标签:position index 需要 html logs border 角度 比较 nbsp
一:利用border制作三角形
平常,对于一个元素设置border后,显示为下图:

空白部分为元素内容部分,四个有颜色部分分别为四条边。
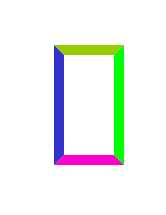
当元素设置的宽和高变小,而边框宽度相对比较大时,如下图:

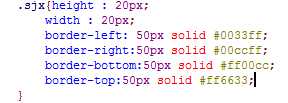
代码部分为:

可以清楚看出,此时,由于元素还存在宽高,即元素的width≠0,height≠0,则出现了四天边框呈梯形,这是因为两条相邻边框以斜线分界。以border-bottom底部边框为例,其梯形边框的形成是由于左边框、右边框和元素内容区的交界,与上边框无关。
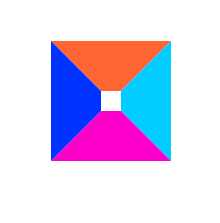
当元素的width=0,height=0时,如图:

此时,形成了“十字街”图形,出现四个三角形。
为了实现只出现一个三角形,以下部三角形为例,需要除去左面、右面、上边的三角形。
下部三角形的形成,是因为左部和右部边框的交界形成的,所以将这两个三角形除去即可得到左部的三角形,至于上部三角形,由于与下部三角形的形成无关,设置其border为0,即不进行设置就行。
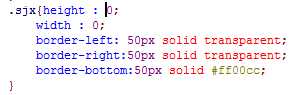
代码如下:

通过将左边和右边的边框设置成透明的(transparent)即可隐藏其边框。形成的三角形如下:

可以知道,该三角形的高为50px,长为100px,因此,若需要其他底角角度的三角形,对其border-left、border-right、border-bottom设置其他像素即可。
二:其他简单应用
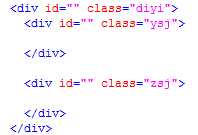
知道了利用border形成三角形之后,我们可以去完成其他形状图形的制作。比如下图:

可以将其看成一个矩形,在它的左边加了一个无色的三角形,在右边加了一个背景色相同的三角形。
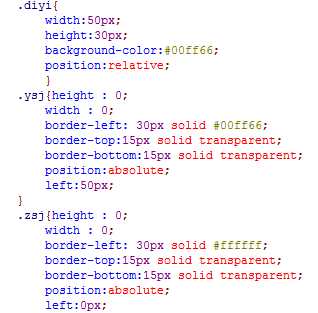
代码为:


利用position属性给矩形加上了左三角形(.zsj)和右三角形(.ysj)。
为了形成“人行道”形式的图形,需要添加多个一样的图形,如下图:

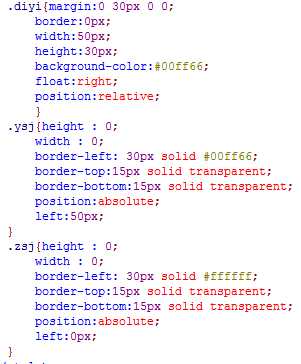
因此,需要将其右浮动或其他方式来完成。
这里简单的用右浮动来实现:

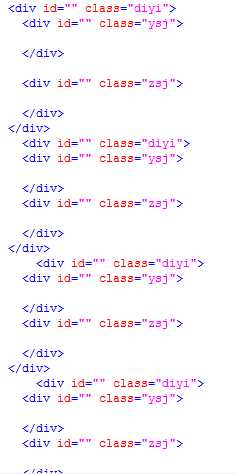
其html代码为:

这是一种方法,还可以z-index实现,不过没尝试,哈哈。
标签:position index 需要 html logs border 角度 比较 nbsp
原文地址:http://www.cnblogs.com/ggjj110/p/7705345.html