标签:str 校园 img 新建 button you strong www blank
认识CSS的 盒子模型。
CSS选择器的灵活使用。
实例:
图片文字用div等元素布局形成HTML文件。
新建相应CSS文件,并link到html文件中。
CSS文件中定义样式
div.img:border,margin,width,float
div.img img:width,height
div.desc:text-align,padding
div.img:hover:border
div.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索百科</title> <base href="" target="_blank"> <link rel="stylesheet" type="text/css" href="../static/css/20.css"> </head > <body> <h2 id="2017" align="center">Hello,欢迎来到广州商学院!</h2> <nav> <img src="http://www.gzcc.cn/2016/images/banner.png" style="width:1500px "><br> <a href="https://baike.baidu.com/item/%E6%9D%8E%E6%98%93%E5%B3%B0/3908480?fr=aladdin" target="_blank"><img src="http://pic.58pic.com/58pic/12/06/87/458PICu58PICWzk.jpg" style="width: 50px">360百科</a> <input type="text" style="width: 200px"> <button type="submit">进入词条</button> <button type="submit">搜索词条</button> </nav> <div class="recommend"> <div class="img"> <a herf="http://www.gzcc.cn/html/xueyuanrongyu/"><img src="http://www.gzcc.cn/2016/images/yhdh/01.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/html/xueyuanrongyu/">学校荣誉</a></div> </div> <div class="img"> <a herf="http://www.gzcc.cn/html/xueyuanrongyu/"><img src="http://www.gzcc.cn/2016/images/yhdh/02.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/html/banxuechengguo/">师生获奖</a></div> </div> <div class="img"> <a herf="http://www.gzcc.cn/html/xueyuanrongyu/"><img src=" http://www.gzcc.cn/2016/images/yhdh/07.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/quanjingxiaoyuan/tour.html/">全景校园</a></div> </div> <div class="img"> <a herf="http://www.gzcc.cn/html/xueyuanrongyu/"><img src="http://www.gzcc.cn/2016/images/yhdh/04.jpg"></a> <div class="desc"><a href="http://www.gzcc.cn/html/xiaoyoufengcai/">校友风采</a></div> </div> </div> </div> <div class="clearfloat"> <a href="http://www.gzcc.cn/html/xygk/xiaoyuanfengguang/"><img src="http://www.gzcc.cn/2016/images/yhdh/05.jpg" style="width: 250px"></a> <a href="http://i.gzcc.cn/cas/login?service=http%3A%2F%2Fi.gzcc.cn%2Fdcp%2Findex.jsp"><img src="http://www.gzcc.cn/2016/images/yhdh/08.jpg" style="width: 250px"></a> </div> </body> </html>
CSS代码:
img{ width: 300px; } div.img{ border: 1px solid #cccccc; width:280px; height: auto; float: left; margin: 5px; } div.img img{ width: 100%; height: auto; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border: 1px solid#000000;} div.clearfolat{ clear: both; solid-color: black; }
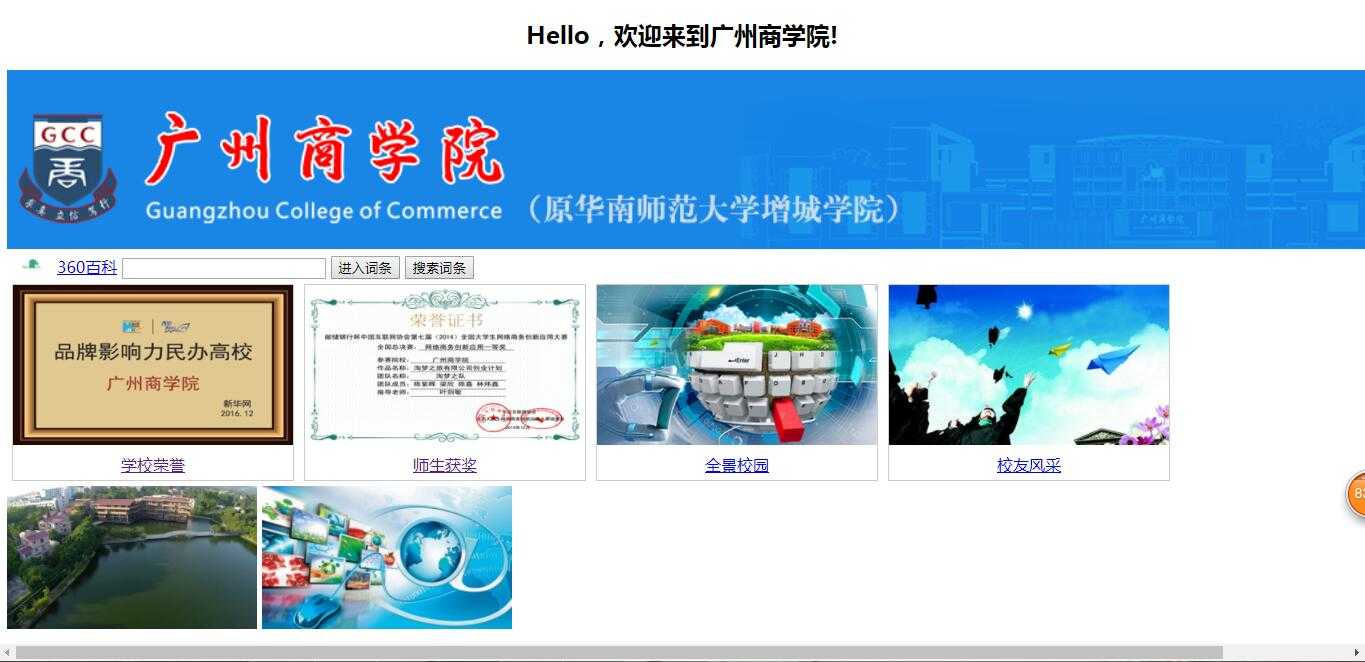
结果如下:

标签:str 校园 img 新建 button you strong www blank
原文地址:http://www.cnblogs.com/laidaili/p/7698434.html