标签:constrain atom property width init apple mat queue idt
对于这个问题使用Masonry是很好解决的。

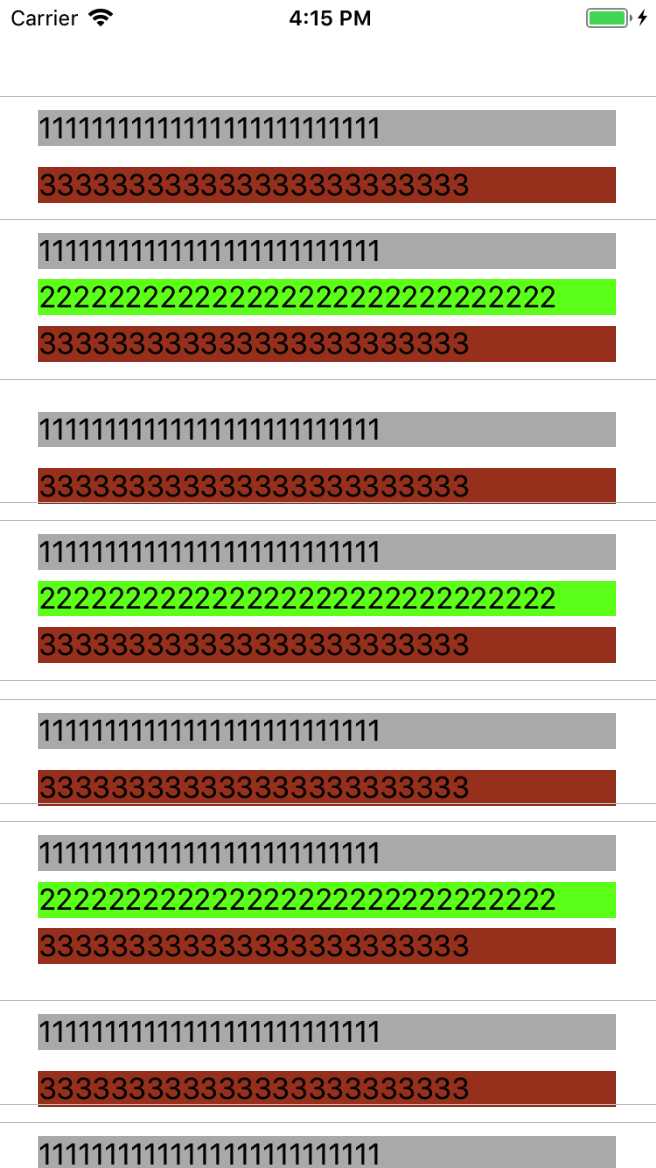
注意:绿色的是label2,当indexpath.section % 2 == 0时,label2不存在。
关键代码如下:
if (indexPath.section % 2 == 0) {
[cell.label2 mas_updateConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(0);
}];
}
代码如下:
// // ViewController.m // XibTestDemo // // Created by 思 彭 on 2017/10/19. // Copyright ? 2017年 思 彭. All rights reserved. // #import "ViewController.h" #import "TableViewCell.h" #import <Masonry.h> @interface ViewController ()<UITableViewDelegate, UITableViewDataSource> @property (nonatomic, strong) UITableView *tableView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. [self setUI]; } #pragma mark - 设置界面 - (void)setUI { self.tableView = [[UITableView alloc]initWithFrame:self.view.bounds style:UITableViewStyleGrouped]; self.tableView.delegate = self; self.tableView.dataSource = self; self.tableView.backgroundColor = [UIColor clearColor]; self.tableView.tableFooterView = [[UIView alloc]init]; // 注册cell [self.tableView registerNib:[UINib nibWithNibName: NSStringFromClass([TableViewCell class]) bundle:nil] forCellReuseIdentifier:@"TableViewCell"]; // 行高 // self.tableView.rowHeight = UITableViewAutomaticDimension; // self.tableView.estimatedRowHeight = 100; [self.view addSubview: self.tableView]; self.tableView.estimatedRowHeight = 0; self.tableView.estimatedSectionHeaderHeight = 0; self.tableView.estimatedSectionFooterHeight = 0; } #pragma mark - UITableViewDataSource - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 10; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 1; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { TableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"TableViewCell" forIndexPath:indexPath]; if (indexPath.section % 2 == 0) { [cell.label2 mas_updateConstraints:^(MASConstraintMaker *make) { make.height.mas_equalTo(0); }]; } return cell; } #pragma mark - UITableViewDelegate - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { return 0.001f; } - (CGFloat)tableView:(UITableView *)tableView heightForFooterInSection:(NSInteger)section { return 10; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { if (indexPath.section % 2 == 0) { return 60; } return 92; } @end
Demo地址: https://github.com/PengSiSi/XibDemo
标签:constrain atom property width init apple mat queue idt
原文地址:http://www.cnblogs.com/pengsi/p/7693180.html