标签:长度 blog pen lte type 9.png his 删除对象 属性
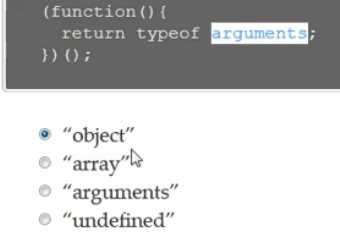
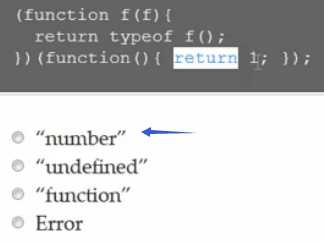
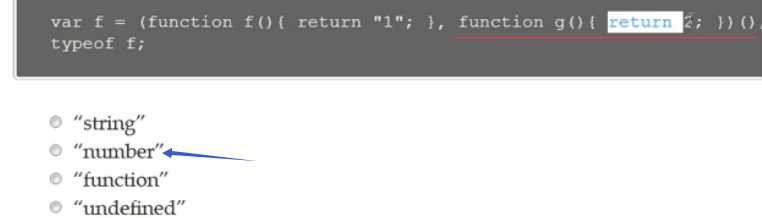
1、自执行,arguments实参的集合,对象。类数组,集合。要知道typeof返回类型,排除 2 3
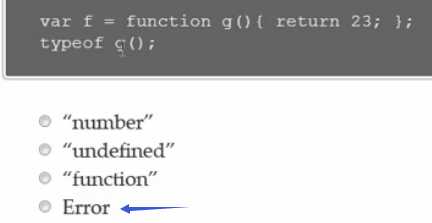
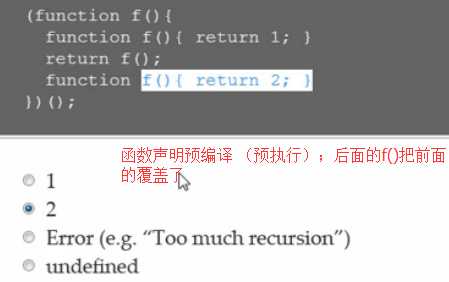
2、函数表达式,调用f() 可以,但是调用 g()是找不到的。


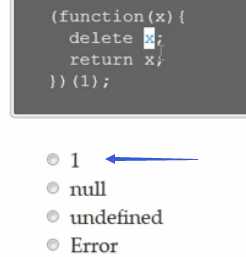
3、delete 可以删除对象下的属性,不可以删除变量和参数


1,对象属性删除 function fun(){ this.name = ‘mm‘; } var obj = new fun(); console.log(obj.name);//mm delete obj.name; console.log(obj.name); //undefined 2,变量删除 var name = ‘lily‘; delete name; console.log(name); //lily 直接用delelte删除不了变量 3,删除不了原型链中的变量 fun.prototype.age = 18; delete obj.age; console.log(obj.age) //18
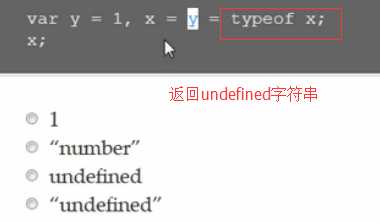
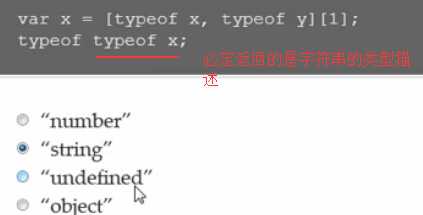
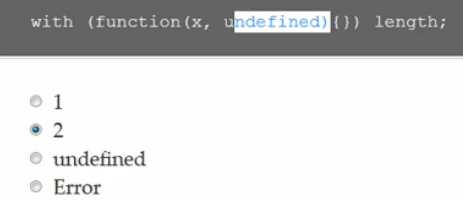
4、从右到左,答案最后一个。5、整个函数传进去,被调用


==
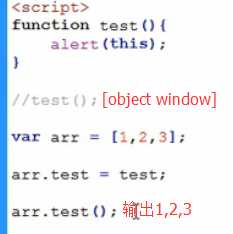
6、this不看在哪里定义,关键看在哪里调用


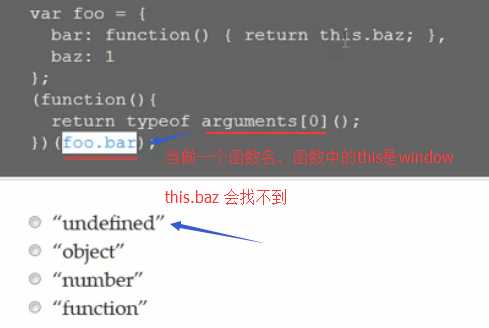
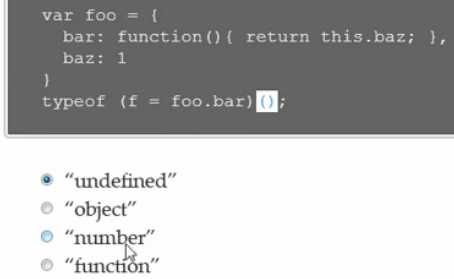
7、和第六题差不多。调用者 this是 window,找不到 baz

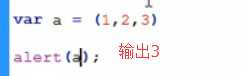
==8、分组选择符,选最后一位


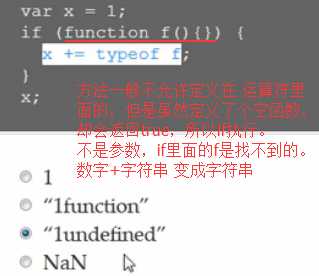
9、if会不会执行的问题,定义方法 返回真。假的情况: false null ‘’ 0
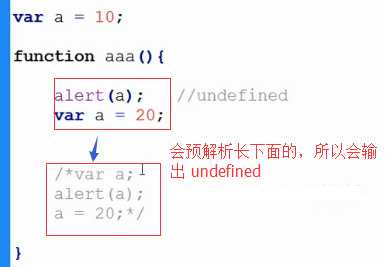
10、迷惑人,不用看第一行都可以




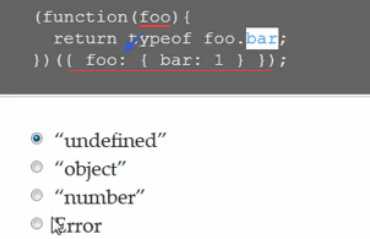
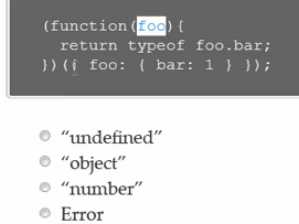
13、下面参数对象是一个整体传过去foo接收。而参数对象只有一个属性。

== 难题:
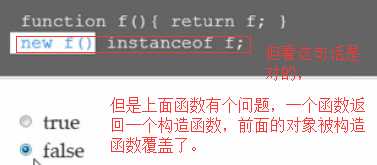
12、instanceof 是判断前面的对象是否是后面的构造函数构造出来的,是就返回true。
在我们的构造函数中 return 函数或对象的话,就会把本身的构造函数覆盖掉。
所以下方的 f()执行完后就不是构造出来的对象了,而是 f函数了。所以:f instanceof f 得到false

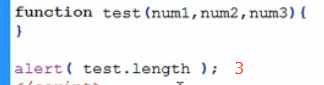
==13、函数的长度 就是 形参个数;区分:


===第二课


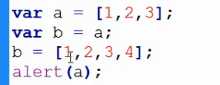
== 数值类型 和引用型类型
下面的b被重新赋值后,地址就改变了。和java对象中一样的。


标签:长度 blog pen lte type 9.png his 删除对象 属性
原文地址:http://www.cnblogs.com/rogge7/p/7698791.html