标签:android style blog http color io os 使用 java
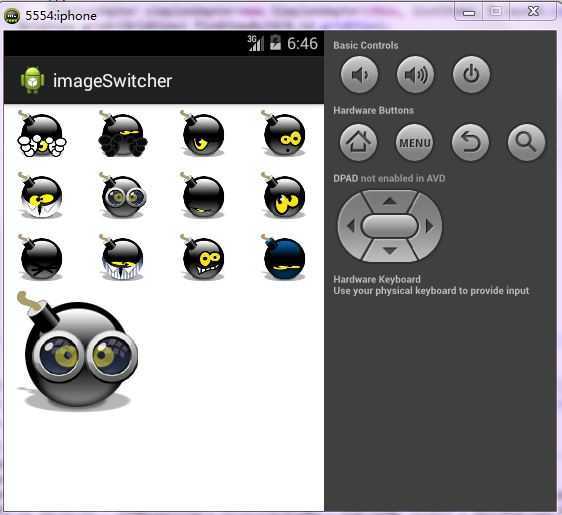
使用ImageSwitcher,实现渐变效果更换图片
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal"> <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="wrap_content" android:horizontalSpacing="2pt" android:verticalSpacing="2pt" android:gravity="center" android:numColumns="4" > </GridView> <ImageSwitcher android:id="@+id/imageSwitcher1" android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center_horizontal" android:inAnimation="@android:anim/fade_in" android:outAnimation="@android:anim/fade_out" > </ImageSwitcher> </LinearLayout>
package com.example.imageswitcher; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup.LayoutParams; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.AdapterView.OnItemSelectedListener; import android.widget.GridView; import android.widget.ImageSwitcher; import android.widget.ImageView; import android.widget.SimpleAdapter; import android.widget.ViewSwitcher.ViewFactory; public class MainActivity extends Activity { int[] imageIds=new int[]{ R.drawable.bomb5,R.drawable.bomb6,R.drawable.bomb7,R.drawable.bomb8, R.drawable.bomb9,R.drawable.bomb10,R.drawable.bomb11,R.drawable.bomb12, R.drawable.bomb13,R.drawable.bomb14,R.drawable.bomb15,R.drawable.bomb16 }; ImageSwitcher switcher; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); List<Map<String,Object>> listItems=new ArrayList<Map<String,Object>>(); for(int i=0;i<imageIds.length;i++){ Map<String,Object> listItem=new HashMap<String,Object>(); listItem.put("image", imageIds[i]); listItems.add(listItem); } switcher=(ImageSwitcher) findViewById(R.id.imageSwitcher1); switcher.setFactory(new ViewFactory(){ @Override public View makeView() { ImageView imageView=new ImageView(MainActivity.this); imageView.setScaleType(ImageView.ScaleType.FIT_CENTER); imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT)); return imageView; } }); SimpleAdapter simpleAdapter=new SimpleAdapter(this, listItems, R.layout.cell, new String[]{"image"}, new int[]{R.id.image1}); GridView grid=(GridView) findViewById(R.id.gridView); grid.setAdapter(simpleAdapter); grid.setOnItemSelectedListener(new OnItemSelectedListener(){ @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { switcher.setImageResource(imageIds[position]); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); grid.setOnItemClickListener(new OnItemClickListener(){ @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { switcher.setImageResource(imageIds[position]); }}); } }

标签:android style blog http color io os 使用 java
原文地址:http://www.cnblogs.com/Yvettey-me/p/3967093.html