标签:js跨域 index idt support 分享 number log state css
http://caniuse.com/#index //Can I use... Support tables for HTML5, CSS3, etc-支持h5和css3的情况列表
JS包含: DOM ECMA BOM

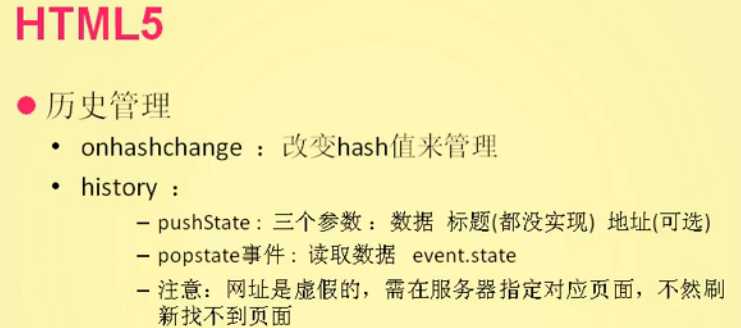
方法一:用onhashchange:改变hash值来管理
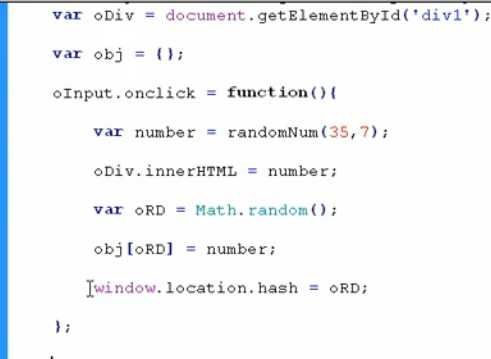
产生7个随机数显示,产生一串数据数字昨晚 obj 对象的key,number作为值;关键赋值给hash

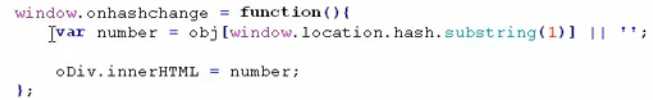
当前进后退是 hash改变,触发,取值显示到页面。

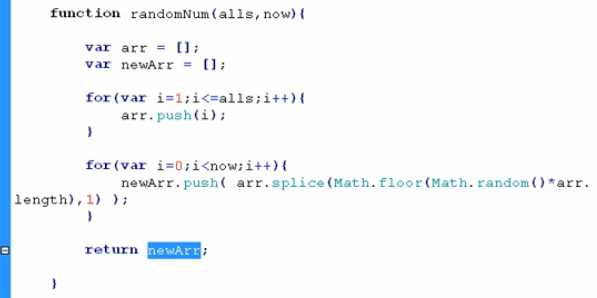
产生多少个随机数的方法。

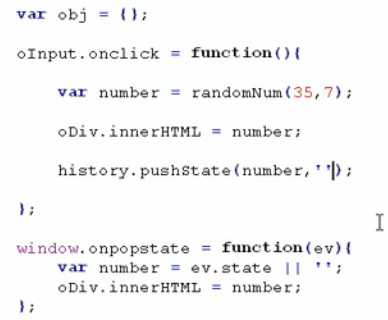
方法二:

目前上面前进后退 地址栏是不会变化的,如若要变化,可以在 pushState函数第三个参数每次传一个递增的数据:var inow=1; 传 inow++;






标签:js跨域 index idt support 分享 number log state css
原文地址:http://www.cnblogs.com/rogge7/p/7686032.html