标签:font htm inline black 定义 lips order tran after
由于同学问了我一下如何用纯css去制作一个椭圆形,于是我就在工作空闲的时候自己去试了一下。
HTML代码只需要添加一个div并为其添加一个ellipse的自定义类
<div class="ellipse">
</div>
CSS代码
.ellipse{
margin-left: 100px;
width:100px;
height:100px;
border:solid 0.5px black;
background: deepskyblue;
border-radius: 50px;
transform: rotateX(70deg);
}
.ellipse:after{
content: ‘‘;
display:inline-block;
width:100px;
height: 140px;
position:relative;
opacity: 0.6;
background: deepskyblue;
top:50%;
left:-0.5px;
border-left:black 0.5px solid;
border-right:black 0.5px solid;
border-bottom: black 0.5px solid;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
}
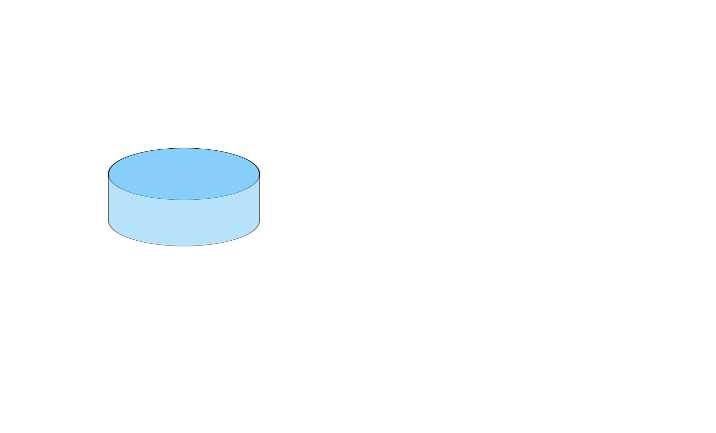
效果图

标签:font htm inline black 定义 lips order tran after
原文地址:http://www.cnblogs.com/ClarenceEz/p/7687933.html