标签:logs alt 默认 padding 可见 rom 影响 为什么 width
为什么是03,因为我是从今天才意识到输出也是学习过程中很重要的一环,所以从今天开始,我会把每天学到的新知识记录下来,温故而知新。
重申下,每篇文章都是我当天学习的记录,因本人是小白,水平有限,难免出现纰漏,后续会及时改正。欢迎各位指出错误!!!
1-1 overflow-x和overf-y同时使用的问题
如果overflow-x和overflow-y二者的值相同,等同于overflow; 如果二者值不同,其中一个被赋予visible;另一个被赋予auto,hidden,scroll,其中visible会被重置为auto。
1-2 overflow:visible的妙用
IE7浏览器下,文字越多,按钮两侧padding留白就越大!

而同样内容在IE8下:

给所有按钮添加CSS样式 overflow:visible 后的IE7浏览器:

2-1,滚动条出现的条件与滚动条的标签来源。
1,overflow:auto 或者 overflow:scroll. 2,草窝藏不住凤凰,潜水困不住蛟龙。
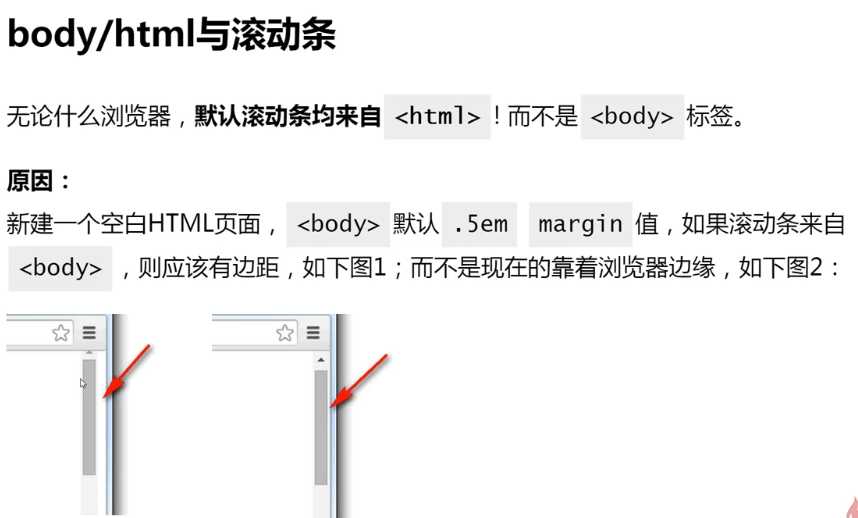
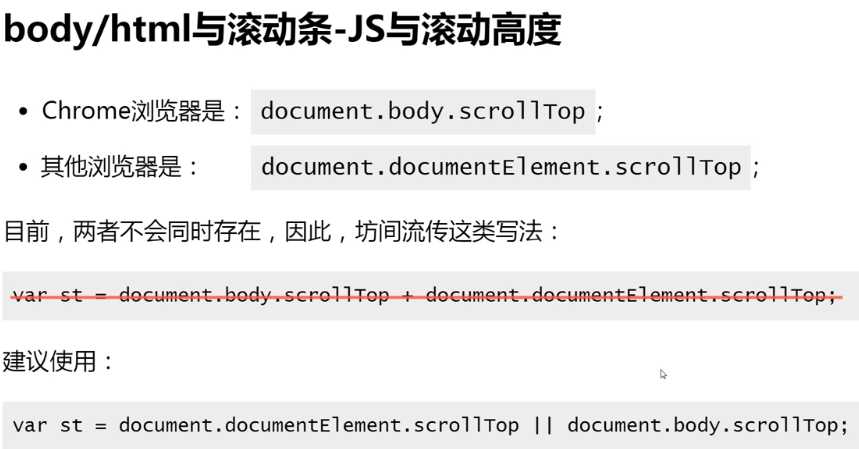
2,无论什么浏览器,默认滚动条均来自<html> 标签而不是<body>标签。



在非chrome浏览器中。如果滚动区域写了上下padding,那么padding-bottom会缺失,这会导致不一样的scrollheight(元素内容高度)。
滚动条是会占据宽度的,所以最好是把宽度预留足够。
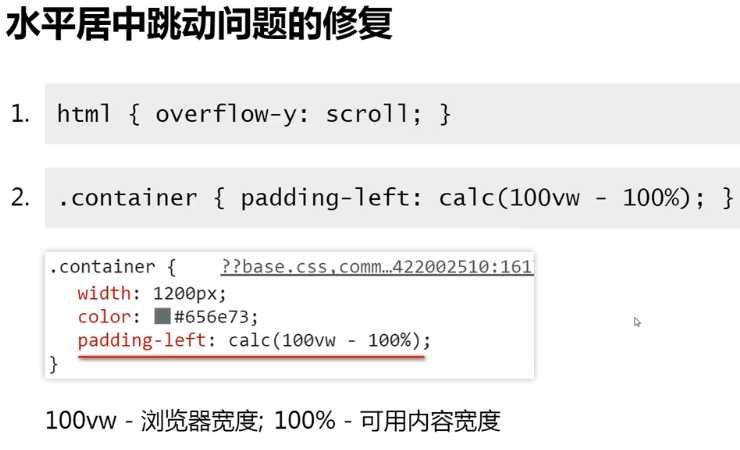
.container{width:1150px;margin:0 auto} 容器container会在页面中左右跳动。

3-1,overflow的4个属性中除了visible 其他3个(auto scroll hidden)都会触发BFC。
3-2,overflow实现BFC的应用: 1,清除浮动影响。2,避免margin穿透和重叠的问题。3,亮蓝自适应布局。
3-2-1,子元素浮动,会导致父元素高度塌陷。此时给父元素添加上文中提到的3个overflow属性,会触发BFC,使得父元素高度不再受浮动的子元素的影响。
3-2-3,利用float和overflow的两栏自适应布局:
<style> * { margin: 0; padding: 0; } .box { margin-top: 200px; height: 50px; background-color: pink; } .left { width: 50px; height: 50px; background-color: deepskyblue; /*左边的盒子左浮动*/ float: left; } .right { /*box-sizing: border-box;*/ /*padding-left: 50px;*/ height: 50px; background-color: orangered; /*右边的盒子设置overflow:hidden*/ overflow: hidden; } </style>
<div class="box"> <div class="left"> 左边固定宽度 </div> <div class="right"> 右边宽度自适应 </div> </div>
教程中提到的两栏自适应布局的方案:

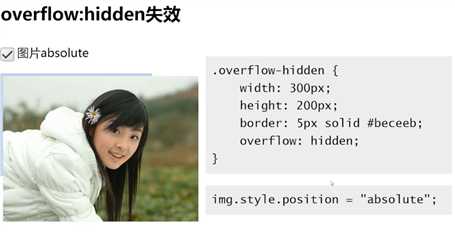
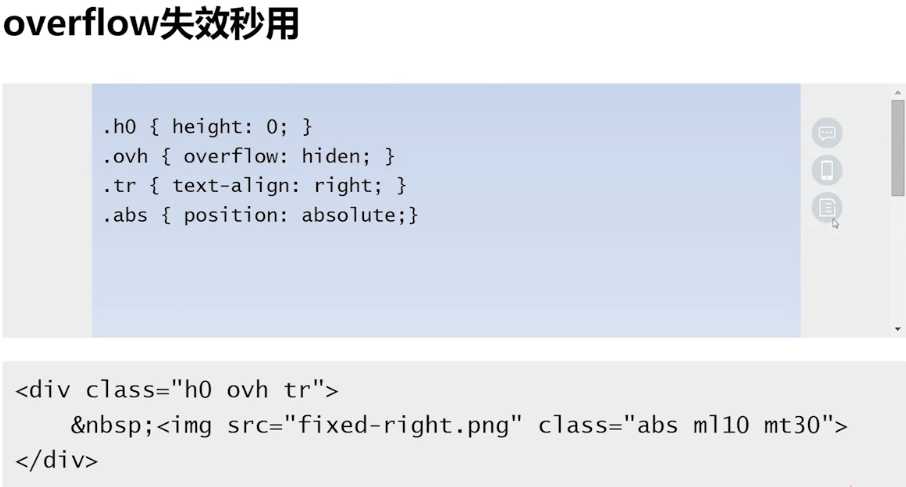
4-1-1,父元素已经有overflow:auto属性,再给图中的img添加position:absolute属性,会导致滚动条失效,图片不随滚动条移动。

4-1-2,父元素拥有overflow:hidden属性,再给img添加position:absolute属性,会导致图片溢出。

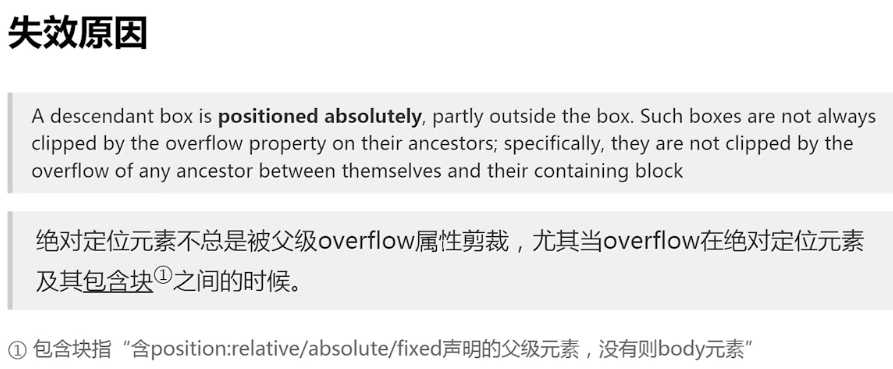
4-1-3,导致overflow:hidden和滚动条失效的原因:

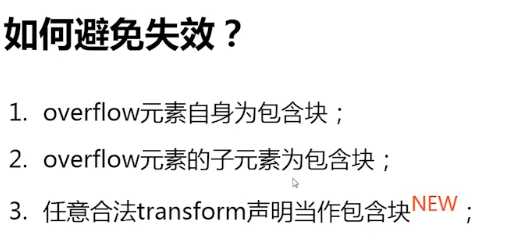
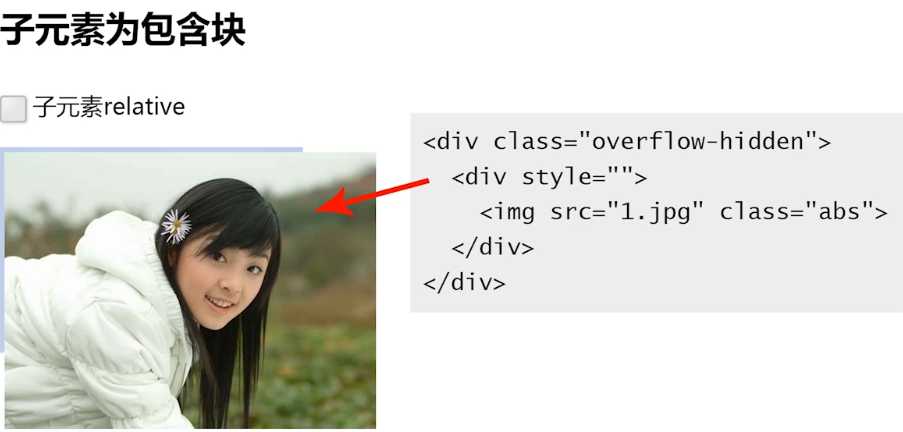
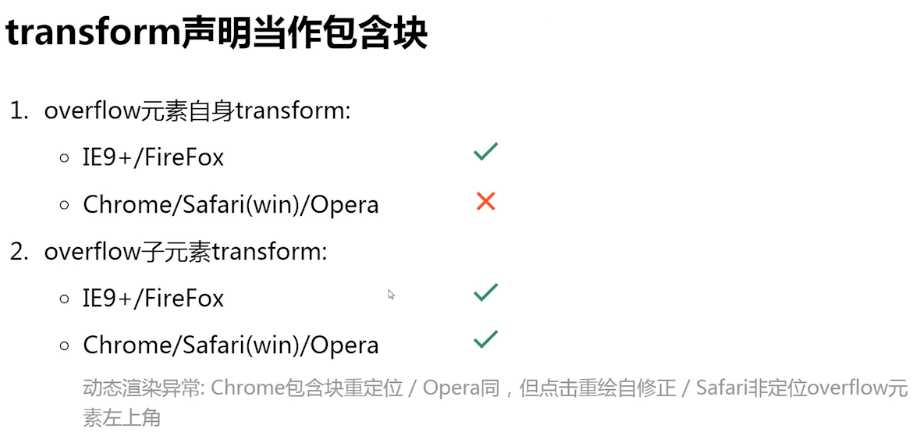
4-1-4,避免失效的方法:











此方法只适用于单页应用。
本文是我今天学完张大大对overflow讲解的一点记录,如果您也对css的深度讲解感兴趣,请一定去张大大博客看看。最后本文写的比较仓促,后续会有补充说明。
大神张鑫旭慕课网CSS系列教程学习笔记03:overflow
标签:logs alt 默认 padding 可见 rom 影响 为什么 width
原文地址:http://www.cnblogs.com/xiaoxiaopangzi/p/7707153.html