标签:cap border 成绩 strong row es2017 html script edit
表格和列表

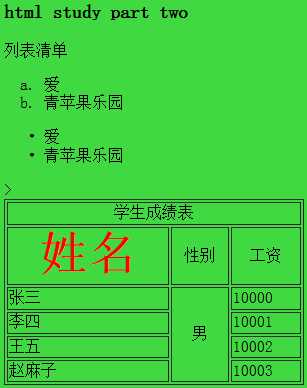
<!-- /* @dl→definition list(定义列表),ul→unordered list(无序列表),ol→ordered list * @一个完整的表格。table、caption、thead、tbody、tfoot、tr、th、td * @使用rowspan(合并行)、colspan(和并列)进行单元格的合并。rowspan、colspan是td的属性 */ --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <!--<font color="red" size="6" style="隶书">--> <head> <title>html study part two</title> <meta name="Generator" content="EditPlus"> <meta name="Author" content="lizhi"> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body bgcolor="#41D941"> <h3>html study part two</h3> <list1>列表清单</list1> <ol type=a> <li>爱</li> <li>青苹果乐园</li> </ol> <ul type=disc> <li>爱</li> <li>青苹果乐园</li> </ul> <table border="1" width="300"> <tr ><td colspan="3" align=center>学生成绩表</td></tr>> <tr align=center> <td><strong><font color="red" size="9">姓名<font></strong></td> <td>性别</td> <td>工资</td> </tr> <tr> <td>张三</td> <td rowspan="4" valign=middle align=center>男</td> <td>10000</td> </tr> <tr> <td>李四</td> <!--<td>男</td>--> <td>10001</td> </tr> <tr> <td>王五</td> <!--<td>男</td>--> <td>10002</td> </tr> <tr> <td>赵麻子</td> <!--<td>男</td>--> <td>10003</td> </tr> </table> </body> </html>
标签:cap border 成绩 strong row es2017 html script edit
原文地址:http://www.cnblogs.com/xiaobingqianrui/p/7700960.html