标签:blog http io os ar strong for 数据 2014
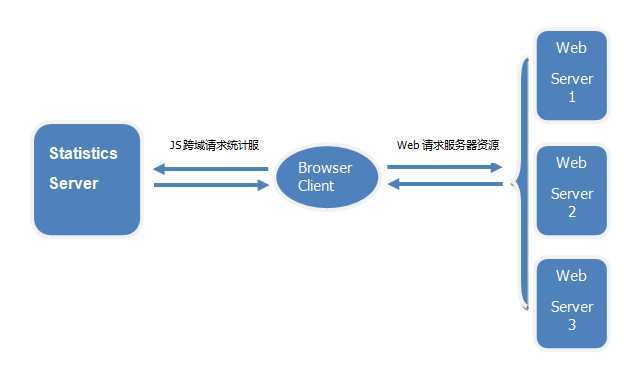
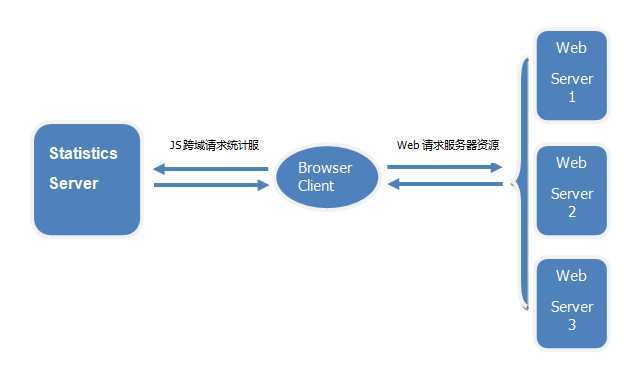
其实在大部分互联网web产品中,我们通常会用百度统计或者谷歌统计分析系统,通过在程序中引入特定的JS脚本,然后便可以在这些统计系统中看到自己网站页面具体的访问情况。但是有些时候,由于一些特殊情况,我们需要自己来设计统计系统。由于前段时间公司的业务需求,我也是自己尝试了下,本文提供的是一个基本思路,统计系统也比较简单。

| ID | ip (varchar) IP地址 | title(varchar)标题 | cur_page(varchar) 当前页面 | from_page(varchar) 源页面 | time(datetime)日期时间 | app(varchar) 应用 |
(function() {
var title = document.getElementsByTagName("title")[0].innerHTML, // 页面标题
url = window.location.href, // 当前请求路径名称
site = window.location.host, // 站点host
// 此处为从header获取 Refere参数,具体获取看当前的web程序
ref = ‘ <%=request.getHeader( "Referer") %>‘,
param = "?title="+title+" &url="+url+" &ref="+ref , // 引用页地址
script = document.createElement("script");
script.src = "http://example.com/analysis"+param;
document.getElementsByTagName("head")[0].appendChild(script);
})();
/**
* 记录站点统计信息
* @param request
*/
@RequestMapping( "/analysis")
@ResponseBody
public void visitorLogger(HttpServletRequest request) {
try {
WebsiteVisitCount visitor = new WebsiteVisitCount();
visitor.setUrl(request.getParameter( "url"));
String title = request.getParameter( "title");
if (title != null) {
visitor.setTitle( new String(title.getBytes("ISO-8859-1" ),
"utf-8"));
}
// 用户IP
visitor.setFromUrl(request.getParameter( "ref"));
visitor.setUserIp(getRemortIP(request));
visitor.setApp(request.getParameter( "site"));
// 存储数据
websiteVisitCountService.addVisitor(visitor);
} catch (Exception e) {
LOGGER.error( "WebsiteVisitCountController.visitorLogger():"
+request.getRequestURI(), e.getMessage());
}
}
/**
* 获取客户端IP地址
* @param request
* @return
*/
public String getRemortIP(HttpServletRequest request) {
if (request.getHeader( "x-forwarded-for" ) == null ) {
return request.getRemoteAddr();
}
return request.getHeader( "x-forwarded-for" );
}
其实在大部分互联网web产品中,我们通常会用百度统计或者谷歌统计分析系统,通过在程序中引入特定的JS脚本,然后便可以在这些统计系统中看到自己网站页面具体的访问情况。但是有些时候,由于一些特殊情况,我们需要自己来设计统计系统。由于前段时间公司的业务需求,我也是自己尝试了下,本文提供的是一个基本思路,统计系统也比较简单。

| ID | ip (varchar) IP地址 | title(varchar)标题 | cur_page(varchar) 当前页面 | from_page(varchar) 源页面 | time(datetime)日期时间 | app(varchar) 应用 |
(function() {
var title = document.getElementsByTagName("title")[0].innerHTML, // 页面标题
url = window.location.href, // 当前请求路径名称
site = window.location.host, // 站点host
// 此处为从header获取 Refere参数,具体获取看当前的web程序
ref = ‘ <%=request.getHeader( "Referer") %>‘,
param = "?title="+title+" &url="+url+" &ref="+ref , // 引用页地址
script = document.createElement("script");
script.src = "http://example.com/analysis"+param;
document.getElementsByTagName("head")[0].appendChild(script);
})();
/**
* 记录站点统计信息
* @param request
*/
@RequestMapping( "/analysis")
@ResponseBody
public void visitorLogger(HttpServletRequest request) {
try {
WebsiteVisitCount visitor = new WebsiteVisitCount();
visitor.setUrl(request.getParameter( "url"));
String title = request.getParameter( "title");
if (title != null) {
visitor.setTitle( new String(title.getBytes("ISO-8859-1" ),
"utf-8"));
}
// 用户IP
visitor.setFromUrl(request.getParameter( "ref"));
visitor.setUserIp(getRemortIP(request));
visitor.setApp(request.getParameter( "site"));
// 存储数据
websiteVisitCountService.addVisitor(visitor);
} catch (Exception e) {
LOGGER.error( "WebsiteVisitCountController.visitorLogger():"
+request.getRequestURI(), e.getMessage());
}
}
/**
* 获取客户端IP地址
* @param request
* @return
*/
public String getRemortIP(HttpServletRequest request) {
if (request.getHeader( "x-forwarded-for" ) == null ) {
return request.getRemoteAddr();
}
return request.getHeader( "x-forwarded-for" );
}
标签:blog http io os ar strong for 数据 2014
原文地址:http://www.cnblogs.com/yido9932/p/3967357.html