标签:技术 根据 元素 blog 路径 nbsp 版本 2-2 页面
一.使用kindeditor 上传图片 ,根据kindeditor 要求返回了相应的数据, 但是kindeditor 插件显示上传失败!!!


解决方法: 各个版本位置可能不同!!!
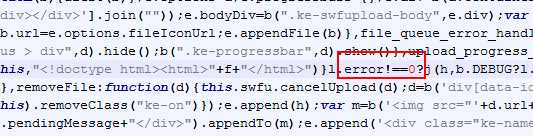
1.修改kindeditor-all-min.js 中 error!==0 ===>error!=0

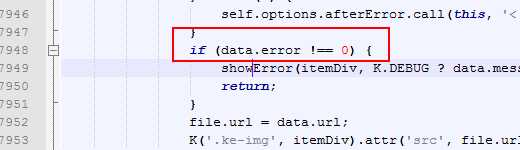
2.修改kindeditor-all.js 中 data.error !== 0 ===>data.error != 0

二.上传成功后按照 kindeditor 返回 正常数据, 但是图片不显示,我这里没法复现了,
我出先这种情况的时候是这样的, 我返回的是图片url是正确的文件服务器中图片的全路径,
然后在页面上显示的时候报出404错误,因为我打开审查元素发现,原本写好的图片完整路径没问题,但是在访问的时候前面多了一个http://localhost:8080http://192.xxx.xxx/images/1.jpg
解决方案
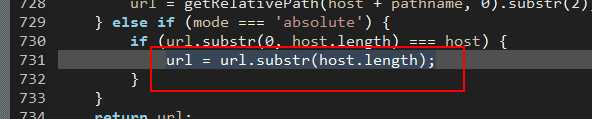
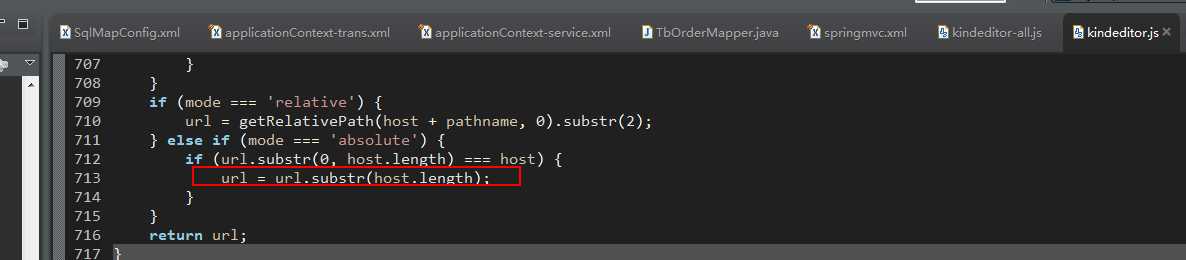
1.注释kindeditor-all.js 中 url = url.substr(host.length);

2.注释kindeditor.js中 url = url.substr(host.length);

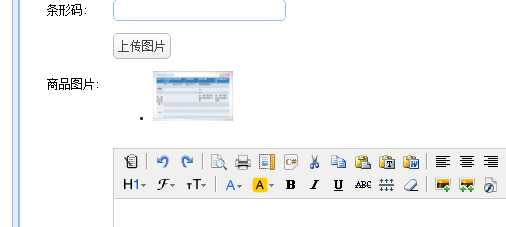
解决后


KindEditor文件上传成功前端显示上传失败,KindEditor文件上传图片返回URL在项目中多出本项目域名
标签:技术 根据 元素 blog 路径 nbsp 版本 2-2 页面
原文地址:http://www.cnblogs.com/jacklovejia/p/7691778.html