标签:padding pad https asa jic time dex border gms
20171020.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>海贼王</title> <link rel="stylesheet" type="text/css" href="../static/css/1020.css"> </head> <body> <div class="recommend"> <div class="img"> <a href="http://mp.weixin.qq.com/s/Z9FcpbJ2us6HFVgi_47T2A"><img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3dubTOS4RkhGehpnYWoPgEPlocwfVTrcr8v2mJccQNYaoKHvITbN5wuow/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt=""> </a> <div class="desc"><a href="https://item.btime.com/43t4np34u1c9bmbrgn9q7s1kqeh">路飞</a></div> </div> <div class="img"> <a href="http://mp.weixin.qq.com/s/Z9FcpbJ2us6HFVgi_47T2A"><img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3duM57EDFynGNFyqjicLqLT8FSOrLEApZlCIc0RpbA5XjzMnDEXj2oXwmA/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt=""> </a> <div class="desc"><a href="https://item.btime.com/43t4np34u1c9bmbrgn9q7s1kqeh">女帝</a></div> </div> <div class="img"> <a href="http://mp.weixin.qq.com/s/Z9FcpbJ2us6HFVgi_47T2A"><img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3dulAOuY35mvXmJqEJ5Jk2ic5yx7pGickic9cumlwHIgGrTL3zSfYtERibcrg/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt="" > </a> <div class="desc"><a href="https://item.btime.com/43t4np34u1c9bmbrgn9q7s1kqeh">艾斯</a></div> </div> <div class="img"> <a href="http://mp.weixin.qq.com/s/Z9FcpbJ2us6HFVgi_47T2A"><img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3du7ekUJzeXVHePBib30YXPxhiaH1mia7kqRnP5smhgO9aobubkDZofzwZFg/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt="" > </a> <div class="desc"><a href="https://item.btime.com/43t4np34u1c9bmbrgn9q7s1kqeh">罗</a></div> </div> <div class="img"> <a href="http://mp.weixin.qq.com/s/Z9FcpbJ2us6HFVgi_47T2A"><img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3duR30kibUUJpSPnsKubYjcbgk6RZcFZic5zkgVclBCepDPgBYcT21E30IQ/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt="" > </a> <div class="desc"><a href="https://item.btime.com/43t4np34u1c9bmbrgn9q7s1kqeh">罗宾</a></div> </div> <div class="img"> <a href="http://mp.weixin.qq.com/s/Z9FcpbJ2us6HFVgi_47T2A"><img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3duyXrEyY0CficRRLQKCiaS8ewwtF0ypC4teOdqg7UeelyTfXHfHHiaGMsIw/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt="" > </a> <div class="desc"><a href="https://item.btime.com/43t4np34u1c9bmbrgn9q7s1kqeh">香吉士</a></div> </div> </div> <div class="clearfolat"> <img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3dutb5otqR7urEeh4wqNNaTTaAnyzVJkpiaIk8E6OZBH57NgEcBEb8VbXg/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt=""><br> <img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3duxts1cjm4ib05EopzQicc9VVbHlJJWLZKW5YHGhjo3k1ASak8qYAXfUiaA/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt=""><br> <img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3dubicn9S7Gjqfiao4FZLdk9ldVZcawrWtnsT7kgASrXfg6UsSp3cPl8M8w/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt=""><br> <img src="http://mmbiz.qpic.cn/mmbiz_jpg/mXjFQ4ibKEbxXRUsYFFKoCZ7oqscZG3du6IB8dGW1r3tic0pTCgQws4f80IFgicgIPOoMjTJ7gMu1SCiad753Sxe6A/640?wx_fmt=jpeg&tp=webp&wxfrom=5&wx_lazy=1" alt=""><br> </div> </body> </html>
1020.css
img{ width: 100px; } div.img{ border:1px solid #cccccc; width:180px; float:left; margin:5px; } div.img img{ width:100%; height:auto; } div.desc{ text_align:center; padding:5px; } div.img:hover{ border:1px solid #000000; } div.clearfolat{ clear:both; }
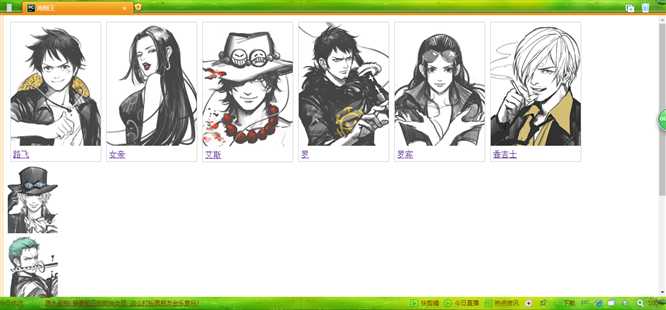
运行结果:

标签:padding pad https asa jic time dex border gms
原文地址:http://www.cnblogs.com/nigongbin/p/7699477.html