标签:dep 不能 jpg 构建项目 为我 使用 配置文件 红色 desc
当idea开发项目时,使用gradle构建项目,包引用完后,发现idea并没有正确识别项目为web项目。
主要有两点表现:
1. src/main/resources的resources目录没有或有但是图标没有三道杠 ,正确的图标是:
src/main/webapp的webapp目录没有或有但是图标没有中心黄点,正确的图标是:
2. 如果开始配置web.xml、*Context.xml、*-servlet.xml等配置文件,会发现不能正确识别,文件内容经常变为红色,提示找不到配置等。
解决不能识别为web项目,就要用到facets配置:
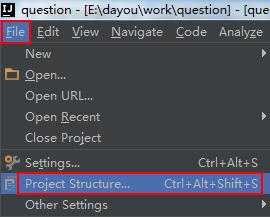
1. 打开facets配置

也可以使用快捷键:ctrl + alt + shift + s
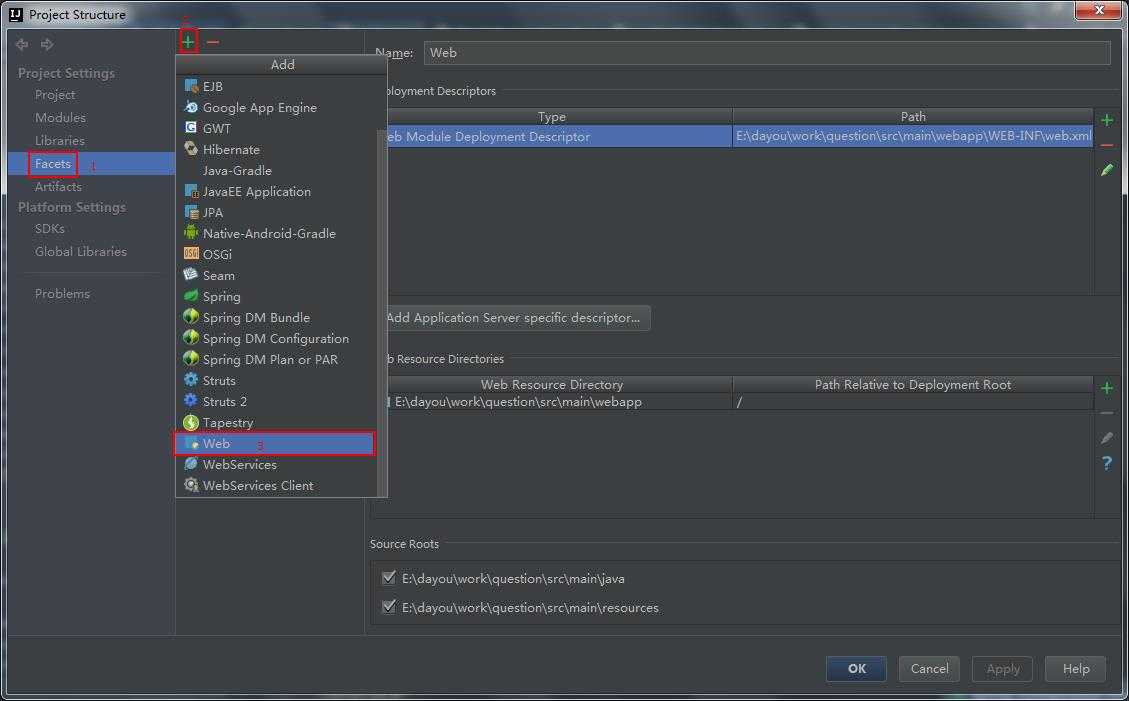
2. 打开后:

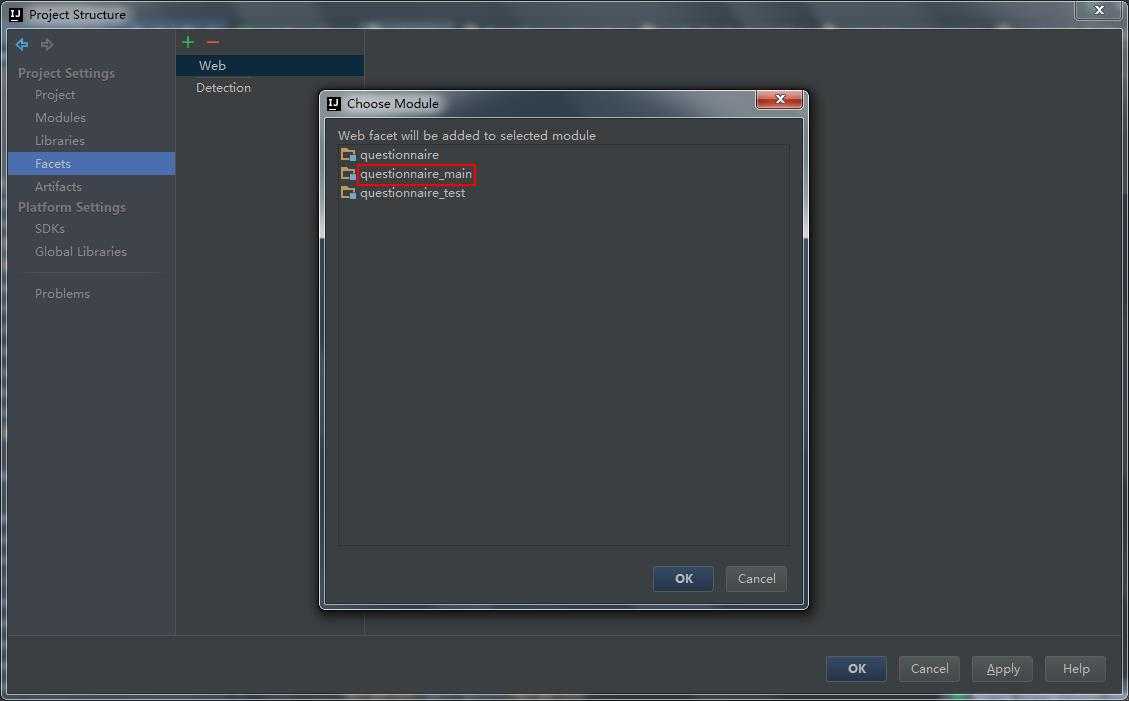
选择项目:
这里要说的是,注意选择_main的项目,这个是我们项目主目录。

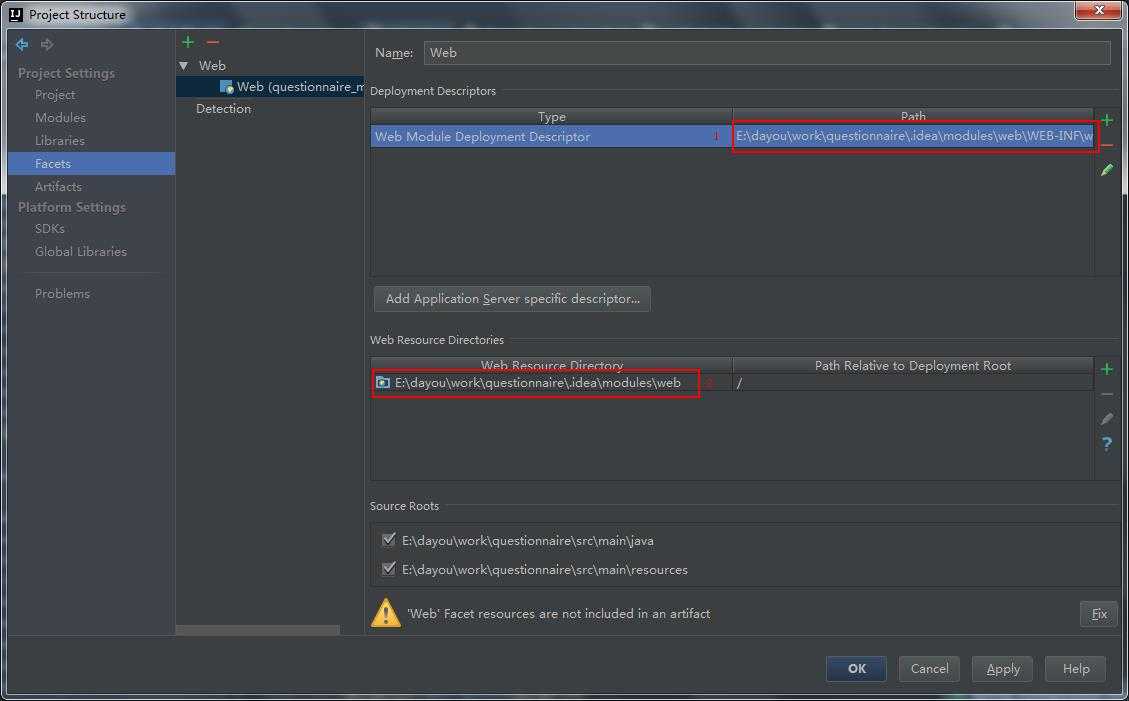
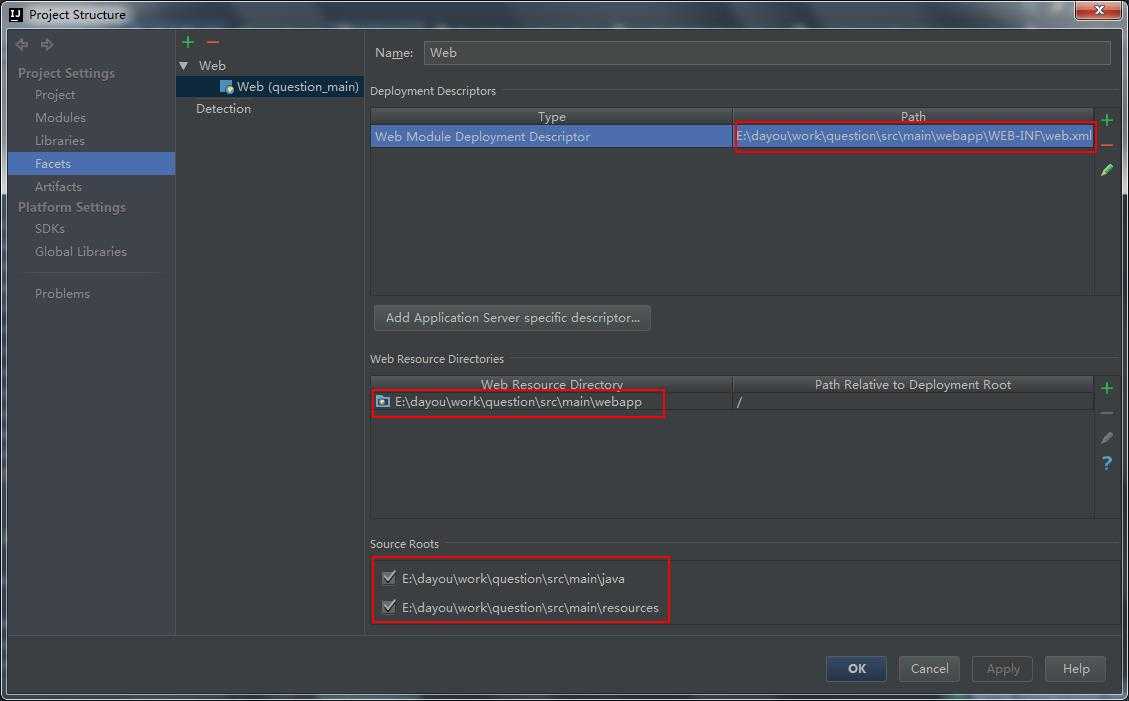
出现如下界面:

需要配置,Deployment Descriptors和Web Resources Directories,因为系统配置的可能不对。
Deployment Descriptors也就是配置web.xml文件,默认的web.xml位置是系统生成的,需要配置为我们自己的web.xml,一般目录是:src/main/webapp/WEB-INF/web.xml。配置正确后,下 部的警告消失。
最后正确的样是:

标签:dep 不能 jpg 构建项目 为我 使用 配置文件 红色 desc
原文地址:http://www.cnblogs.com/feiyujun/p/7710539.html