标签:font z-index ges no-repeat css样式 var splay idt date()
“时钟展示项目”说明文档(文档尾部附有相应代码)

1.代码结构清晰明了

2.可以实时动态显示当前时间与当前日期
3.界面简洁、美观、大方
4.提高浏览器兼容性

jQuery、原生javascript、css3、h5
1.各个指针的旋转角度的获取
首先要明确如下概念:
时钟指针旋转一周360度
时针:
表盘上共有12小时,每经过一小时,要旋转30度;
分针:
表盘上共有60个小格子,分针每走一分钟,经过一个小格子,转动6度;
秒针:
表盘上共有60个小格子,秒针每走一分钟,经过一个小格子,也转动6度;
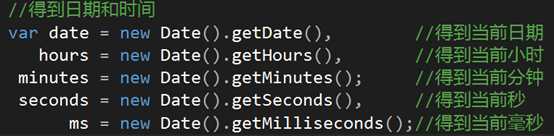
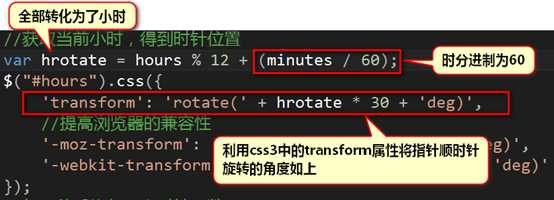
(1)当前时间的获取

举个例子(以时针旋转角度计算为例): 比如现在时间是 9:28;
时针应该在9和10之间,而通过 方式只能获取到整点,所以既要获取到当前的小时,也要获取到当前的分钟,这样才能更好的来确定时针的旋转角度,即为如下方式:
方式只能获取到整点,所以既要获取到当前的小时,也要获取到当前的分钟,这样才能更好的来确定时针的旋转角度,即为如下方式:

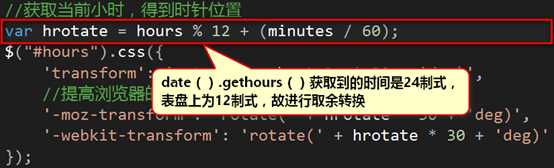
(2)旋转角度的获取
由于时针每经过一个小时后,旋转30度,故获取时针旋转角度如下:

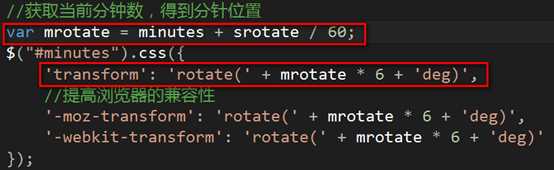
同理,分针与秒针的旋转角度如下:
分针:

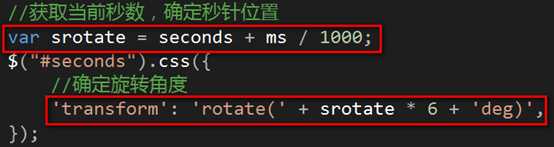
秒针:

为了使时钟更加的精准,这里精确到了毫秒;
(3)执行频率,即秒针旋转频率控制

调整函数的执行时间间隔即可改变秒针转动频率。
1.页面过于简洁,有待进一步优化和改进;
2.作图时未来得及在时钟上画上分秒的刻度;
1.HTML代码

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>jQuery指针时钟(附带日期)</title> 6 <!--引入外部css样式--> 7 <link rel="stylesheet" href="css/demo.css" type="text/css" media="screen" /> 8 </head> 9 <body> 10 <!--引入jQuery库文件--> 11 <script src="js/jquery-1.6.2.min.js"></script> 12 <!--引入外部js文件--> 13 <script src="js/script.js"></script> 14 <div style="text-align:center;clear:both"> 15 </div> 16 </body> 17 </html>
2.css代码

1 * 2 { 3 margin:0; 4 padding:0; 5 } 6 body 7 { 8 background:#f9f9f9; 9 color:#000; 10 font:15px Calibri, Arial, sans-serif; 11 text-shadow:1px 2px 1px #FFFFFF; 12 } 13 a, 14 a:visited 15 { 16 text-decoration:none; 17 outline:none; 18 color:#fff; 19 } 20 a:hover 21 { 22 text-decoration:underline; 23 color:#ddd; 24 } 25 /*the footer (尾部)*/ 26 footer 27 { 28 background:#444 url("../images/bg-footer.png") repeat; 29 position:fixed; 30 width:100%; 31 height:70px; 32 bottom:0; 33 left:0; 34 color:#fff; 35 text-shadow:2px 2px #000; 36 /*提高浏览器的兼容性*/ 37 -moz-box-shadow:5px 1px 10px #000; 38 -webkit-box-shadow:5px 1px 10px #000; 39 box-shadow:5px 1px 10px #000; 40 } 41 footer h1 42 { 43 font:25px/26px Acens; 44 font-weight:normal; 45 left:50%; 46 margin:0px 0 0 150px; 47 padding:25px 0; 48 position:relative; 49 width:400px; 50 } 51 footer a.orig, 52 a.orig:visited 53 { 54 background:url("../images/demo2.png") no-repeat right top; 55 border:none; 56 text-decoration:none; 57 color:#FCFCFC; 58 font-size:14px; 59 height:70px; 60 left:50%; 61 line-height:50px; 62 margin:12px 0 0 -400px; 63 position:absolute; 64 top:0; 65 width:250px; 66 } 67 /*styling for the clock(时钟样式)*/ 68 #clock 69 { 70 position: relative; 71 width: 600px; 72 height: 600px; 73 list-style: none; 74 margin: 20px auto; 75 background: url(‘../images/clock.png‘) no-repeat center; 76 77 } 78 #seconds, 79 #minutes, 80 #hours 81 { 82 position: absolute; 83 width: 30px; 84 height: 580px; 85 left: 270px; 86 } 87 #date 88 { 89 position: absolute; 90 top: 365px; 91 color: #666; 92 right: 140px; 93 font-weight: bold; 94 letter-spacing: 3px; 95 font-family: "微软雅黑"; 96 font-size: 30px; 97 line-height: 36px; 98 } 99 #hours 100 { 101 background: url(‘../images/hands.png‘) no-repeat left; 102 z-index: 1000; 103 } 104 #minutes 105 { 106 background: url(‘../images/hands.png‘) no-repeat center; 107 width:25px; 108 z-index: 2000; 109 } 110 111 #seconds 112 { 113 background: url(‘../images/hands.png‘) no-repeat right; 114 z-index: 3000; 115 }
3.js代码
(1)需要下载一个js的引用包(百度或者谷歌一下你就知道)
(2)js代码

1 $(document).ready(function () { 2 3 //动态插入HTML代码,标记时钟 4 var clock = [ 5 ‘<ul id="clock">‘, 6 ‘<li id="date"></li>‘, 7 ‘<li id="seconds"></li>‘, 8 ‘<li id="hours"></li>‘, 9 ‘<li id="minutes"></li>‘, 10 ‘</ul>‘].join(‘‘); 11 12 // 逐渐显示时钟,并把它附加到主页面中 13 $(clock).fadeIn().appendTo(‘body‘); 14 15 //每一秒钟更新时钟视图的自动执行函数 16 //也可以使用此方法: setInterval (function Clock (){})(); 17 (function Clock() { 18 //得到日期和时间 19 var date = new Date().getDate(), //得到当前日期 20 hours = new Date().getHours(), //得到当前小时 21 minutes = new Date().getMinutes(); //得到当前分钟 22 seconds = new Date().getSeconds(), //得到当前秒 23 ms = new Date().getMilliseconds();//得到当前毫秒 24 //将当前日期显示在时钟上 25 $("#date").html(date); 26 //获取当前秒数,确定秒针位置 27 var srotate = seconds + ms / 1000; 28 $("#seconds").css({ 29 //确定旋转角度 30 ‘transform‘: ‘rotate(‘ + srotate * 6 + ‘deg)‘, 31 }); 32 //获取当前分钟数,得到分针位置 33 var mrotate = minutes + srotate / 60; 34 $("#minutes").css({ 35 ‘transform‘: ‘rotate(‘ + mrotate * 6 + ‘deg)‘, 36 //提高浏览器的兼容性 37 ‘-moz-transform‘: ‘rotate(‘ + mrotate * 6 + ‘deg)‘, 38 ‘-webkit-transform‘: ‘rotate(‘ + mrotate * 6 + ‘deg)‘ 39 }); 40 //获取当前小时,得到时针位置 41 var hrotate = hours % 12 + (minutes / 60); 42 $("#hours").css({ 43 ‘transform‘: ‘rotate(‘ + hrotate * 30 + ‘deg)‘, 44 //提高浏览器的兼容性 45 ‘-moz-transform‘: ‘rotate(‘ + hrotate * 30 + ‘deg)‘, 46 ‘-webkit-transform‘: ‘rotate(‘ + hrotate * 30 + ‘deg)‘ 47 }); 48 //每一秒后执行一次时钟函数 49 setTimeout(Clock, 1000); 50 })(); 51 });
4.一些必要的图片素材(c此处不再一一列举或展示)
注释:
1.Transform 属性

2.rotate() 方法

标签:font z-index ges no-repeat css样式 var splay idt date()
原文地址:http://www.cnblogs.com/pang951189/p/7707482.html