标签:time 冒泡 color event pointer logs targe oct asc
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
border: 1px solid #ddd;
cursor: pointer;
}
</style>
<script>
/**
* 事件委托:
* 事件委托添加事件,其实并不是直接添加给目标元素,
* 而是往往给父元素添加事件,
* 再通过event.target找到目标元素,
* 判断event.target是否为我们要查找的元素,满足条件执行代码
*
* */
window.onload = function () {
var list = document.getElementById(‘list‘);
/*1) 普通for循环注册事件*/
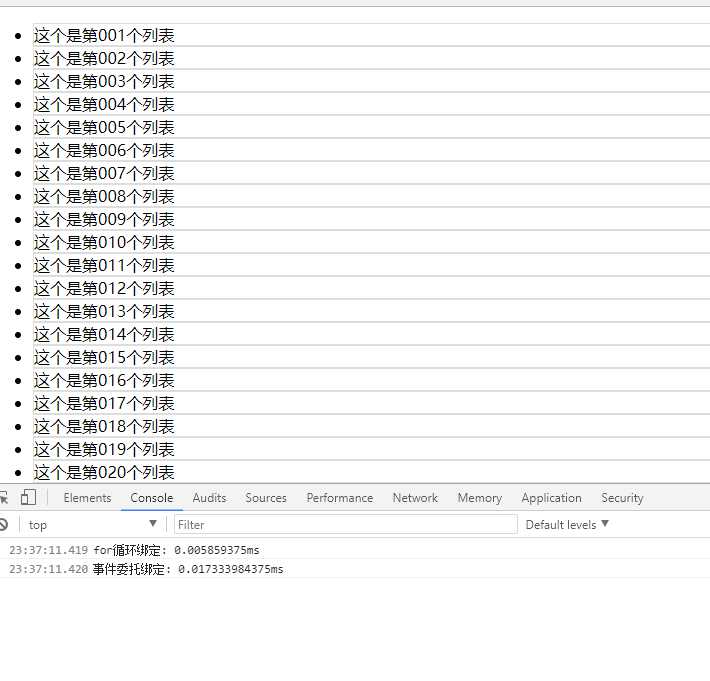
console.time("for循环绑定");
for(var i = 0 ; i < list.length; i++ ) {
list.children[i].index = i;
list.children[i].onclick = function () {
alert("给到全部li注册事件"+this.index)
}
}
console.timeEnd("for循环绑定");
/* 2) 事件委托注册事件
* 事件委托绑定事件其实并不是直接绑定给目标元素
* 而是往往绑定给父元素
* */
console.time(‘事件委托绑定‘);
list.onclick = function (event) {
if(event.target.nodeName.toLowerCase() == "li") {
alert("给到全部li注册事件")
}
}
console.timeEnd("事件委托绑定");
}
</script>
</head>
<body>
<ul id="list">
<li>这个是第001个列表</li>
<li>这个是第002个列表</li>
<li>这个是第003个列表</li>
<li>这个是第004个列表</li>
<li>这个是第005个列表</li>
<li>这个是第006个列表</li>
<li>这个是第007个列表</li>
<li>这个是第008个列表</li>
<li>这个是第009个列表</li>
<li>这个是第010个列表</li>
<li>这个是第011个列表</li>
<li>这个是第012个列表</li>
<li>这个是第013个列表</li>
<li>这个是第014个列表</li>
<li>这个是第015个列表</li>
<li>这个是第016个列表</li>
<li>这个是第017个列表</li>
<li>这个是第018个列表</li>
<li>这个是第019个列表</li>
<li>这个是第020个列表</li>
<li>这个是第021个列表</li>
<li>这个是第022个列表</li>
<li>这个是第023个列表</li>
<li>这个是第024个列表</li>
<li>这个是第025个列表</li>
<li>这个是第026个列表</li>
<li>这个是第027个列表</li>
<li>这个是第028个列表</li>
<li>这个是第029个列表</li>
<li>这个是第030个列表</li>
<li>这个是第031个列表</li>
<li>这个是第032个列表</li>
<li>这个是第033个列表</li>
<li>这个是第034个列表</li>
<li>这个是第035个列表</li>
<li>这个是第036个列表</li>
<li>这个是第037个列表</li>
<li>这个是第038个列表</li>
<li>这个是第039个列表</li>
<li>这个是第040个列表</li>
<li>这个是第041个列表</li>
<li>这个是第042个列表</li>
<li>这个是第043个列表</li>
<li>这个是第044个列表</li>
<li>这个是第045个列表</li>
<li>这个是第046个列表</li>
<li>这个是第047个列表</li>
<li>这个是第048个列表</li>
<li>这个是第049个列表</li>
<li>这个是第050个列表</li>
<li>这个是第051个列表</li>
<li>这个是第052个列表</li>
<li>这个是第053个列表</li>
<li>这个是第054个列表</li>
<li>这个是第055个列表</li>
<li>这个是第056个列表</li>
<li>这个是第057个列表</li>
<li>这个是第058个列表</li>
<li>这个是第059个列表</li>
<li>这个是第060个列表</li>
<li>这个是第061个列表</li>
<li>这个是第062个列表</li>
<li>这个是第063个列表</li>
<li>这个是第064个列表</li>
<li>这个是第065个列表</li>
<li>这个是第066个列表</li>
<li>这个是第067个列表</li>
<li>这个是第068个列表</li>
<li>这个是第069个列表</li>
<li>这个是第070个列表</li>
<li>这个是第071个列表</li>
<li>这个是第072个列表</li>
<li>这个是第073个列表</li>
<li>这个是第074个列表</li>
<li>这个是第075个列表</li>
<li>这个是第076个列表</li>
<li>这个是第077个列表</li>
<li>这个是第078个列表</li>
<li>这个是第079个列表</li>
<li>这个是第080个列表</li>
<li>这个是第081个列表</li>
<li>这个是第082个列表</li>
<li>这个是第083个列表</li>
<li>这个是第084个列表</li>
<li>这个是第085个列表</li>
<li>这个是第086个列表</li>
<li>这个是第087个列表</li>
<li>这个是第088个列表</li>
<li>这个是第089个列表</li>
<li>这个是第090个列表</li>
<li>这个是第091个列表</li>
<li>这个是第092个列表</li>
<li>这个是第093个列表</li>
<li>这个是第094个列表</li>
<li>这个是第095个列表</li>
<li>这个是第096个列表</li>
<li>这个是第097个列表</li>
<li>这个是第098个列表</li>
<li>这个是第099个列表</li>
</ul>
</body>
</html>

标签:time 冒泡 color event pointer logs targe oct asc
原文地址:http://www.cnblogs.com/mrszhou/p/7707417.html