标签:20px log 选中 block ati ges ack 代码 height
基于当前元素所处的状态或具有的特性,用于设置元素自身的特殊效果。
由于css的优先级问题,下面四个伪类需要按顺序书写,否则会出现问题
一定要注意用E元素的伪类设置效果的作用对象跟E元素的关系(自身、子元素、兄弟元素)然后使用对应的选择器设置。
基于元素的抽象,它跟伪类的区别就是它依赖于元素,其自身可作为一个抽象的元素来使用,行内元素,伪元素使用时要用两个冒号,但为兼容IE只写一个冒号。
.clearfix{ content: ‘‘; display: block; clear:both; } .clearfix{zoom: 1;}/*兼容IE*/

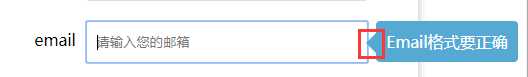
如上图,消息提示框上前面的小三角形即为伪元素设置,代码如下:
.tips{/*消息框*/ position: relative; width: 180px; padding: 10px; background-color: #56A9D3; border-radius: 4px; } .tips:before{
/*相对于消息框设置位置*/
position: absolute; top: 30%; left: -20px; content: ""; width: 0px; height: 0px; border: 10px solid transparent;/*用border的颜色来设置三角形显示,三边透明*/ border-right-color: #56A9D3; }
一定要注意伪元素需要设置content之后才会显示出来,content: ‘‘;设置后才是真正的插入一个内容,即便为空也要设置。
标签:20px log 选中 block ati ges ack 代码 height
原文地址:http://www.cnblogs.com/qiuyueding/p/7710014.html