标签:window rate could 技术分享 manager htm assets eve running
教程地址:http://reactnative.cn/docs/0.48/getting-started.html
参考视频教程,有以下几点不同:
(视频教程地址:https://ke.qq.com/webcourse/index.html#course_id=197101&term_id=100233637&taid=1220874518856173&vid=d1417tgg1ez)
1. Chocolatey 不需要安装。
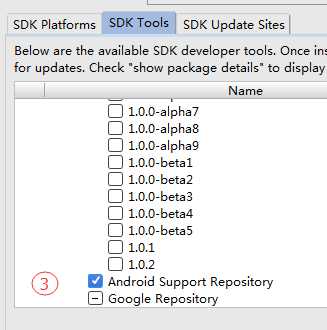
2. 跳过个性化设置,直接打开欢迎界面的配置 Configure -> SDK Manager (也可随后在软件界面的 File -> Settings 中打开)。
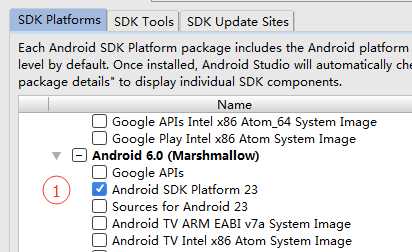
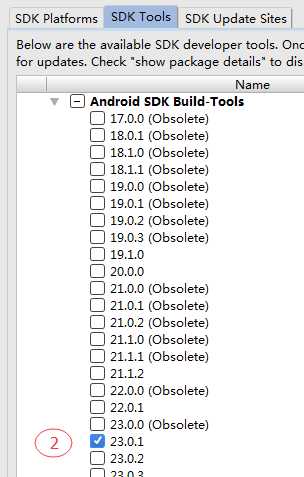
只需勾选安装以下三个选项即可。





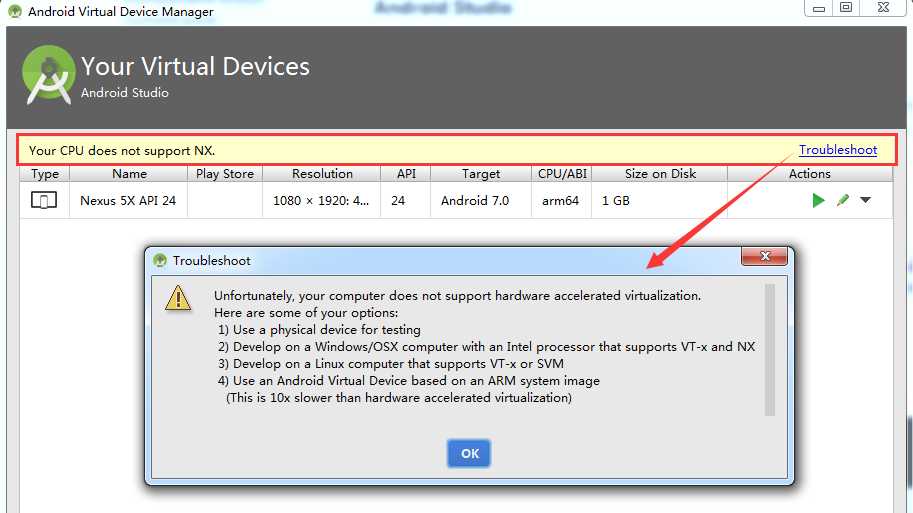
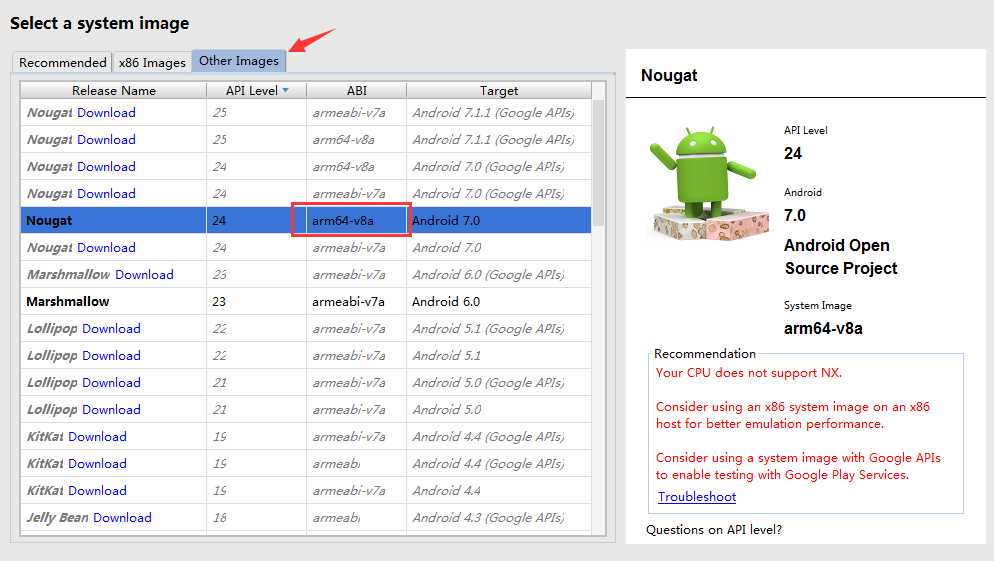
【解决方法】
新增模拟器时,选择 Other Images,并且选择 ABI 为 arm 的(64位系统必须为 arm64)




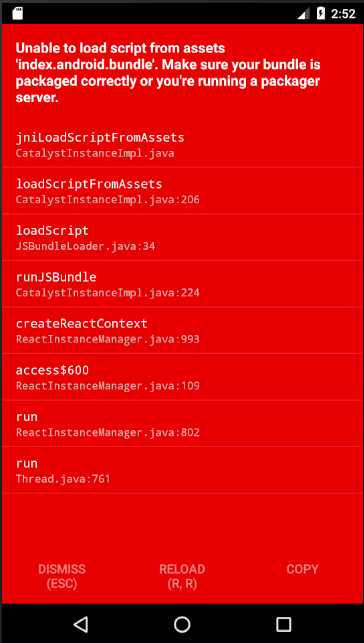
【可能解决方案】
重新下载程序包(项目主目录下运行 yarn 命令)
【其他解决方案】
1、(in project directory) mkdir android/app/src/main/assets
2、react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
3、react-native run-android
https://stackoverflow.com/questions/44446523/unable-to-load-script-from-assets-index-android-bundle-on-windows
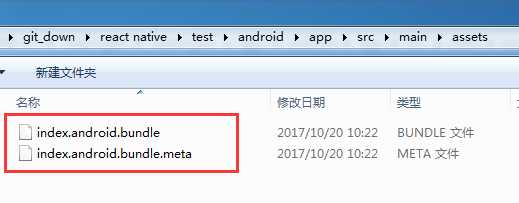
确保以下路径中有这两个文件即可:

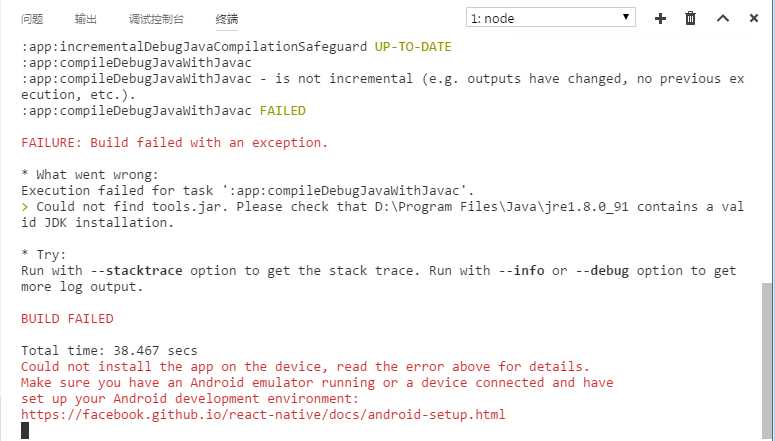
【原因】
在安装java包时,会遇到两次路径选择,第一次时选择jdk的路径,第二次是选择jre的路径,如果所选择的jdk安装路径和jre的安装路径相同,那么jre包中的内容会覆盖掉jdk中的内容,所以,在你安装完成之后,会发现找不到tools.jar和dt.jar包。
【解决方案】
在安装的过程中,jdk和jre要安装在不同的文件下,比如jdk安装在“d:/java/jdk"下面,jre安装在“d:/java/jre"下面。

Android Studio 运行 React Native 起步和踩坑
标签:window rate could 技术分享 manager htm assets eve running
原文地址:http://www.cnblogs.com/marylee/p/7698640.html