标签:方法 动画 内容 override etc 距离 scrollto cat .com
在android中,使用过viewpager的人都清楚,我们如果使用viewpager进行滑动时,如果通过手指滑动来进行的话,可以根据手指滑动的距离来实现,但是如果通过setCurrentItem函数来实现的话,则会发现没有过度动画的效果,而是直接闪过去的,那么在有时我们就会遇到一个需求,比如说我们想要通过使用setCurrentItem函数来进行viewpager的滑动,并且需要有过度滑动的动画,那么,该如何做呢?首先我们大致看下viewpager的源代码:
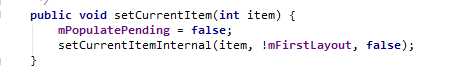
首先我们看下setCurrentItem的执行了什么?

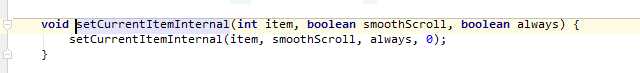
我们继续往下看setCurrentItemInternal的函数,

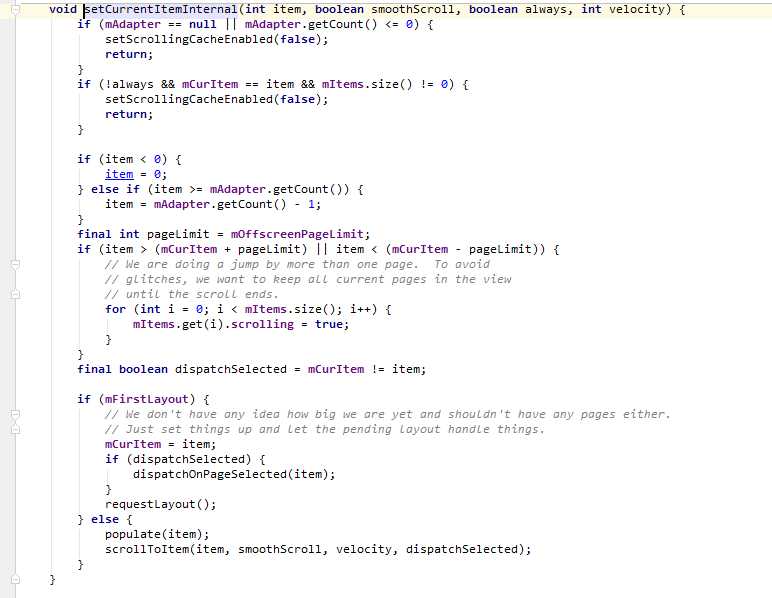
继续往下看setCurrentItemInternal的函数内容,

看到这个一大坨代码后是不是有点慌,别怕,我们其实看到这个函数就够了scrollToItem,然后我们看这个函数具体执行的是:

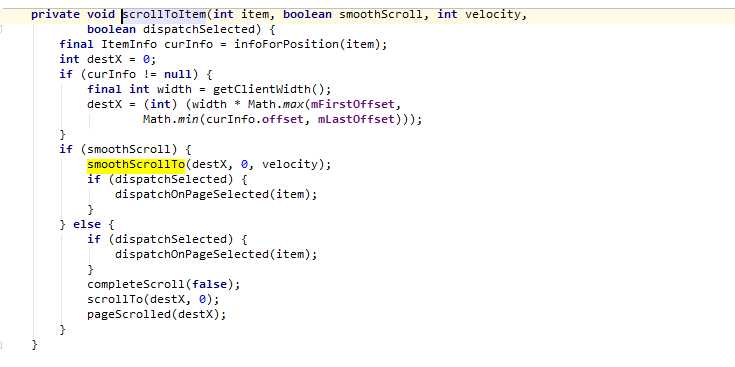
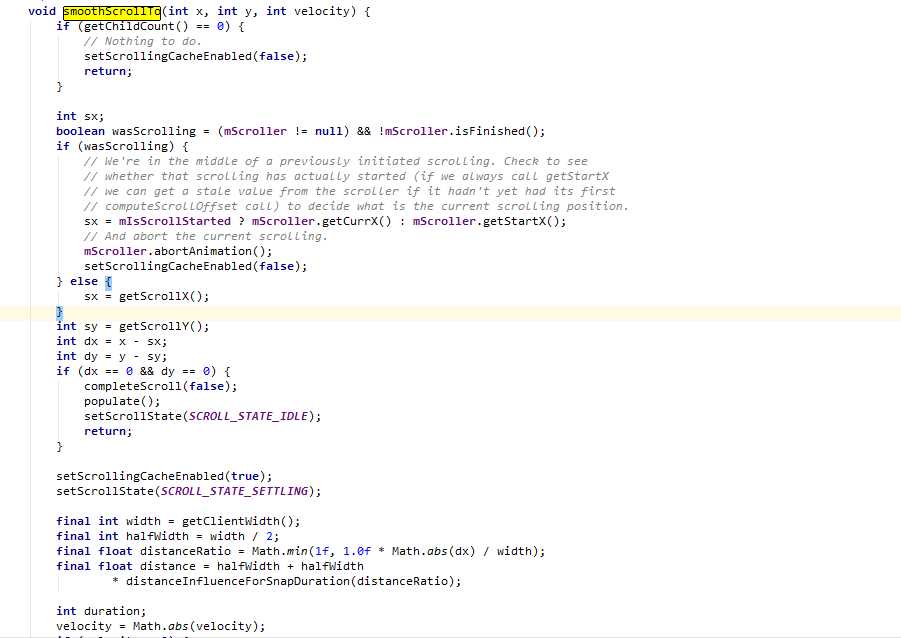
这个函数中,其实我们最主要关心的也是smoothScrollTo函数就好了,我们具体看下这个函数,


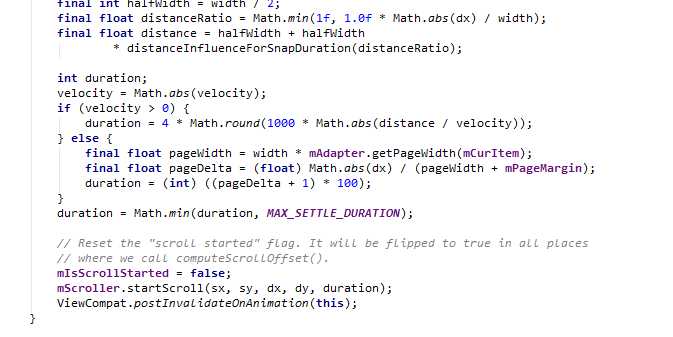
然后这个函数中,其实我们看到具体执行滑动的其实就一句话,就是mScroller.startScroll(sx, sy, dx, dy, duration);
那么我们可以看到,是mScroller这个对象进行滑动的,那么,最简单粗暴的方法就是重写这个类,并且重写后怎么付给viewpager呢,这就是接下来讲的,这其中用到了java的反射机制,我们来看下:
public class FixedSpeedScroller extends Scroller {
private int mDuration = 1500;
public FixedSpeedScroller(Context context) {
super(context);
}
public FixedSpeedScroller(Context context, Interpolator interpolator) {
super(context, interpolator);
}
@Override
public void startScroll(int startX, int startY, int dx, int dy, int duration) {
// Ignore received duration, use fixed one instead
super.startScroll(startX, startY, dx, dy, mDuration);
}
@Override
public void startScroll(int startX, int startY, int dx, int dy) {
// Ignore received duration, use fixed one instead
super.startScroll(startX, startY, dx, dy, mDuration);
}
public void setmDuration(int time) {
mDuration = time;
}
public int getmDuration() {
return mDuration;
}
}
这是我们重写的scroller的类,其实比较简单,我们只是将原来滑动的方法进行修改,滑动的具体时间,改为我们自己设定的,传入的参数作废即可。这样的话,我们通过自己自定义滑动的时间,就可以控制滑动的速度。然后下一步就是如何将其赋值给原先的viewpager类,这里呢,就用到了java的反射的机制,我们看具体的代码:
try {
Field field = ViewPager.class.getDeclaredField("mScroller");
field.setAccessible(true);
FixedSpeedScroller scroller = new FixedSpeedScroller(mViewPager.getContext(),
new AccelerateInterpolator());
field.set(mViewPager, scroller);
scroller.setmDuration(2000);
} catch (Exception e) {
}
这呢,就是通过反射的机制,将我们自定义的scroller传进去,从而实现了我们自己控制滑动速度。
标签:方法 动画 内容 override etc 距离 scrollto cat .com
原文地址:http://www.cnblogs.com/cmai/p/7705190.html