标签:span contain .com 布局 png doc meta div abs
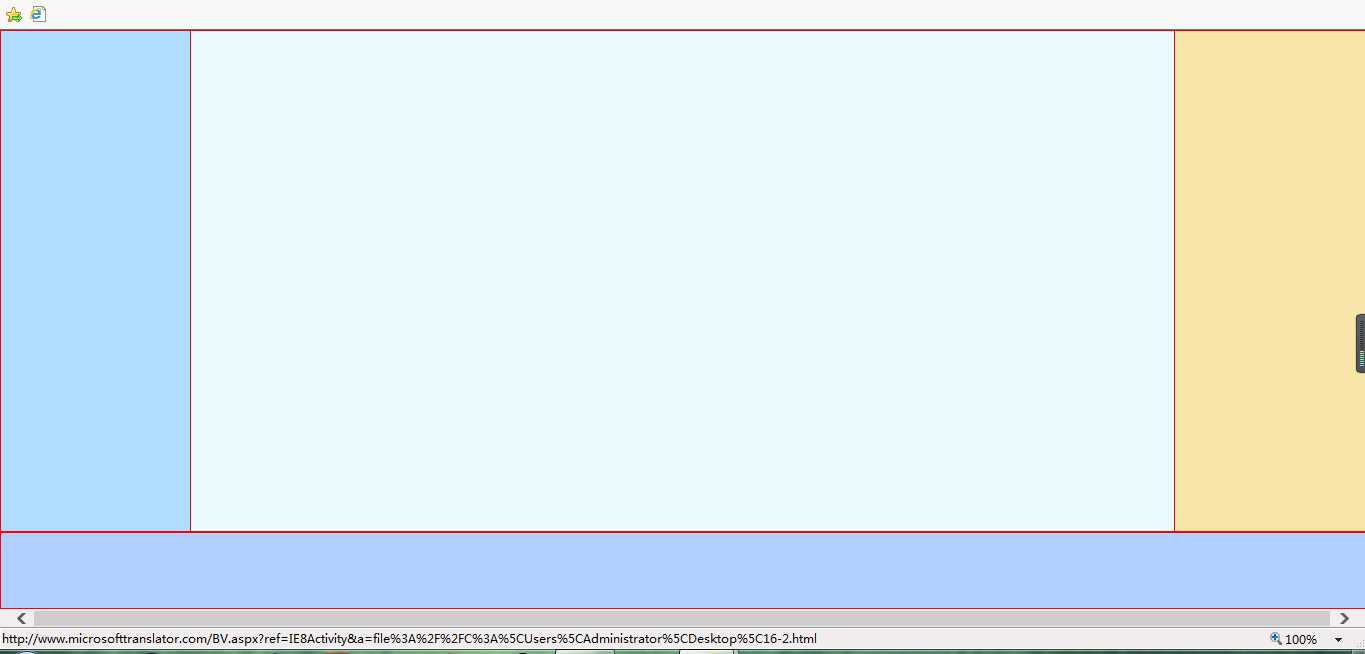
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>16-2</title> </head> <style type="text/css"> body{ margin:0px; padding: 0px; } #contain{ margin:0px; padding: 0px; } #left{ border:1px #f00 solid; width:190px; top:0px; left: 0px; position:absolute; height: 500px; background-color: #afdcff; } #middle{ border:1px #f00 solid; height:500px; position:relative; margin:auto 190px auto 190px; background-color: #e9fbff; } #right{ border: 1px #f00 solid; width:190px; top:0px; right:0px; position: absolute; height: 500px; background-color: #f8e5a9; } #footer{ border: 1px #f00 solid; position: relative; width:100%; height:75px; background-color: #b0cfff; } </style> <body> <div id="contain"> <div id="left"></div> <div id="middle"></div> <div id="right"></div> <div id="footer"></div> </div> </body> </html>

标签:span contain .com 布局 png doc meta div abs
原文地址:http://www.cnblogs.com/yanmengdi/p/7690012.html