $(this).addClass("btn btn-info saveBtn") 138 }); 139 140 $("tbody").on("click",".saveBtn",function () { 141 var tds = $(this).parent().prevAll(); 142 console.log(tds); 143 tds.each(function (){ 144 // $(this).text(this.firstElementChild.value); 145 $(this).text($(this).children().first().val()); 146 console.log() 147 }); 148 $(this).text("编辑"); 149 $(this).removeClass("btn btn-info saveBtn"); 150 $(this).addClass("btn btn-success editBtn"); 151 }); 152 153 154 </script> 155 </body> 156 </html>
第二种:点击编辑有模态框

1 <!DOCTYPE html> 2 <!-- saved from url=(0041)http://v3.bootcss.com/examples/dashboard/ --> 3 <html lang="zh-CN"> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 7 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 8 <meta name="viewport" content="width=device-width, initial-scale=1"> 9 <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> 10 <meta name="description" content=""> 11 <meta name="author" content=""> 12 <link rel="icon" href="http://v3.bootcss.com/favicon.ico"> 13 14 <title>Dashboard Template for Bootstrap</title> 15 16 <!-- Bootstrap core CSS --> 17 <link href="./Dashboard_files/bootstrap.min.css" rel="stylesheet"> 18 19 <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> 20 <link href="./Dashboard_files/ie10-viewport-bug-workaround.css" rel="stylesheet"> 21 22 <!-- Custom styles for this template --> 23 <link href="./Dashboard_files/dashboard.css" rel="stylesheet"> 24 25 <!-- Just for debugging purposes. Don‘t actually copy these 2 lines! --> 26 <!--[if lt IE 9]> 27 <script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]--> 28 <script src="Dashboard_files/ie-emulation-modes-warning.js"></script> 29 30 <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> 31 <!--[if lt IE 9]> 32 <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> 33 <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> 34 <![endif]--> 35 36 37 <style> 38 .menu { 39 margin: 0 -20px; 40 border-bottom: 1px solid #336699; 41 } 42 43 .head { 44 padding: 15px; 45 } 46 47 .my-table-tool { 48 margin-bottom: 15px; 49 } 50 51 .menu .nav-sidebar > li > a { 52 padding-right: 40px; 53 padding-left: 40px; 54 } 55 </style> 56 57 </head> 58 59 <body> 60 61 <nav class="navbar navbar-inverse navbar-fixed-top"> 62 <div class="container-fluid"> 63 <div class="navbar-header"> 64 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" 65 aria-expanded="false" aria-controls="navbar"> 66 <span class="sr-only">Toggle navigation</span> 67 <span class="icon-bar"></span> 68 <span class="icon-bar"></span> 69 <span class="icon-bar"></span> 70 </button> 71 <a class="navbar-brand" href="http://v3.bootcss.com/examples/dashboard/#">Project name</a> 72 </div> 73 <div id="navbar" class="navbar-collapse collapse"> 74 <ul class="nav navbar-nav navbar-right"> 75 <li><a href="http://v3.bootcss.com/examples/dashboard/#">Dashboard</a></li> 76 <li><a href="http://v3.bootcss.com/examples/dashboard/#">Settings</a></li> 77 <li><a href="http://v3.bootcss.com/examples/dashboard/#">Profile</a></li> 78 <li><a href="http://v3.bootcss.com/examples/dashboard/#">Help</a></li> 79 </ul> 80 <form class="navbar-form navbar-right"> 81 <input type="text" class="form-control" placeholder="Search..."> 82 </form> 83 </div> 84 </div> 85 </nav> 86 87 <div class="container-fluid"> 88 <div class="row"> 89 <div class="col-sm-3 col-md-2 sidebar"> 90 91 <div class="menu"> 92 <div class="head bg-primary">菜单一</div> 93 <ul class="nav nav-sidebar"> 94 <li class=""><a href="http://v3.bootcss.com/examples/dashboard/#">Overview <span 95 class="sr-only">(current)</span></a> 96 </li> 97 <li><a href="http://v3.bootcss.com/examples/dashboard/#">Reports</a></li> 98 <li><a href="http://v3.bootcss.com/examples/dashboard/#">Analytics</a></li> 99 <li><a href="http://v3.bootcss.com/examples/dashboard/#">Export</a></li> 100 </ul> 101 </div> 102 103 <div class="menu"> 104 <div class="head bg-primary">菜单二</div> 105 <ul class="nav nav-sidebar"> 106 <li><a href="http://v3.bootcss.com/examples/dashboard/">Nav item</a></li> 107 <li><a href="http://v3.bootcss.com/examples/dashboard/">Nav item again</a></li> 108 <li><a href="http://v3.bootcss.com/examples/dashboard/">One more nav</a></li> 109 <li><a href="http://v3.bootcss.com/examples/dashboard/">Another nav item</a></li> 110 <li><a href="http://v3.bootcss.com/examples/dashboard/">More navigation</a></li> 111 </ul> 112 </div> 113 114 <div class="menu"> 115 <div class="head bg-primary">菜单三</div> 116 <ul class="nav nav-sidebar"> 117 <li><a href="http://v3.bootcss.com/examples/dashboard/">Nav item again</a></li> 118 <li><a href="http://v3.bootcss.com/examples/dashboard/">One more nav</a></li> 119 <li><a href="http://v3.bootcss.com/examples/dashboard/">Another nav item</a></li> 120 </ul> 121 </div> 122 123 124 </div> 125 <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> 126 127 <div class="panel panel-primary"> 128 <div class="panel-heading">Panel heading without title</div> 129 <div class="panel-body"> 130 131 <!-- 表格上面的按钮--> 132 133 <div class="row my-table-tool"> 134 <div class="col-md-12"> 135 <button class="btn btn-success" data-toggle="modal" data-target="#myModal">添加</button> 136 </div> 137 </div> 138 139 <div class="table-responsive table-bordered"> 140 <table id="t1" class="table table-striped table-bordered"> 141 <thead> 142 <tr> 143 <th>#</th> 144 <th>用户名</th> 145 <th>邮箱</th> 146 <th>爱好</th> 147 <th>操作</th> 148 </tr> 149 </thead> 150 <tbody> 151 <tr> 152 <td>1</td> 153 <td>Egon</td> 154 <td>egon@oldboyedu.com</td> 155 <td>杠娘</td> 156 <td> 157 <button class="btn btn-warning">编辑</button> 158 <button class="btn btn-danger">删除</button> 159 </td> 160 </tr> 161 <tr> 162 <td>2</td> 163 <td>Yuan</td> 164 <td>yuanhao@oldboyedu.com</td> 165 <td>日天</td> 166 <td> 167 <button class="btn btn-warning">编辑</button> 168 <button class="btn btn-danger">删除</button> 169 </td> 170 </tr> 171 <tr> 172 <td>3</td> 173 <td>Alex</td> 174 <td>alex@oldboyedu.com</td> 175 <td>吹牛</td> 176 <td> 177 <button class="btn btn-warning">编辑</button> 178 <button class="btn btn-danger">删除</button> 179 </td> 180 </tr> 181 <tr> 182 <td>4</td> 183 <td>GDP</td> 184 <td>GDP@S6.com</td> 185 <td>戴帽子</td> 186 <td> 187 <button class="btn btn-warning">编辑</button> 188 <button class="btn btn-danger">删除</button> 189 </td> 190 </tr> 191 192 </tbody> 193 </table> 194 </div> 195 </div> 196 </div> 197 198 199 </div> 200 </div> 201 </div> 202 203 204 <!--模态框开始 --> 205 <div id="myModal" class="modal fade" tabindex="-1" role="dialog"> 206 <div class="modal-dialog" role="document"> 207 <div class="modal-content"> 208 <div class="modal-header"> 209 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span 210 aria-hidden="true">×</span></button> 211 <h4 class="modal-title">xxxx</h4> 212 </div> 213 <div class="modal-body"> 214 <form class="form-horizontal"> 215 <div class="form-group"> 216 <label for="modal-username" class="col-sm-2 control-label">用户名</label> 217 <div class="col-sm-10"> 218 <input type="text" class="form-control" id="modal-username" placeholder="用户名"> 219 </div> 220 </div> 221 <div class="form-group"> 222 <label for="modal-email" class="col-sm-2 control-label">邮箱</label> 223 <div class="col-sm-10"> 224 <input type="email" class="form-control" id="modal-email" placeholder="邮箱"> 225 </div> 226 </div> 227 <div class="form-group"> 228 <label for="modal-habit" class="col-sm-2 control-label">爱好</label> 229 <div class="col-sm-10"> 230 <input type="text" class="form-control" id="modal-habit" placeholder="爱好"> 231 </div> 232 </div> 233 </form> 234 </div> 235 <div class="modal-footer"> 236 <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> 237 <button type="button" class="btn btn-primary">提交</button> 238 </div> 239 </div><!-- /.modal-content --> 240 </div><!-- /.modal-dialog --> 241 </div><!-- /.modal --> 242 <!--模态框结束 --> 243 244 <!-- Bootstrap core JavaScript 245 ================================================== --> 246 <!-- Placed at the end of the document so the pages load faster --> 247 <script src="Dashboard_files/jquery.min.js"></script> 248 <script>window.jQuery || document.write(‘<script src="../../assets/js/vendor/jquery.min.js"><\/script>‘)</script> 249 <script src="Dashboard_files/bootstrap.min.js"></script> 250 <!-- Just to make our placeholder images work. Don‘t actually copy the next line! --> 251 <script src="Dashboard_files/holder.min.js"></script> 252 <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> 253 <script src="Dashboard_files/ie10-viewport-bug-workaround.js"></script> 254 255 <script> 256 $(document).ready(function () { 257 $(".head").on("click", function () { 258 // 兄弟标签 紧挨着的ul标签 隐藏 addClass("hide") 259 $(this).parent().siblings().children("ul").slideUp(); 260 // 把自己 紧挨着的ul标签显示 removeClass("hide") 261 // $(this).next().removeClass("hide"); 262 $(this).next().slideToggle(); 263 }) 264 265 // 删除 266 // $("td>.btn-danger").click(function () { 267 // $(this).parent().parent().remove(); 268 // }) 269 270 $("tbody").on("click", "td>.btn-danger", function () { 271 $(this).parent().parent().remove(); 272 }) 273 274 // 编辑 275 $("tbody").on("click", "td>.btn-warning", function () { 276 // 弹出模态框 277 $("#myModal").modal("show"); 278 // 给模态框赋值 279 // 1.取值 280 var tds = $(this).parent().parent().children(); 281 var username = tds.eq(1).text(); 282 var email = tds.eq(2).text(); 283 var habit = tds.eq(3).text(); 284 // 给模态框赋值 285 $("#modal-username").val(username); 286 $("#modal-email").val(email); 287 $("#modal-habit").val(habit); 288 289 // 把tds保存到myModal的data 290 $("#myModal").data("tds", tds); 291 }); 292 // 点击模态框上的提交按钮 293 $(".modal-footer>.btn-primary").click(function () { 294 // 1. 隐藏模态框 295 $("#myModal").modal("hide"); 296 // 2. 更新td的值 297 // 取值 298 var username = $("#modal-username").val(); 299 var email = $("#modal-email").val(); 300 var habit = $("#modal-habit").val(); 301 // 赋值 302 var tds = $("#myModal").data("tds"); 303 if (tds === undefined) { 304 // 这是添加 305 // 1.取值 306 // 2. 在表格添加新的一行tr 307 var trTmp = document.createElement("tr"); 308 // 第一个td是序号 309 $(trTmp).append("<td>" + ($("tbody tr").size() + 1) + "</td>"); 310 // 第二个td是username 311 $(trTmp).append("<td>" + username + "</td>"); 312 $(trTmp).append("<td>" + email + "</td>"); 313 $(trTmp).append("<td>" + habit + "</td>"); 314 // 最后加按钮 315 $(trTmp).append($("tbody tr:first").find("td").last().clone(true)); 316 $("tbody").append(trTmp); 317 } else { 318 tds.eq(1).text(username); 319 tds.eq(2).text(email); 320 tds.eq(3).text(habit); 321 // 清空tds 322 $("#myModal").removeData("tds"); 323 } 324 325 }); 326 327 // 添加按钮绑定的事件 328 $(".my-table-tool .btn-success").click(function () { 329 $("#myModal :input").val(""); 330 }) 331 }) 332 </script> 333 </body> 334 </html>
标签:read dashboard info 隐藏 模态 dismiss save alt extend
原文地址:http://www.cnblogs.com/haiyan123/p/7684553.html