标签:query 如何 使用 ide oba 文件中 cnpm 技术分享 工程
虽然vue不推荐直接操作DOM,而且也提供了操作DOM的方式。但是在某些时候还是要用到jquery(囧),那么如何在使用vue-cli的时候引入jquery呢?
国内镜像 cnpm 安装
cnpm install jquery --save-dev
webpack有providePlugin插件,可以自动引入模块。所以需要在项目工程的webpack.base.config.js中添加以下配置:
const webpack = require(‘webpack‘) plugins: [ new webpack.ProvidePlugin({ //引入Jquery $: ‘jquery‘, jQuery: ‘jquery‘, ‘window.jQuery‘:‘jquery‘ }) ]
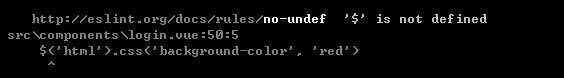
加入以上配置之后,再项目文件中使用‘$‘,发现还是会报错 --- eslint报错

eslint认为没有声明,需要在eslintrc.js中加入globals配置
globals: { ‘$‘: false, ‘jquery‘: false }
这样就可以正常调用‘$’了
修改配置后要停掉项目,重新启动才会生效。
标签:query 如何 使用 ide oba 文件中 cnpm 技术分享 工程
原文地址:http://www.cnblogs.com/shapeY/p/7717583.html