标签:swa width ack 架构 template cte UI sel asp
1. 前言
最近学习ABP架构 搭建ASP.NET Core with Angular遇到了些问题,折腾了一个礼拜最终在今天解决了,想想这个过程的痛苦就想利用博客记录下来。其实一直想写博客,但因为 时间忙和惰性一直没有写。之前也遇到些问题,费了很大劲最后解决了,但过了好久又遇到类似问题,但想不起来之前怎么解决了,又一阵各种百度尝试解决了,所以写博客的好处就是记录下来。
2. 下载ASP.NET Core 2.x + Angular代码
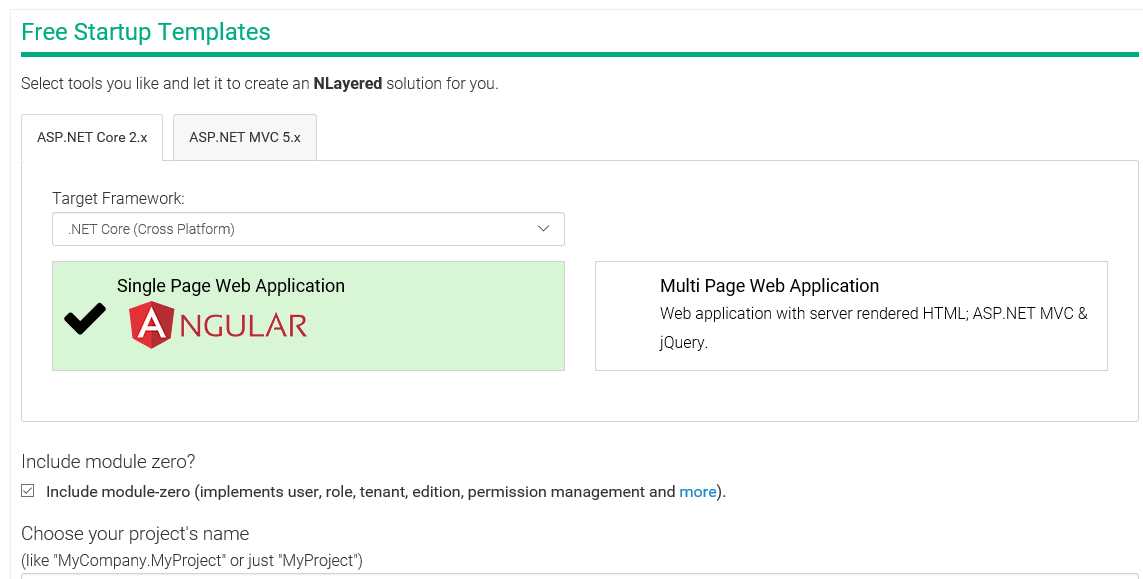
先在ABP官网(https://aspnetboilerplate.com)下载了ASP.NET Core 2.x + Angular最新版
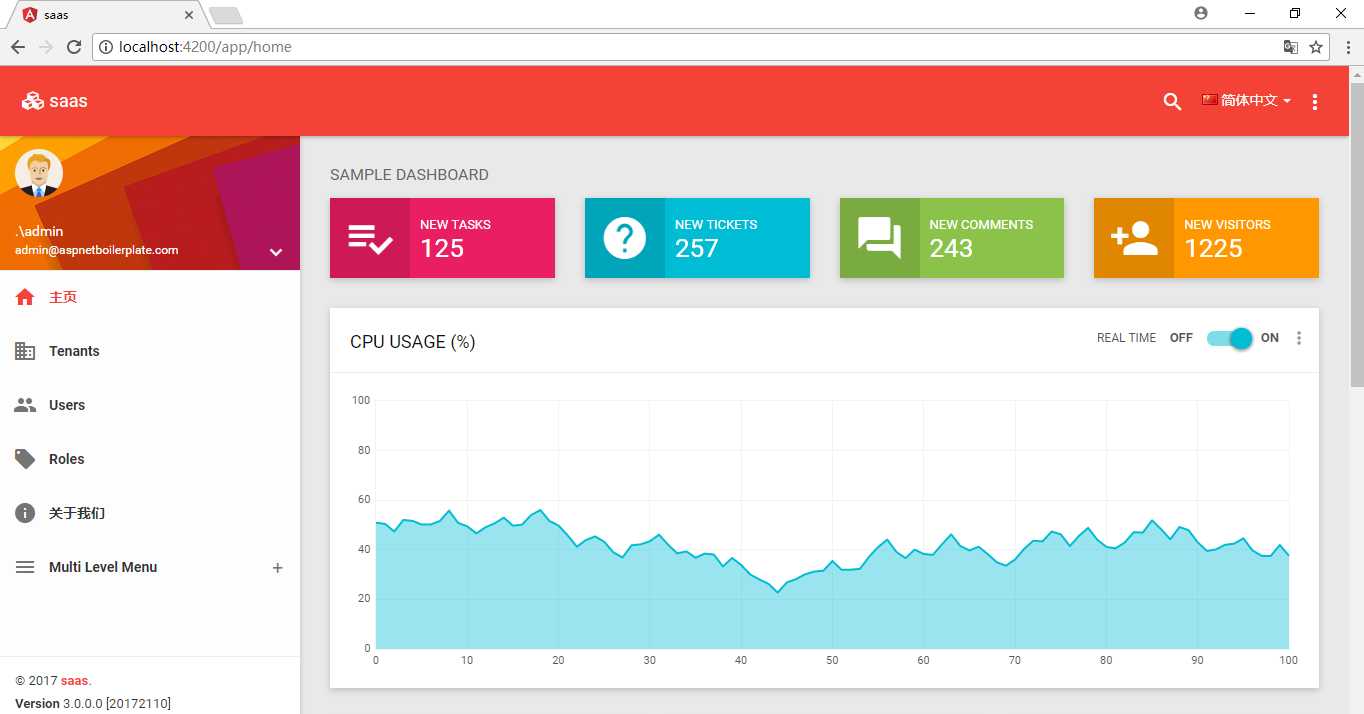
3. 后台编译运行
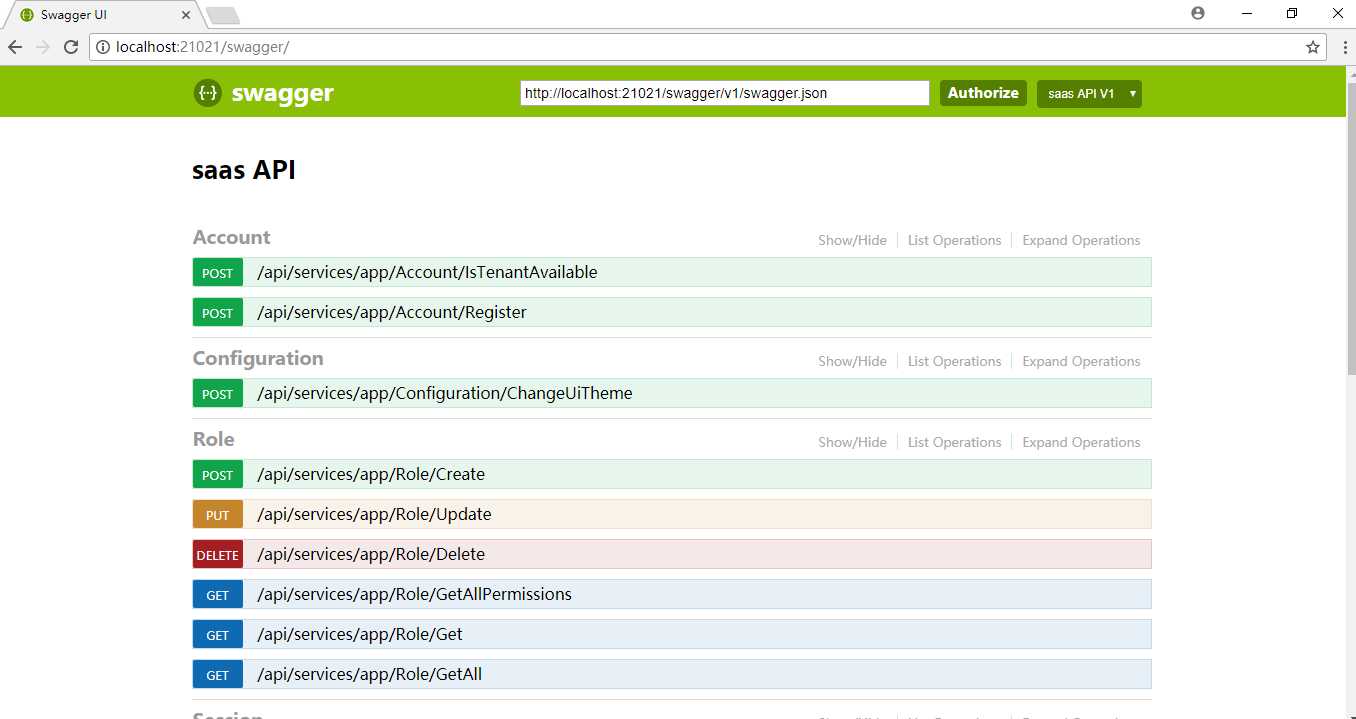
下载后按官方说明后台编译运行一切正常
The easiest way of starting a new project using ABP with ASP.NET Core with Angular is to create a template on templates page. Remember to check "Include module zero". After creating and downloading your project, follow below steps to run your application.

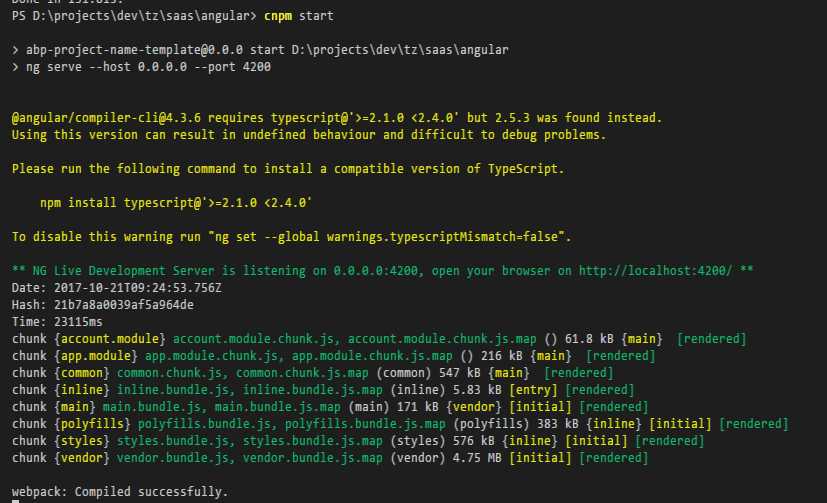
4. angular项目运行 遇到错误
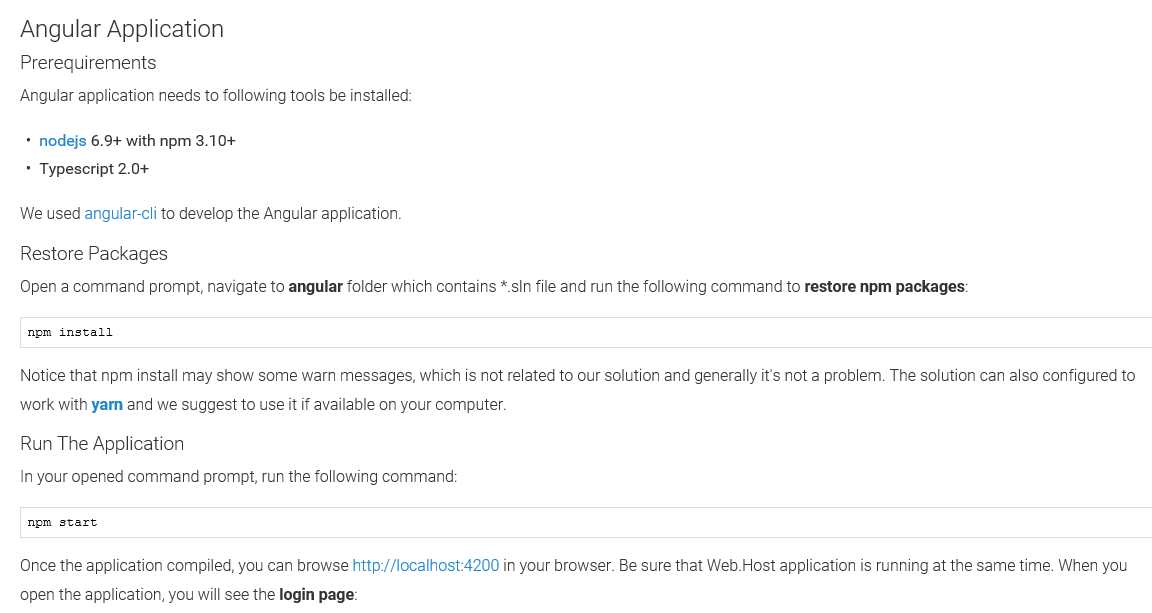
当跑angular项目的时候,一直跑不起来报错,开始以为是我电脑环境安装问题,一直卸载重装,什么node、typescript、angular/cli 重装了个遍,npm install安装是成功的,主要卡在npm start,到最后 一直报Error webpack的错,查找了很多资料,我想应该还是安装包的版本不对的问题。最后又找到官方文档,又按官方文档做了一遍还是不行,并对环境安装包的版本都核对了一遍是对的,但在文档里看到yarn的说明,于是点进去了解了一下

5. 问题诊断与解决
在错误信息里也出现yarn的不支持说明(中文官网:https://yarnpkg.com/zh-Hans/),肯定给这个yarn有关,于是就下载安装,但安装后命令一直无效,最后干脆重启电脑,电脑重启后命令可以用了,窃喜,于是又删除包进行npm install,再进行npm start,还是报错。于是又详细了解了一下yarn的说明和使用,找到了一篇说yarn和npm的区别的文章(http://web.jobbole.com/88459/)
安装的时候无法保证速度/一致性
安全问题,因为 npm 安装时允许运行代码
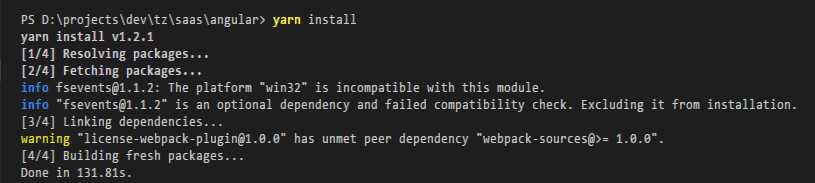
这是给npm对比重要的两点,这个一致性很重要,我怀疑就是我的环境安装包和作者的环境安装包不一致导致的,于是我查看了yarn的相关使用和语法,我先尝试了npm install,然后再yarn install,npm start发现还是报错,错误信息不一样了,最后又删除了node_modules目录,重新yarn install,npm start,运行成功了!!




6. 总结
通过这个问题解决的过程,让我了解到了yarn,就是如官网(https://yarnpkg.com/zh-Hans/)上说明的一样 快速、可靠、安全的依赖管理。可靠使你在不同的电脑安装依赖包的环境一致,我正是因为和作者安装包的依赖项环境不一致导致一直运行不成功,环境不一致往往是因为一些包的升级后npm安装包不精准导致的问题。
同时,遇到问题要坚持去解决、遇到新技术要先去了解,还要养成写博客的习惯,遇到问题记录下来。

学习ABP ASP.NET Core with Angular 环境问题
标签:swa width ack 架构 template cte UI sel asp
原文地址:http://www.cnblogs.com/donaldtdz/p/7705605.html