标签:教师 checked 机构 场景 option news 元素 src 部分
认识URL,观察常用网站网址,区分不同组成部分。uscheme://host:port/path/?query-string=xxx#anchor11
观察web浏览过程.
HTML基础。练习使用标签制作简单的页面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜狗新闻</title> </head> <body> <h1 align="center"> 党的十九大举行预备会议 习大大主持会议 </h1> <hr> <p>10月17日,中共第十九次全国代表大会在北京人民大会堂举行预备会议。习大大同志主持会议。新华社记者 鞠鹏 摄 新华社北京10月17日电 中共第十九次全国代表大会17日下午在人民大会堂举行预备会议。 习大大同志主持会议。 党的十九大应到代表、特邀代表2354人。 出席预备会议的代表、特邀代表2307名。 会议以举手表决方式,通过由22人组成的代表资格审查委员会名单,通过由243人组成的大会主席团名单,通过刘云山为大会秘书长。会议并通过了大会秘书处机构设置和工作任务。</p> <a href="http://news.xinhuanet.com/politics/19cpcnc/2017-10/17/c_1121817379.htm">阅读全文>>> <br> <img src="http://news.xinhuanet.com/politics/2017-10/15/1121805123_15081505465111n.jpg"> </a> </body> </html>

观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
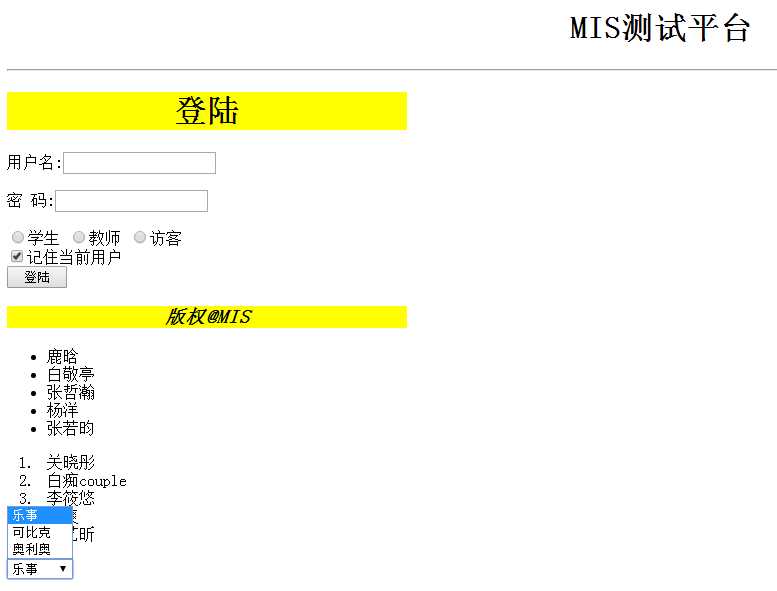
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS测试平台</title> </head> <body> <h1 align="center">MIS测试平台</h1> <hr> <div style="width: 400px"> <div id="header" style="background-color:yellow"><h1 align="center">登陆</h1></div> <div id="body"> <p>用户名:<input name="username" type="text"></p> <p>密 码:<input name="password" type="password"></p> <d1> <input name="radioStu" type="radio" value="学生">学生 <input name="radioTea" type="radio" value="教师">教师 <input name="radioFk" type="radio" value="访客">访客 <br></d1> <input name="cheakbox" type="checkbox" checked="checked">记住当前用户<br> <input name="login" type="button" value="登陆" style="width: 60px" align="center"> </div> <div id="footer" style="background-color: yellow"><h3 align="center"><i>版权@MIS</i></h3></div> </div> </div> <ul> <li>鹿晗</li> <li>白敬亭</li> <li>张哲瀚</li> <li>杨洋</li> <li>张若昀</li> </ul> </div> <div> <ol> <li>关晓彤</li> <li>白痴couple</li> <li>李筱悠</li> <li>郑爽</li> <li>唐艺昕</li> </ol> </div> <select> <option>乐事</option> <option>可比克</option> <option>奥利奥</option> </select> </body> </html> </body> </html>

标签:教师 checked 机构 场景 option news 元素 src 部分
原文地址:http://www.cnblogs.com/silu666-666/p/7684774.html