标签:16px es2017 images 属性 hid cursor font padding html
html:
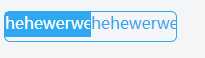
<ul class="tab-bar"> <li class="active"> hehewerwerwerwer </li><li> hehewerwerwerwer </li> </ul>
css:
ul.tab-bar { display: inline-block; padding:0; border: 1px solid #2EA9F0; border-radius: 6px ; color: #2EA9F0; font-size: 16px; font-family: microsoft yahei; } ul.tab-bar li { display: inline-block; list-style: none; padding:0; width:85px; height:25px; border-left: 1px solid #2EA9F0; text-align: center; cursor: pointer; overflow-x:hidden; } ul.tab-bar li:first-of-type{ border-left:0; } ul.tab-bar li.active { background: #2EA9F0; color: #fff; }
当给li标签设置overflow:hidden属性时,下方出现白色空隙

标签:16px es2017 images 属性 hid cursor font padding html
原文地址:http://www.cnblogs.com/heinz-lxy/p/7691828.html