标签:支持 gif 除了 今天 code nbsp head 3.0 webkit
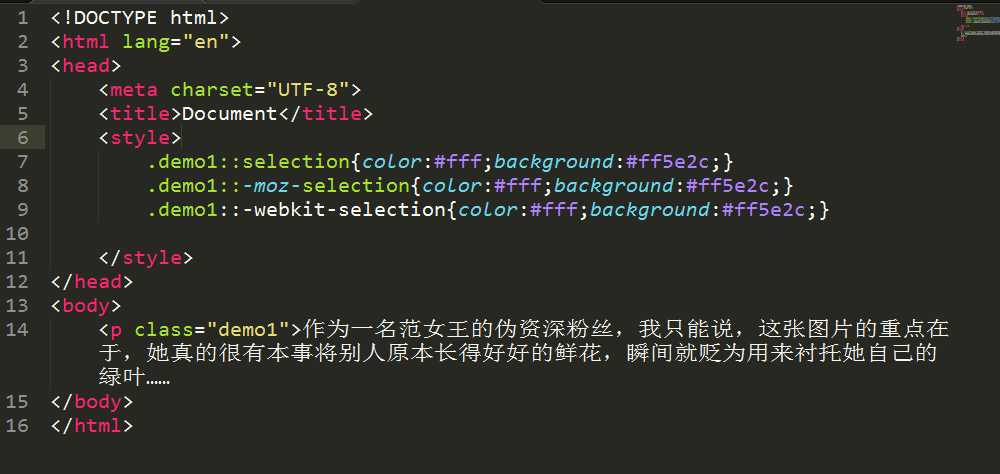
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .demo1::selection{color:#fff;background:#ff5e2c;} .demo1::-moz-selection{color:#fff;background:#ff5e2c;} .demo1::-webkit-selection{color:#fff;background:#ff5e2c;} </style> </head> <body> <p class="demo1">作为一名范女王的伪资深粉丝,我只能说,这张图片的重点在于,她真的很有本事将别人原本长得好好的鲜花,瞬间就贬为用来衬托她自己的绿叶…… </body> </html>


今天看了国外的很多网站,发现在网页中选中文本的时候,颜色不是我们平常所说的蓝色。经过google的帮助,发现,原来是 CSS 3.0的一个小特性。
除了主流浏览器(ie)之外,一般还是支持的。
重点:就是 ::selection 的应用;
标签:支持 gif 除了 今天 code nbsp head 3.0 webkit
原文地址:http://www.cnblogs.com/agansj/p/7694677.html