标签:流行 webpack cat ica logs images npm single .json

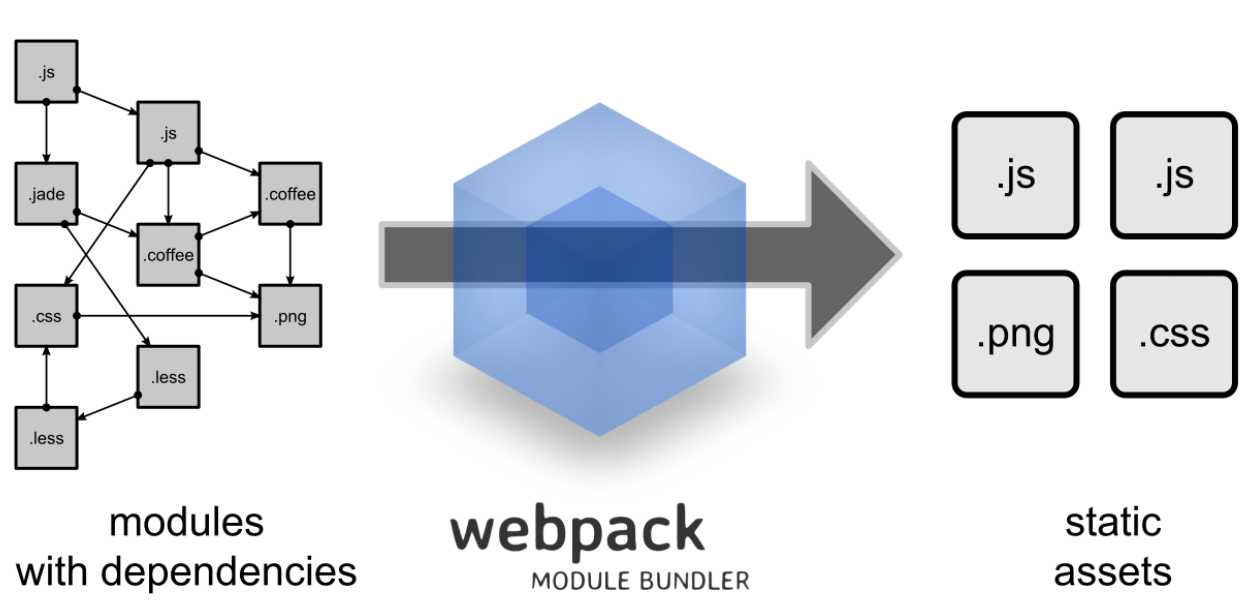
现在的前端网页功能丰富,特别是SPA(single page web application 单页应用)技术流行后,JavaScript的复杂度增加和需要一大堆依赖包,还需要解决SCSS,Less……新增样式的扩展写法的编译工作。所以现代化的前端已经完全依赖于WebPack的辅助了。
现在最流行的三个前端框架,可以说和webpack已经紧密相连,框架官方都推出了和自身框架依赖的webpack构建工具。
React.js+WebPack
Vue.js+WebPack
Angluar.js+WebPack
从此可以看出,无论你前端走那条线,你都要有很强的Webpack知识,才能祝你成为这个框架领域的大牛。
首先要确保电脑里已经安装了node,然后是npm,不过现在的node已经自带了npm.至于怎么安装可以百度下。
Webpack可以使用npm安装,新建一个空的练习文件夹(此处命名为demo01),在cmd中转到该文件夹后执行下述指令就可以完成安装。
//全局安装
npm install -g webpack
//安装到你的项目目录
npm install --save-dev webpack
注意官方不推荐使用全局安装,所以我们来看看本地安装,首先在练习文件夹中创建一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。在终端中使用 npm init 一路回车,最后一个选择yes就可以了。此时会自动创建这个package.json文件。
$ npm init
然后cmd中输入 npm install --save-dev webpack 本地安装webpack
如果安装失败,可能原因有3个,大家可以自查:
1,node版本过低。
2,网络问题,可以改用cnpm安装。
3,权限不够,mac加上sudo,win系统用管理员权限安装。
未完待续。。。
标签:流行 webpack cat ica logs images npm single .json
原文地址:http://www.cnblogs.com/xiaoxiaopangzi/p/7712501.html