标签:height bsp img ima 计算 20px blog 小知识点 html
1.关于div嵌套的小知识点
#container{
width:200px;
height:200px;
padding: 10px;
margin:10px;
background-color: red;
}
#bigger{
width:300px;
height:300px;
background-color: blue;
}
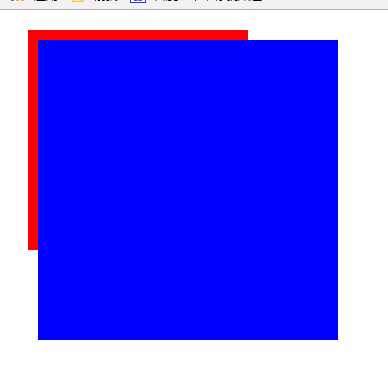
<div id="container">
<div id="bigger">
</div>
</div>
效果如下所示:

(2)关于盒子模型的背景色
#small{
width:100px;
height:100px;
padding:10px;
margin:20px; /*赋予一个颜色,不会计算margin 有关border的在下面*/
background-color: pink;
}
<div id="small">
</div>
效果如下所示:

(3)关于背景色和border颜色
#one{
width:100px;
height:100px;
padding: 10px;
border: 10px solid red;
background-color: deepskyblue;
}
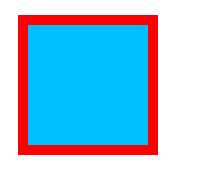
<div id="one"></div>
效果如下图所示:

标签:height bsp img ima 计算 20px blog 小知识点 html
原文地址:http://www.cnblogs.com/cjr001/p/7689372.html