标签:element name ges lag 文字 char div script ima

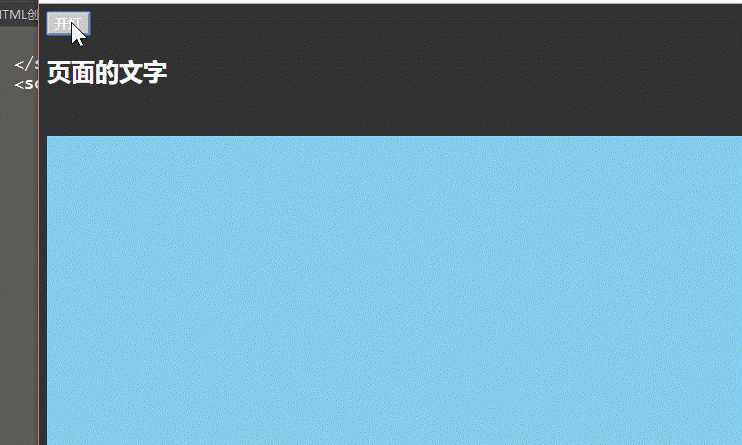
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .video-box{ 8 width: 1000px; 9 height: 500px; 10 background-color: skyblue; 11 margin: 50px auto; 12 } 13 body.night{ 14 background-color: #333; 15 color: #fff ; 16 } 17 body.night button{ 18 background-color: #ccc; 19 color:#fff; 20 } 21 22 </style> 23 <script> 24 window.onload = function () { 25 var btn = document.getElementsByTagName(‘button‘); 26 var flag = false; 27 btn[0].onclick = function () { 28 if(!flag) { 29 document.body.className = "night"; 30 btn[0].innerHTML = "开灯"; 31 }else { 32 document.body.className = ""; 33 btn[0].innerHTML = "关灯"; 34 } 35 flag = !flag; 36 } 37 38 // var flag = true; 39 // btn[0].onclick = function () { 40 // flag = !flag; 41 // if(!flag) { 42 // document.body.className = "night"; 43 // btn[0].innerHTML = "开灯"; 44 // }else { 45 // document.body.className = ""; 46 // btn[0].innerHTML = "关灯"; 47 // } 48 // 49 // } 50 } 51 </script> 52 </head> 53 <body> 54 <button>关灯</button> 55 <h2>页面的文字</h2> 56 <div class="video-box"></div> 57 </body> 58 </html>
标签:element name ges lag 文字 char div script ima
原文地址:http://www.cnblogs.com/mrszhou/p/7695301.html