标签:mouse 释放 body width ges move span div 用户
一,
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
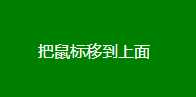
一个小例:鼠标未在上面前 移到上面后
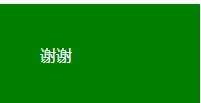
移到上面后
(1)关键代码
<body> <div onmouseover="mOver(this)" onmouseout="mOut(this)"
style="background-color:green;width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div> <script> function mOver(obj) { obj.innerHTML="谢谢" } function mOut(obj) { obj.innerHTML="把鼠标移到上面" } </script>
(2)关键代码 (两种方法均可实现)
<div onmouseover="innerHTML=‘谢谢‘" onmouseout="innerHTML=‘把鼠标移到上面‘"
style="width:120px;height:20px;padding:40px;color:#ffffff;">把鼠标移到上面</div>
二,
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
例:
未按鼠标前 点击鼠标时
点击鼠标时 松开后
松开后
(1)关键代码
<div onmousedown="mDown(this)" onmouseup="mUp(this)"style="background-color:green;color:#ffffff;
width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</div> <script> function mDown(obj) { obj.style.backgroundColor="#1ec5e5"; obj.innerHTML="请释放鼠标按钮" } function mUp(obj) { obj.style.backgroundColor="green"; obj.innerHTML="请按下鼠标按钮" } </script>
(2)关键代码 (两种方法均可)
<div onmousedown="style.backgroundColor=‘#1ec5e5‘,innerHTML=‘请释放鼠标‘"
onmouseup="style.backgroundColor=‘red‘,innerHTML=‘请按下鼠标‘"
style="color:#ffffff;width:90px;height:20px;padding:40px;font-size:12px;">请点击这里</div>
使用HTML DOM 来分配事件 —— onmouseover和onmouseout ,onmousedown和onmouseup
标签:mouse 释放 body width ges move span div 用户
原文地址:http://www.cnblogs.com/lshdashi/p/7705386.html