标签:style blog http color io os ar 2014 div
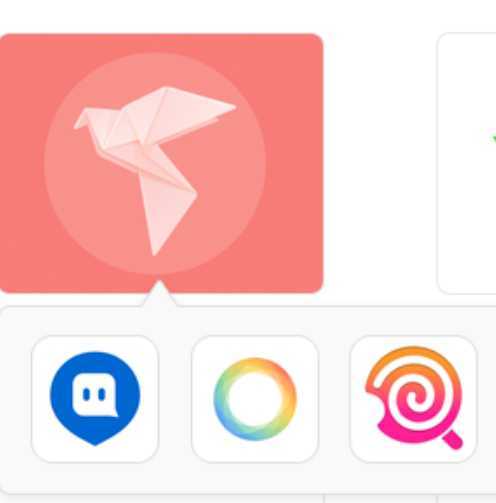
今天在项目中遇到了如下图的切图要求。

对,重点就是那个小三角提示符号。
html 结构如下
1 <div class="wrap"> 2 <div class="up-arr1"></div> 3 <div class="up-arr2"></div> 4 </div>
css 结构如下:
.wrap {
position: relative;
}
.up-arr1 {
position: absolute;
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 18px solid #CCC;
top: -18px;
left: 85px;
}
.up-arr2 {
position: absolute;
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 18px solid #F9F9F9;
top: -17px;
left: 85px;
}
这个实现不难,网上也有很多例子。但是,我还是把其中的思想再叙述一遍,加深自己的理解
1 父元素设置为相对定位,子元素用绝对定位。将第一个三角形颜色设为和边框颜色相同,第二个三角形颜色与里面背景相同。
第一个三角形比第二个top值多npx。(这里的n 即为边框的宽度)。
2 保持border-left 和border-right 的宽度相同。因为他们代表了三角形的左右两条边。通过调整这两个边框的宽度可以设置尖角的程度。
标签:style blog http color io os ar 2014 div
原文地址:http://www.cnblogs.com/wenber/p/3967120.html