标签:build select class 服务器 sele 发布 obj ajax dac
前面写了extjs 的安装,今天写一下kbmmw 与extjs 的结合,参照delphi 产品经理marco文章 。
由于extjs 设计时要读取服务器端的数据,所以先要做一个rest 服务器。
先要用kbmmw 建一个web 服务器,可以参照我以前写的例子。
由于要返回数据库,因此加入对应的数据库访问控件,我使用unidac 加postgresql,需要的可以在
www.hoasql.com 去下载。
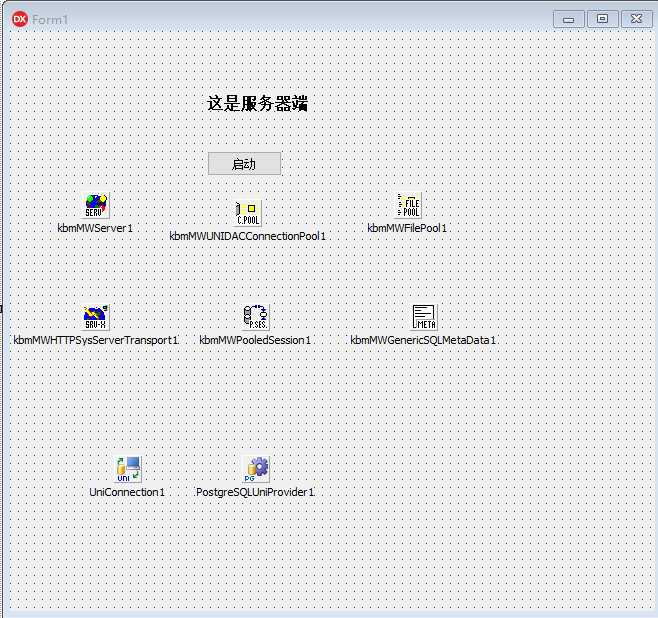
我们开始写服务器端。加上必要的数据库访问控件,并保证运行正常。

进入webservice 单元,加对应的代码。
function Twebsrv.Performget(ClientIdent:TkbmMWClientIdentity; const AURL:string; const Args:array of Variant):Variant; var mystringstream:Tstringstream; MimeType,s,scallback:string; Charset,tablename:string; qv:TkbmMWHTTPQueryValues; dataurl,mysql,swhere:string; I: Integer; begin qv:=TkbmMWHTTPQueryValues.Create; dataurl:=args[0]; qv.AsString:=Args[2]; if length(Args)<1 then kbmMWRaiseException(KBMMW_ERR_SERVICE_HTTP_URLMISSING,‘Missing URL.‘); try if args[0]=‘/version‘ then begin result:=‘kbmmw 5.03‘; exit; end; if args[0]=‘/getdata‘ then begin tablename:=qv.ValueByName[‘tname‘] ; if tablename=‘‘ then begin result:=‘表名不能为空!‘; exit; end; swhere:= qv.ValueByName[‘where‘]; //where 需要编码。注意注入 if swhere<>‘‘ then begin if pos(‘;‘,swhere)>0 then begin result:=‘非法条件!‘; exit; end; swhere:=‘ where ‘+swhere; end; mysql:=‘select * from ‘+tablename; mysql:=mysql+swhere; s:=datatojson(tablename, mysql,‘‘,‘‘); scallback:=qv.ValueByName[‘callback‘]; if scallback<>‘‘ then result:=scallback+‘(‘+s+‘)‘ else Result:=s; exit; end; result:=inherited Performget(ClientIdent,aurl,Args) ; finally qv.Free; mystringstream.Free; end; end;
下面是数据库转json 的代码
function Twebsrv.datatojson(tname,datasql, startp, endp: string; inparams: tstringlist = nil): string; var sjosn:TkbmMWJSONStreamer; alljson: TkbmMWJSONObject; datajson: TkbmMWJSONArray; recordjson: TkbmMWJSONObject; starti, endi, i: integer; idate:int64; mydate:Tdatetime; begin if startp = ‘‘ then starti := 0 else starti := strtoint(startp); alljson := TkbmMWJSONObject.Create;// ( (stobject); sjosn:=TkbmMWJSONStreamer.Create; try with cx do begin sql.clear; sql.add(datasql); if inparams <> nil then begin for i := 0 to inparams.Count - 1 do begin if inparams.Names[i] <> ‘‘ then begin cx.Parambyname[inparams.Names[i]].AsString := inparams.ValueFromIndex[i]; end; end; end; try Open; except result:=‘数据库打开错误!2‘; exit; end; datajson :=TkbmMWJSONArray.Create;//(starray); while not eof do begin recordjson :=TkbmMWJSONObject.Create; for i := 0 to fields.Count - 1 do begin case fields[i].DataType of ftDate, ftTime, ftDateTime: begin mydate:=fields[i].AsDateTime; recordjson.AsString[fields[i].FieldName]:=formatdatetime(‘yyyy-mm-dd hh:nn:ss‘,mydate); end else recordjson .AsString[fields[i].FieldName ]:= fields[i].AsString; end; end; datajson.add(recordjson); next; end; alljson.AsArray[tname] := datajson; end; result := sjosn.SaveToUTF16String(alljson); finally sjosn.Free; alljson.Free; end; end;
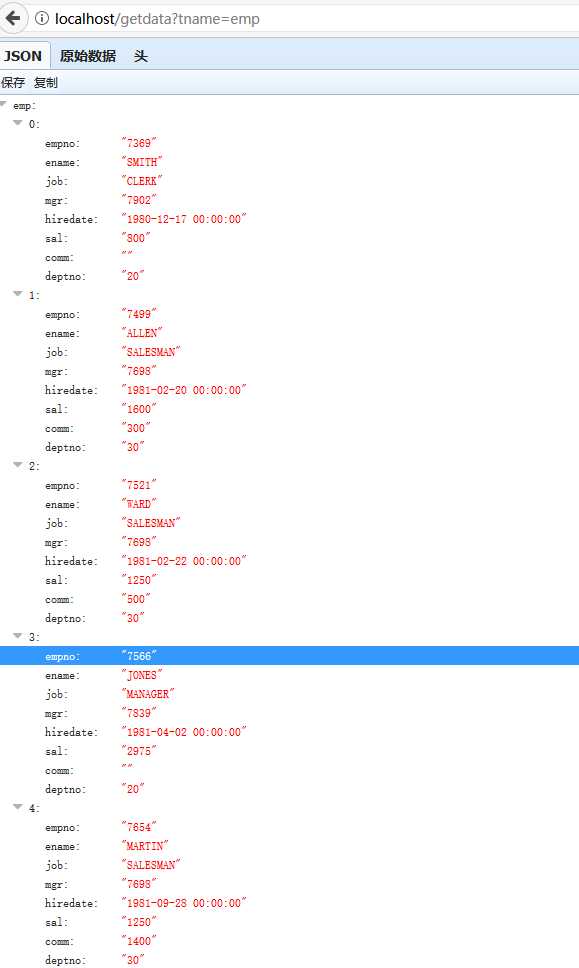
保存并运行。可以在浏览器里面输入http://localhost/getdata?tname=emp 访问服务器。
firefox 会返回这样

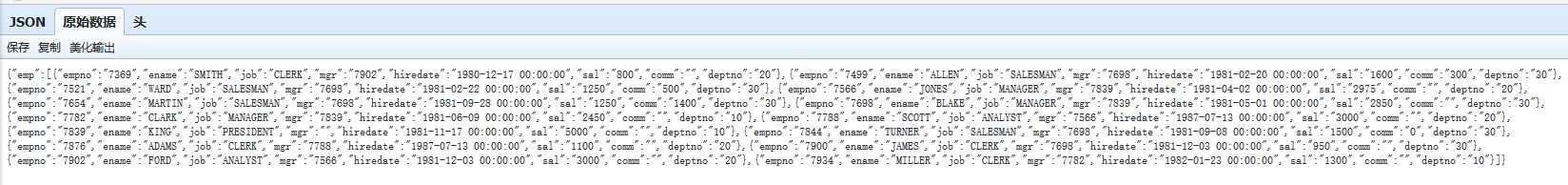
原始数据

好了,服务器做好,让它正常运行。
我们下载打开extjs 设计器
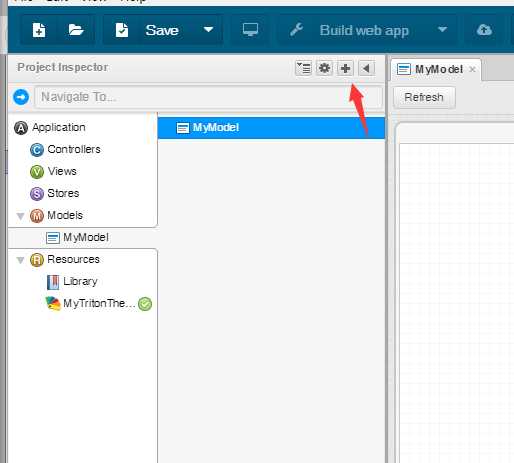
开启一个空白新工程

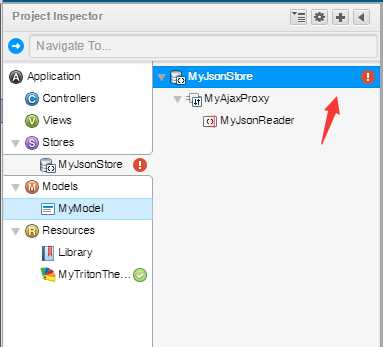
点击加号,选择一个新模型。
再新建一个Stores.选择JSONStore.

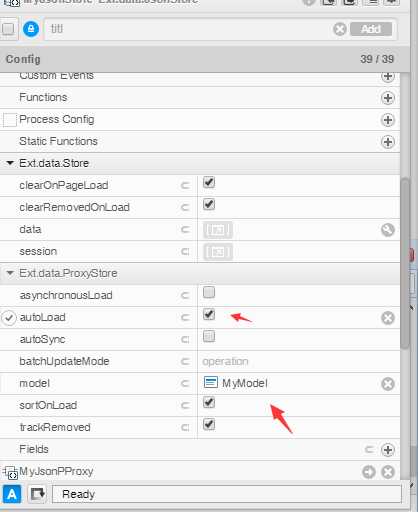
再右面属性栏,设置它的model.并选择autoload。

把MyajaxProxy 转换成MyJSONPProxy
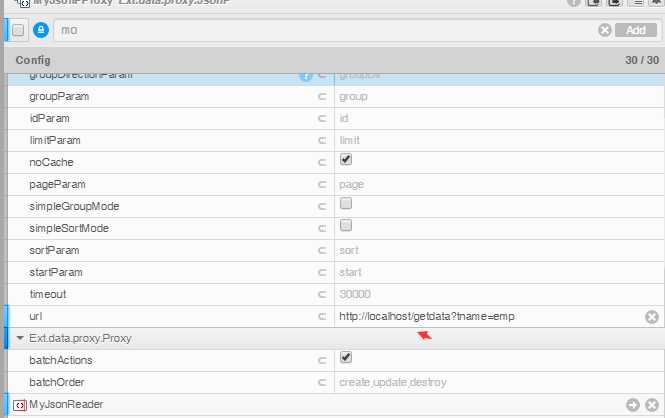
设置myJSONPProxy 的URL.

ok, 可以右键选择datastore, loaddata, 然后就会出现一下眼睛图标。点击就可以看见服务器返回的数据了。

说明服务器工作正常。
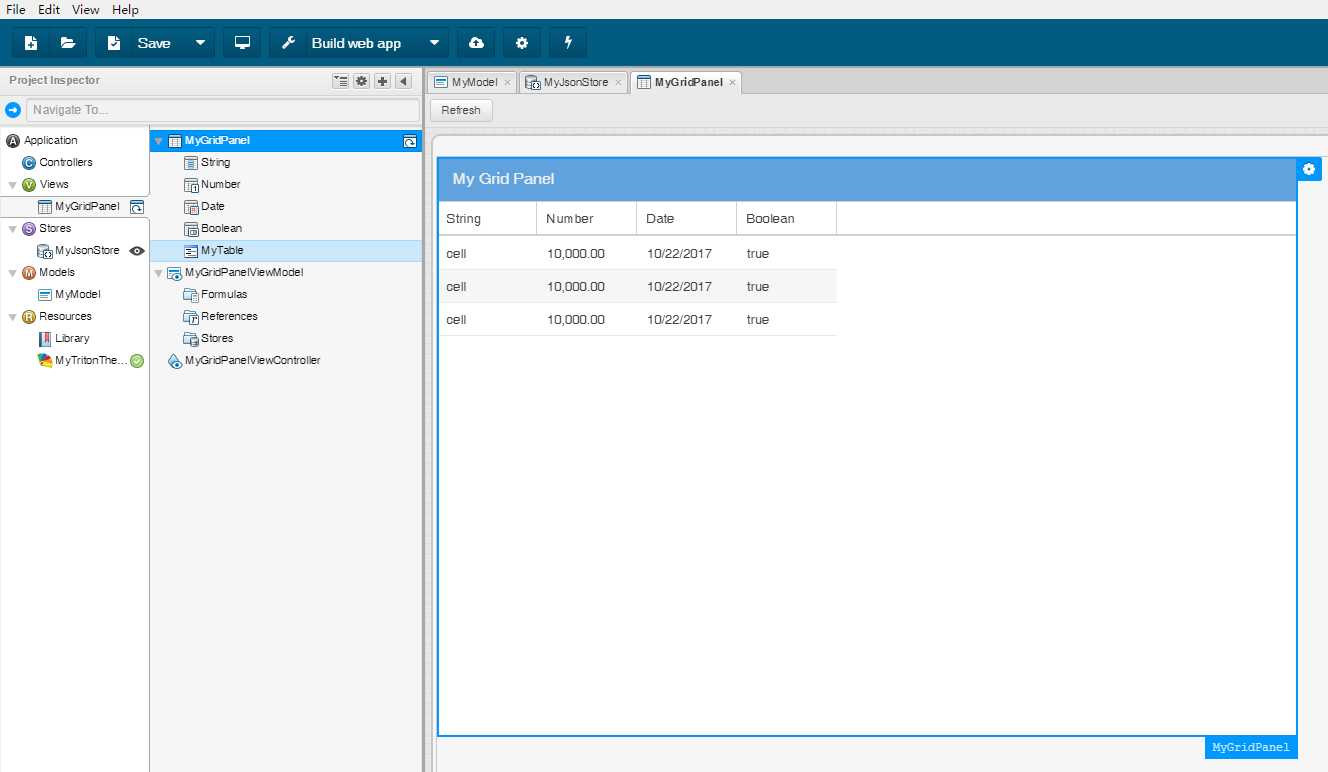
现在拖一个gridpanel 到设计器上。

系统自动生成几个列。先不要管它,选择它的datastore 为myjsonstore.

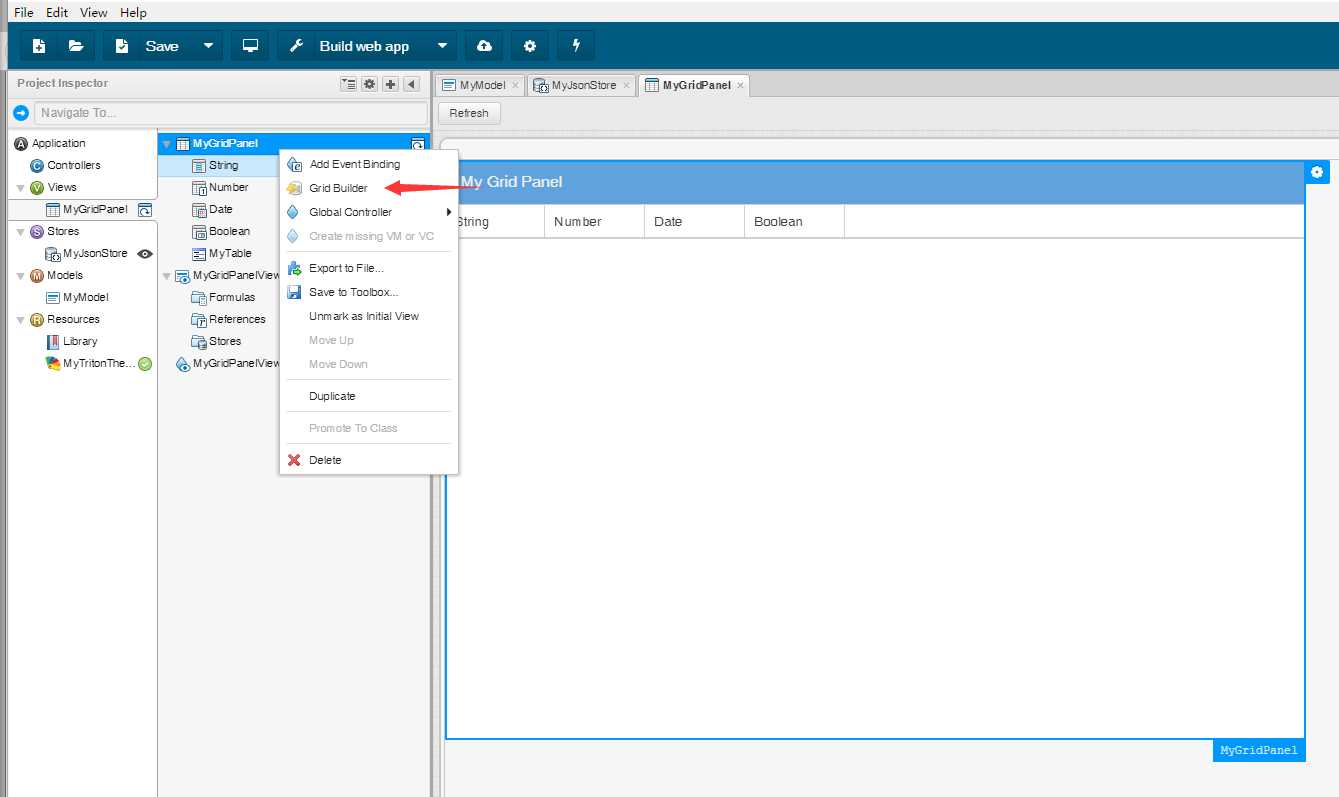
右键选择,开始gird builder.

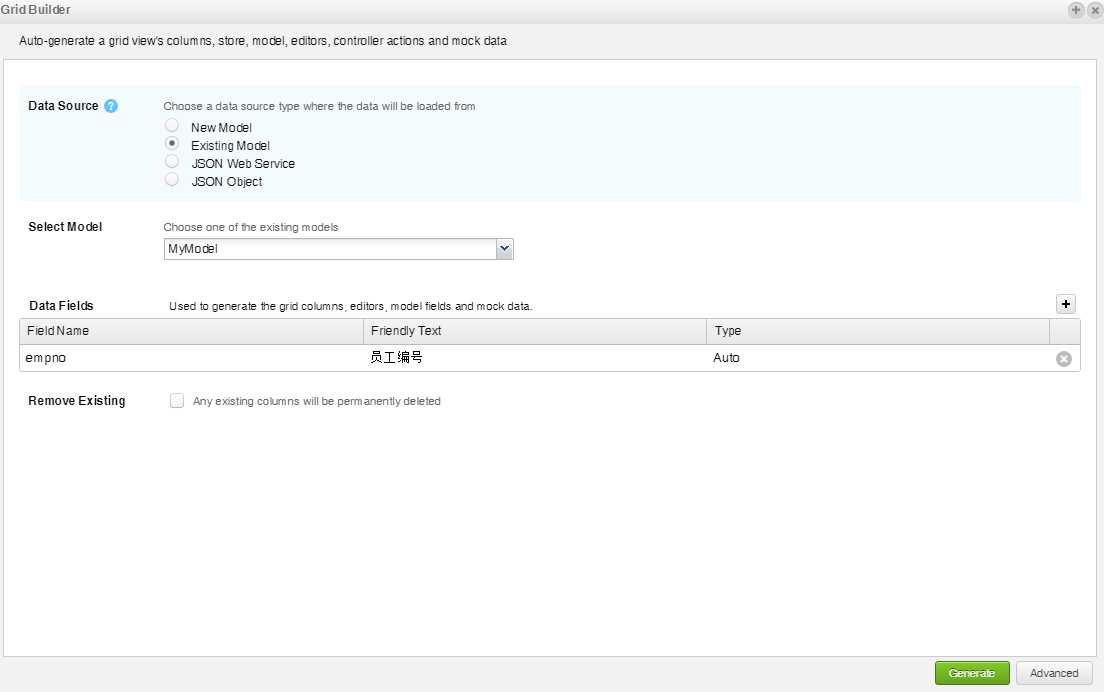
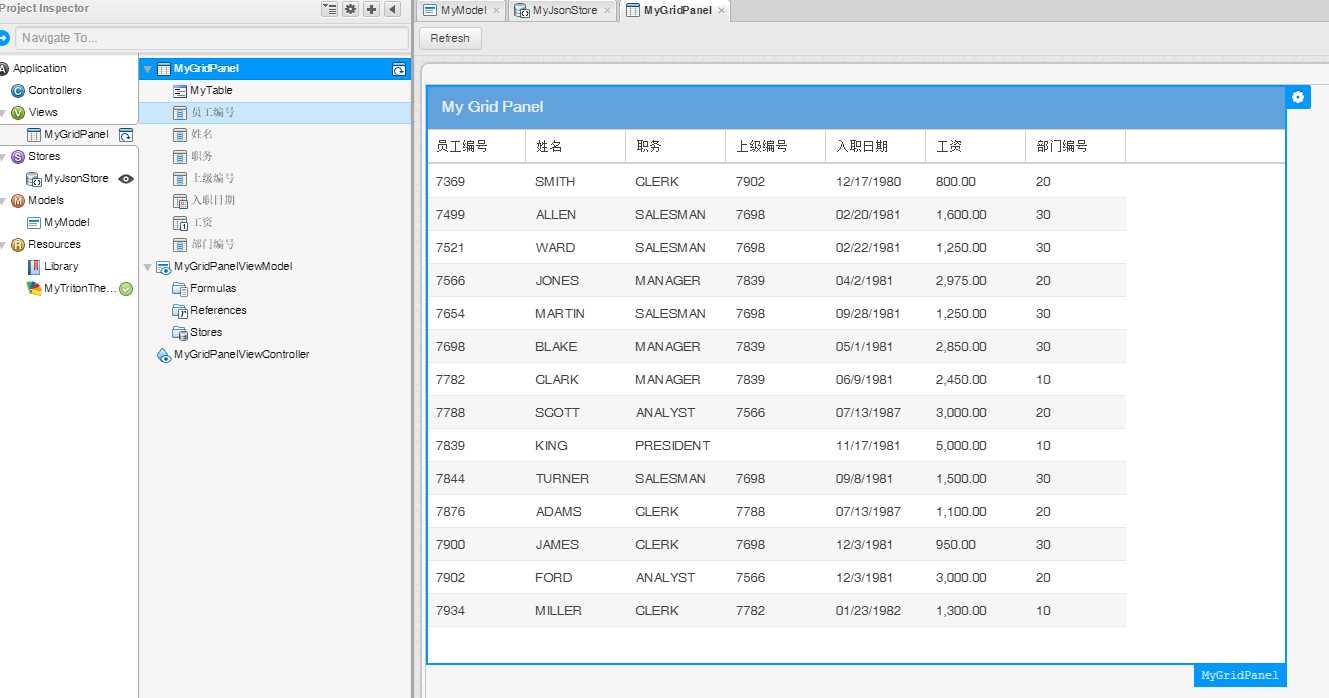
加入对应的字段,就可以生成gird了

ok, 保存工程文件。
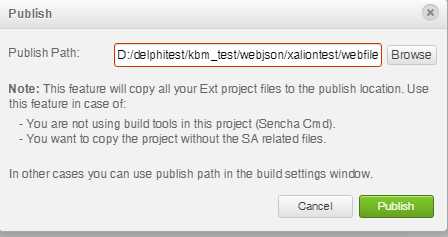
在主文件菜单选择发布 命令(或者按F5)。

选择kbmmw 的web 服务器的文件目录并发布文件。

发布完成。
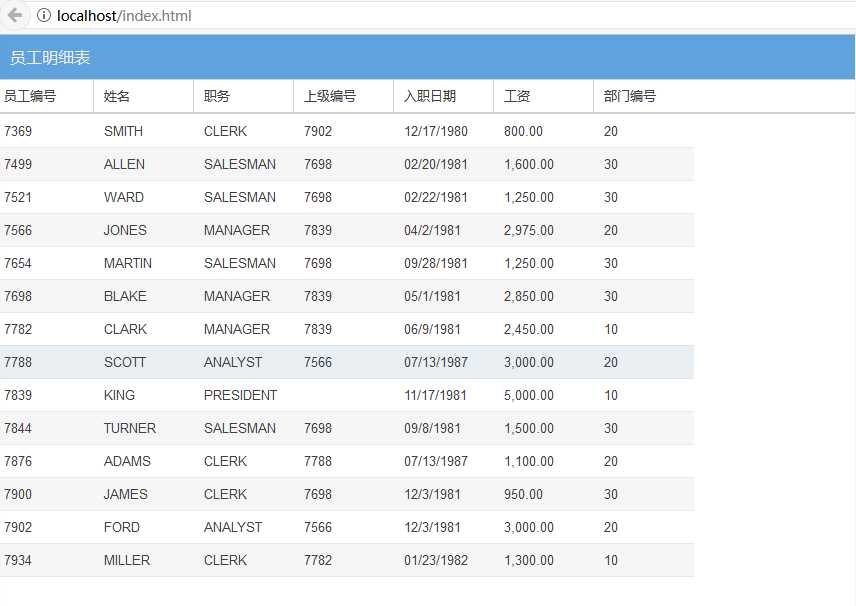
回到浏览器,输入http://localhost/index.html。

可以正常显示数据了。
当然了,还没有添加增、删、改的功能,这些对应服务器上也要做对应的处理,今天就不做了。
等以后有机会再做。
标签:build select class 服务器 sele 发布 obj ajax dac
原文地址:http://www.cnblogs.com/xalion/p/7712228.html