标签:网址 工具包 repo 错误 内容 hid font 设置 nbsp
一、前言
前段时间,公司有个APP项目需要支持不同平台,于是采用了Ionic2 + cordova + angular2,在搭建环境过程中遇到了不少问题,刚好最近有时间整理出来。
二、开发环境搭建
参考这个网站步骤搭建:https://github.com/DonaldTdz/Ionic2QuickStart
注意:nodejs 要装6.0 +LTS最新版,不要装8.X的最新版本(https://nodejs.org/en/)

Cordova版本要安装6.X版本,目前cordova-android版本最高只能支持到6.X.X
cmd: cnpm install –g ionic cordova@6.x
cmd: ionic –v Cordova –v 查看显示版本号,安装成功


三、运行一个ionic种子项目
下载地址:https://github.com/DonaldTdz/ionic-seed
用vs code打开终端输入命令:cnpm install

Ionic serve 运行项目

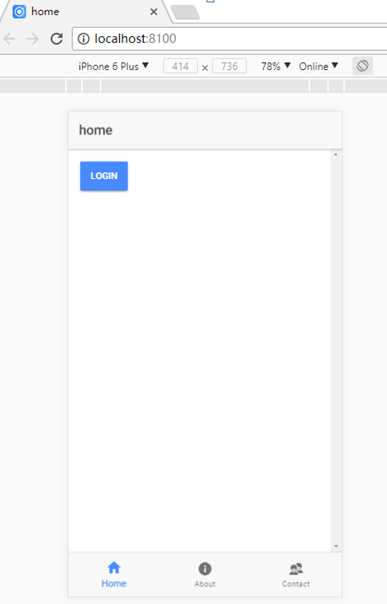
Web端运行项目成功,开发环境搭建完成

下面我们开始打包到Android APP
四、Cordova打包Android平台环境搭建
参考官方说明:
(中文)http://cordova.axuer.com/docs/zh-cn/latest/guide/platforms/android/index.html
(英文)http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html
注:中文网址信息不是最新,访问速度比较快,英文更新到最新,但访问速度较慢
1、安装Java SDK
安装Java Development Kit (JDK) 7或者最新的。
当在Windows上安装的时候需要根据JDK路径设置JAVA_HOME环境变量(参见设置环境变量)

cmd:Java –version 显示版本号安装成功

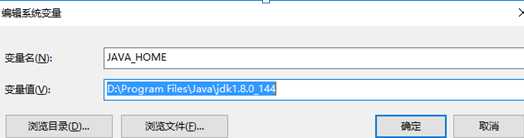
Java SDK环境变量配置
JAVA_HOME 配置安装目录

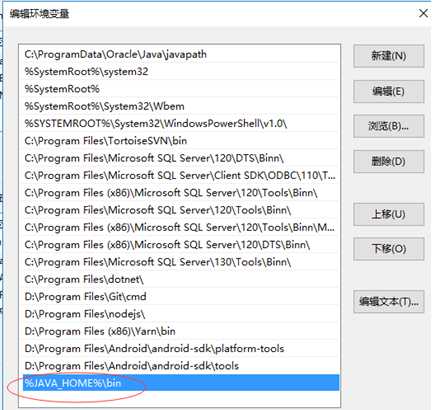
Path配置:%JAVA_HOME%\bin

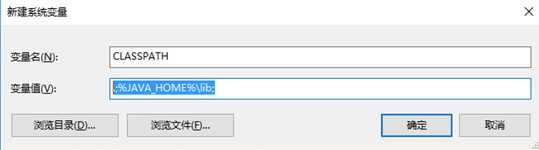
添加CLASSPATH : .;%JAVA_HOME%\lib; (注:如存在这个环境变量,需要检查)

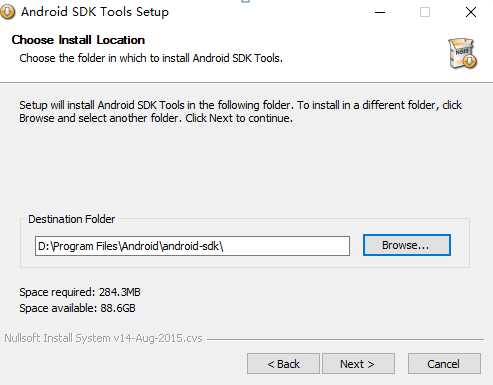
2、安装Android SDK Tools
(注:如果需要添加cordova插件,建议安装Android Studio)
安装Android Stand-alone SDK或者Android Studio。如果你计划开发一个新的Cordova Android插件或者使用Android平台原生的工具去运行和调试,那么就使用Android Studio吧。否则,Android Stand-alone SDK Tools就足够构建和部署Android应用程序了。
详细的安装说明可以点击上面的安装链接查看。


3、添加Android SDK包
在安装完Android SDK后,你需要安装任何你希望的目标API级别的SDK包。建议你安装cordova-android(参见上面)支持的最高级别的SDK包。
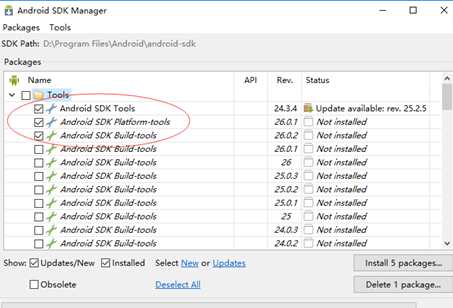
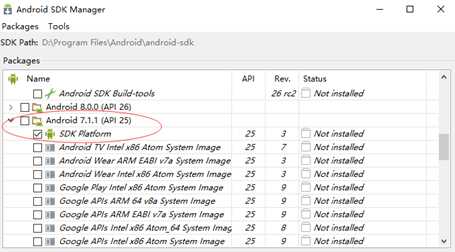
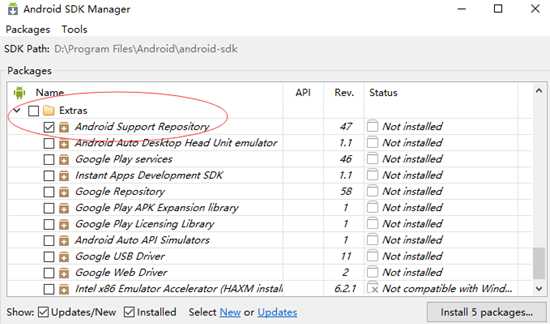
打开Android SDK Manager (例如,在终端上运行`android),并确保下面已经安装:
参见 Android文档安装SDK包获得详细内容。
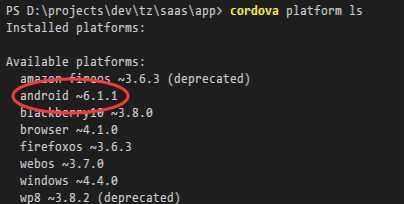
先打开刚下载的项目终端运行:cordova platform ls 查看cordova android依赖的android SDK版本

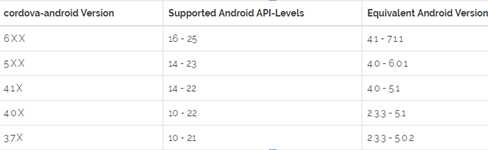
对应下面列表依赖android API级别是16-25(http://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html)

然后下载对应的依赖包



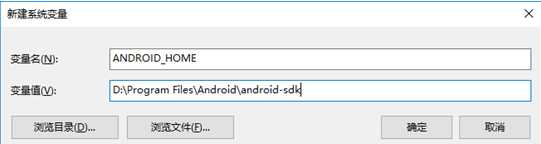
安装成功后配置环境变量
ANDROID_HOME:
D:\Program Files\Android\android-sdk

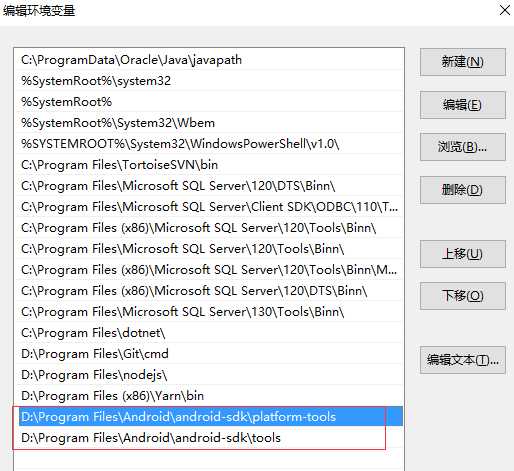
Path:
D:\Program Files\Android\android-sdk\platform-tools
D:\Program Files\Android\android-sdk\tools

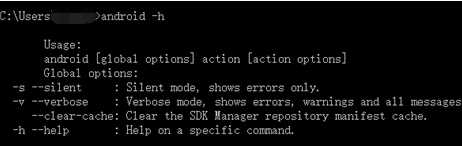
cmd:android –h 查看如下面表示安装成功

五、打包Android APP
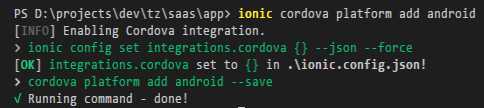
1、 添加Android平台
Ionic cordova platform add android


2、依赖gradle修改到本地
原因是国外网站打包运行时很慢或导致失败,你懂的
下载地址:https://services.gradle.org/distributions/
(注:如下载慢用下载工具如迅雷)
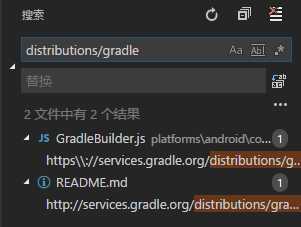
下载版本选择,先搜索distributions/gradle

如下我们需要版本:gradle-2.14.1-all.zip,避免下错版本

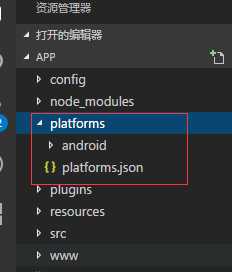
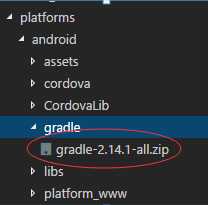
下载完成不用解压,直接拷贝到你项目的下面这个路径:
\app\platforms\android\gradle(注:如不存在需要建一个,注意拼写错误)

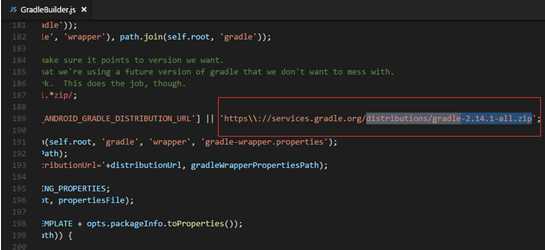
打开刚搜索到的文件:\platforms\android\cordova\lib\builders\GradleBuilder.js
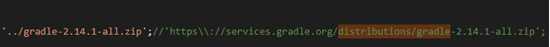
将原来的注释掉并修改为本地包../gradle-2.14.1-all.zip

3、 打包应用
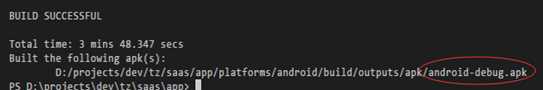
ionic cordova build android

打包完成后会输出一个apk手机安装包文件

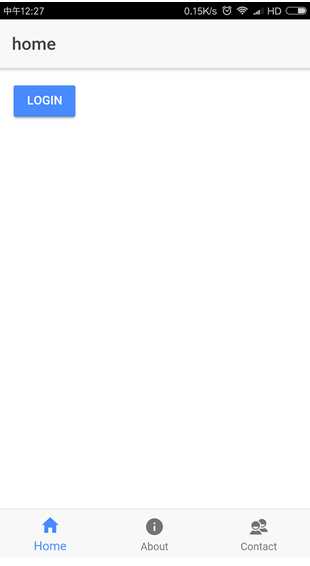
安装到手机运行成功!!

六、应用签名和启动优化
1、生成签名秘钥
首先你应该阅读Android应用签名所需。
签名一个应用,你需要下面参数:
| 参数 | 标志 | 描述 |
|---|---|---|
| Keystore | --keystore |
用来存储一组key的二进制文件路径 |
| Keystore Password | --storePassword |
keystore存储密钥 |
| Alias | --alias |
用来指定私有key用来签名 |
| Password | --password |
私有key的密码 |
| Keystore的类型 | --keystoreType |
默认: 自动检测基于文件扩展名 pkcs12或者jks |
这些参数可以通过上面的Cordova CLI build 或者 run命令来指定命令行参数。
注意: 你应该使用两个中划线 -- 来表示这些平台特定参数,例如:
cordova run android --release -- --keystore=../my-release-key.keystore --storePassword=password --alias=alias_name --password=password.
cmd 到目录:D:\projects\dev\tz\saas\app\platforms\android(android平台根目录)
cmd:keytool -genkey -alias tzky.keystore -keyalg RSA -validity 40000 -keystore tzky.keystore
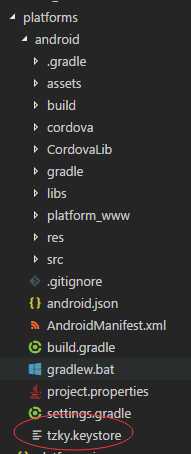
根据输入提示完成输入,生成成功后刷新android平台根目录

2、签名应用并打包
cordova build android --release -- --keystore="..\tzky.keystore" --storePassword=yk1234 --alias=tzky.keystore
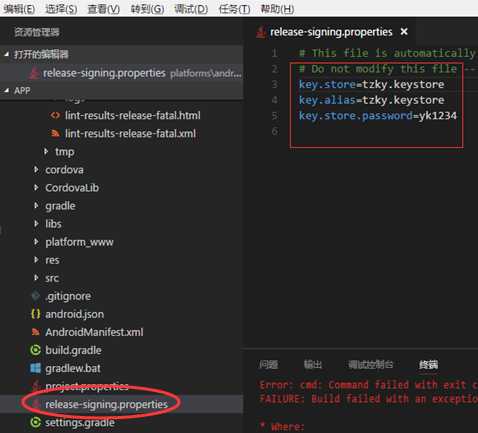
(注:自动生成打包配置文件release-signing.properties需要注意tzky.keystore的放置路径要匹配)
手动添加release-signing.properties文件并修改:

添加完成后直接运行:cordova build android –release


3、优化启动速度
ionic cordova build android --prod –release
(注意:需要代码优化,如果有错误,根据错误提示修改)
启动优化参考:http://blog.csdn.net/u010564430/article/details/61201769
在config.xml文件中添加如下内容:
<preference name="AutoHideSplashScreen" value="false" />
<preference name="FadeSplashScreenDuration" value="1000" />
<preference name="SplashScreen" value="screen" />
<preference name="ShowSplashScreen" value="true" />
<preference name="ShowSplashScreenSpinner" value="false" />
<preference name="SplashShowOnlyFirstTime" value="false" />
<preference name="FadeSplashScreen" value="true" />
Ionic2 + cordova + angular2 打包Android APP环境搭建
标签:网址 工具包 repo 错误 内容 hid font 设置 nbsp
原文地址:http://www.cnblogs.com/donaldtdz/p/7710666.html