标签:缩放 div ble 特殊字符 路径 abc 标记 display 外边距
一 Html介绍
二 常用标签
一 Html介绍
HTML的定义
超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
HTML不是什么?
html 不是编程语言,而是一种标记语言(markup language)
html 使用标记标签来描述网页


HTML结构

HTML的结构

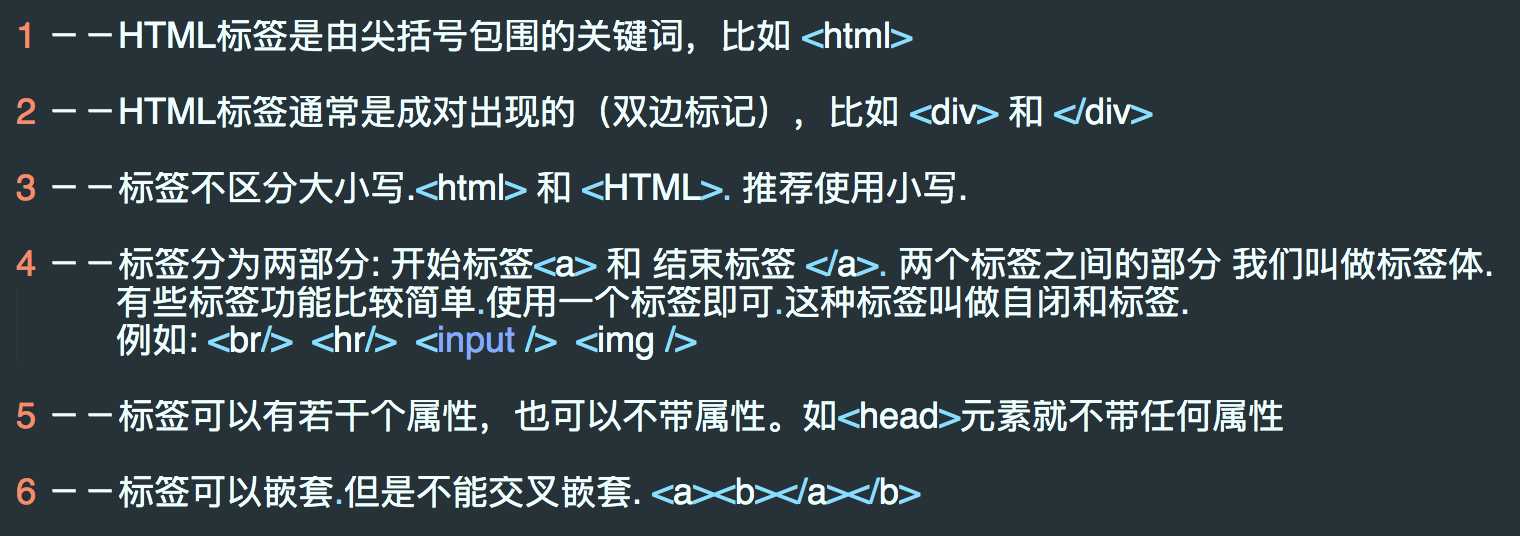
标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
二 常用标签
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
body内常用的标签
基本标签(块级标签和内联标签)

‘‘‘ <hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 特殊字符: < >;";©® ‘‘‘
div与span标签
div: <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
span: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
内联标签与块级标签的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
img 标签

src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <img src="girl.jpg" title="美女" width="100px" height="100px"> <a href="http://www.baidu.com" target="_blank"><img src="girl.jpg" title="美女" width="100px" height="100px"></a> </body> </html>
a 标签
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="girl.jpg" title="美女" width="100px" height="100px">
<a href="http://www.baidu.com" target="_blank"><img src="girl.jpg" title="美女" width="100px" height="100px"></a>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="#c1">第1章</a>
<a href="#c2">第2章</a>
<a href="#c3">第3章</a>
<h1 id="c1">第一章</h1>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h2>111111</h2>
<h1 id="c2">第二章</h1>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h2>22222222</h2>
<h1 id="c3">第三章</h1>
<h2>33333</h2>
<h2>33333</h2>
<h2>33333</h2>
<h2>33333</h2>
<h2>33333</h2>
</body>
</html>
列表标签
<ul>: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
<ol>: 有序列表
<li>:列表中的每一项.
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
table 表格
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr>
<td>标题</td>
<td>标题</td>
</tr>
<tr>
<td>内容</td>
<td>内容</td>
</tr>
</table>
属性
<tr>: table row <th>: table head cell <td>: table data cell 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1px" cellpadding="10px" cellspacing="2px">
<tr>
<th>name</th>
<th>age</th>
<th>gender</th>
<th>salary</th>
</tr>
<tr>
<td colspan="2">111</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td rowspan="2">444</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
</table>
</body>
</html>
标签:缩放 div ble 特殊字符 路径 abc 标记 display 外边距
原文地址:http://www.cnblogs.com/1a2a/p/7688638.html