标签:fixed 效果 返回 运动框架 lan pos tag images 位置
for in 关键字
for ( 变量 in 对象)
{ 执行语句; }
例如:
var json = {width:200,height:300,left:50}
console.log(json.width);
for(var k in json)
{
console.log(k); // k 遍历的是json 可以得到的是 属性
console.log(json[k]); // json[k] 得到 是属性的 值
}
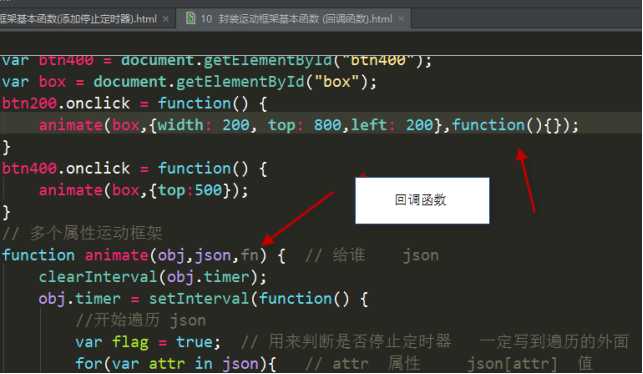
等动画执行完毕再去执行的函数 回调函数
很简单 当定时器停止了。 动画就结束了

in运算符也是一个二元运算符。in运算符要求第1个(左边的)操作数必须是字符串类型或可以转换为字符串类型的其他类型,而第2个(右边的)操作数必须是数组或对象。只有第1个操作数的值是第2个操作数的属性名,才会返回true,否则返回false
// in 可以用用来判断 json 里面有没有某个属性
var json = {name: "刘德华",age : 55};
// in 可以用用来判断 json 里面有没有某个属性
if("andy" in json)
{
console.log("yes"); // 返回的是 yes
}
else
{
console.log("no");
}
1、返回当前样式的函数
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 100px; 9 height: 200px; 10 position: absolute; 11 top:10px; 12 left:20px; 13 background-color: yellow; 14 z-index: 2; 15 opacity: 0.4; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="demo"></div> 21 </body> 22 </html> 23 <script> 24 var demo=document.getElementById("demo"); 25 function getStyle(obj,attr){//谁的 属性 26 if(obj.currentStyle){ 27 return obj.currentStyle[attr];//ie 28 }else{ 29 return window.getComputedStyle(obj,null)[attr];//w3c 30 } 31 } 32 console.log(getStyle(demo,"width"));// 调用 width必须加引号 33 </script>
2、封装运动框架单个属性
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div { 8 width: 100px; 9 height: 100px; 10 background-color: green; 11 position: absolute; 12 top: 50px; 13 left:0; 14 opacity: 0.5; 15 } 16 </style> 17 </head> 18 <body> 19 <button id="btn200">200</button> 20 <button id="btn400">400</button> 21 <div id="box"></div> 22 </body> 23 </html> 24 <script> 25 //获取CSS属性函数 26 function getStyle(obj,attr){//谁的 属性 27 if(obj.currentStyle){ 28 return obj.currentStyle[attr];//ie 29 }else{ 30 return window.getComputedStyle(obj,null)[attr];//w3c 31 } 32 }
33 var btn200 = document.getElementById("btn200"); 34 var btn400 = document.getElementById("btn400"); 35 var box = document.getElementById("box"); 36 btn200.onclick = function() { 37 animate(box,"width",500); 38 } 39 btn400.onclick = function() { 40 animate(box,"top",400); 41 } 42 43 //封装单个属性运动框架 44 function animate(obj,attr,target){ 45 clearInterval(obj.timer); 46 obj.timer=setInterval(function(){ 47 //计算步长 盒子本身的样式+步长 48 var current=parseInt(getStyle(obj,attr));//获取当前样式 调用getStyle 去掉px 49 var step=(target-current)/10; 50 step=step>0?Math.ceil(step):Math.floor(step); 51 //开始动画 52 obj.style[attr]=current+step+"px"; 53 if(current==target){ 54 clearInterval(obj.timer); 55 } 56 },30) 57 } </script>
3、封装运动框架多个属性
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div { 8 width: 100px; 9 height: 100px; 10 background-color: green; 11 position: absolute; 12 top: 50px; 13 left:0; 14 opacity: 0.5; 15 border-radius: 50%; 16 } 17 </style> 18 </head> 19 <body> 20 <button id="btn200">200</button> 21 <button id="btn400">400</button> 22 <div id="box"></div> 23 </body> 24 </html> 25 <script> 26 27 28 var btn200 = document.getElementById("btn200"); 29 var btn400 = document.getElementById("btn400"); 30 var box = document.getElementById("box"); 31 btn200.onclick = function() { 32 animate(box,{width:500,top:200,left:400,opacity:40,zIndex:3},function(){alert("我来了")});//function()回调函数 33 } 34 btn400.onclick = function() { 35 animate(box,{top:200,left:200}); 36 } 37 38 //封装多个属性运动框架 39 function animate(obj,json,fn){ 40 clearInterval(obj.timer); 41 obj.timer=setInterval(function(){ 42 //开始遍历json 43 var flag=true;//判断是否停止定时器 一定写到遍历外面 44 for(var attr in json){//attr属性 json[attr]属性值 45 var current=0; 46 if(attr=="opacity"){ 47 current=parseInt(getStyle(obj,attr)*100);//数值 48 }else{ 49 current=parseInt(getStyle(obj,attr));//数值 50 //console.log(current); 51 } 52 //console.log(current); 53 54 //目标位置就是属性值 55 var step=(json[attr]-current)/10;//步长=目标位置-当前位置/10 56 step=step>0?Math.ceil(step):Math.floor(step); 57 58 //判断透明度 59 if(attr=="opacity"){//判断用户有没有输入opacity 60 if("opacity" in obj.style){//判断浏览器是否支持opacity 61 obj.style.opacity=(current+step)/100;//W3C 62 }else{ 63 obj.style.filter="alpha(opacity="+(current+step)+")";//IE 64 } 65 66 }else if(attr=="zIndex"){//判断层级 67 obj.style.zIndex=json[attr]; 68 } 69 else{ 70 obj.style[attr]=current+step+"px"; 71 } 72 73 //判断什么时候停止定时器 74 if(current!=json[attr]){//只要其中一个不满足条件 就不应该停止定时器 75 flag=false; 76 } 77 } 78 79 if(flag){//用于判断定时器的条件 80 clearInterval(obj.timer); 81 if(fn){//定时器停止就是动画结束了 再执行fn 82 fn();//调用函数 83 } 84 } 85 86 },30) 87 } 88 89 //获取CSS属性函数 90 function getStyle(obj,attr){//谁的 属性 91 if(obj.currentStyle){ 92 return obj.currentStyle[attr];//ie 93 }else{ 94 return window.getComputedStyle(obj,null)[attr];//w3c 95 } 96 } 97 </script>
3、仿360开机效果
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>仿360开机效果</title> 6 <style> 7 .box{ 8 width: 322px; 9 position: fixed; 10 bottom:0; 11 right:0; 12 } 13 span{ 14 position: absolute; 15 top:0; 16 right:0; 17 width:30px; 18 height: 20px; 19 cursor: pointer; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="box" id="box"> 25 <span></span> 26 <div class="hd" id="t"> 27 <img src="images/t.jpg" alt=""/> 28 </div> 29 <div class="bd" id="b"> 30 <img src="images/b.jpg" alt=""/> 31 </div> 32 </div> 33 </body> 34 </html> 35 <script> 36 var b=document.getElementById(‘b‘); 37 var closeAd=document.getElementsByTagName("span")[0]; 38 closeAd.onclick=function(){ 39 animate(b,{height:0},function(){ 40 animate(b.parentNode,{width:0},function(){alert(11)}) 41 }) 42 } 43 44 //封装多个属性运动框架 45 function animate(obj,json,fn){ 46 clearInterval(obj.timer); 47 obj.timer=setInterval(function(){ 48 //开始遍历json 49 var flag=true;//判断是否停止定时器 一定写到遍历外面 50 for(var attr in json){//attr属性 json[attr]属性值 51 var current=parseInt(getStyle(obj,attr));//数值 52 //目标位置就是属性值 53 var step=(json[attr]-current)/10;//步长=目标位置-当前位置/10 54 step=step>0?Math.ceil(step):Math.floor(step); 55 obj.style[attr]=current+step+"px"; 56 //console.log(current); 57 if(current!=json[attr]){//只要其中一个不满足条件 就不应该停止定时器 58 flag=false; 59 } 60 } 61 if(flag){//用于判断定时器的条件 62 clearInterval(obj.timer); 63 if(fn){//定时器停止就是动画结束了 再执行fn 64 fn();//调用函数 65 } 66 } 67 68 },30) 69 } 70 71 //获取CSS属性函数 72 function getStyle(obj,attr){//谁的 属性 73 if(obj.currentStyle){ 74 return obj.currentStyle[attr];//ie 75 }else{ 76 return window.getComputedStyle(obj,null)[attr];//w3c 77 } 78 } 79 </script>
运行效果:
标签:fixed 效果 返回 运动框架 lan pos tag images 位置
原文地址:http://www.cnblogs.com/le220/p/7712245.html