标签:特性 inpu post array load app 上传 sse for
XMLHttpRequest 是一个浏览器接口,通过它,我们可以使得 Javascript 进行 HTTP (S) 通信。XMLHttpRequest 在现代浏览器中是一种常用的前后台交互数据的方式。2008年 2 月,XMLHttpRequest Level 2 草案提出来了,相对于上一代,它有一些新的特性,其中 FormData 就是 XMLHttpRequest Level 2 新增的一个对象,利用它来提交表单、模拟表单提交,当然最大的优势就是可以上传二进制文件。下面就具体介绍一下如何利用 FormData 来上传文件。
首先看一下formData的基本用法:FormData对象,可以把所有表单元素的name与value组成一个queryString,提交到后台。只需要把 form 表单作为参数传入 FormData 构造函数即可:
var form = document.getElementById("form1");
var fd = new FormData(form);
这样就可以直接通过ajax 的 send() 方法将 fd 发送到后台。
以下创建了一个表单 form,表单中除了普通的数据外,还有文件上传,我们直接将 form对象作为参数传入FormData对象:
<form name="form1" id="form1">
<p>name:<input type="text" name="name" /></p>
<p>gender:<input type="radio" name="gender" value="1" />male <input type="radio" name="gender" value="2" />female</p>
<p>stu-number:<input type="text" name="number" /></p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()" /></p>
</form>
<div id="result"></div>
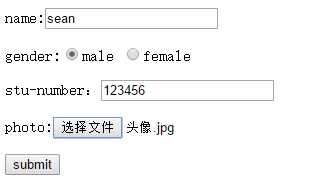
上述代码创建一个form,简单的填写一些信息,以及选择一张图片作为头像,设置一个div来存放返回的结果。

为了简便,我们还是采用jquery封装的ajax来向后台传输数据:
function fsubmit() {
var form=document.getElementById("form1");
var fd =new FormData(form);
$.ajax({
url: "server.php",
type: "POST",
data: fd,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success: function(response,status,xhr){
console.log(xhr);
var json=$.parseJSON(response);
var result = ‘‘;
result +="个人信息:<br/>name:"+json[‘name‘]+"<br/>gender:"+json[‘gender‘]+"<br/>number:"+json[‘number‘];
result += ‘<br/>头像:<img src="‘ + json[‘photo‘] + ‘" height="100" style="border-radius: 50%;" />‘;
$(‘#result‘).html(result);
}
});
return false;
}
上述代码中的 server.php 是服务器端的文件,接收ajax请求,并将接收结果返回,具体代码如下:
<?php
$name = isset($_POST[‘name‘])? $_POST[‘name‘] : ‘‘;
$gender = isset($_POST[‘gender‘])? $_POST[‘gender‘] : ‘‘;
$number = isset($_POST[‘number‘])? $_POST[‘number‘] : ‘‘;
$filename = time().substr($_FILES[‘photo‘][‘name‘], strrpos($_FILES[‘photo‘][‘name‘],‘.‘));
$response = array();
if(move_uploaded_file($_FILES[‘photo‘][‘tmp_name‘], $filename)){
$response[‘isSuccess‘] = true;
$response[‘name‘] = $name;
$response[‘gender‘] = $gender;
$response[‘number‘] = $number;
$response[‘photo‘] = $filename;
}else{
$response[‘isSuccess‘] = false;
}
echo json_encode($response);
?>
填写好信息后,点击 submit,页面中能得到以下效果,去服务器端对应的文件夹下也能发现上传的图片。

如果你是原生 JavaScript 爱好者,当然一样能实现以上功能,下面是简单的JavaScript实现代码:
function fsubmit() {
var form=document.getElementById("form1");
var formData=new FormData(form);
alert(formData.name);
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState==4){
if(oReq.status==200){
console.log(typeof oReq.responseText);
var json=JSON.parse(oReq.responseText);
var result = ‘‘;
result +="个人信息:<br/>name:"+json[‘name‘]+"<br/>gender:"+json[‘gender‘]+"<br/>number:"+json[‘number‘];
result += ‘<br/>头像:<img src="‘ + json[‘photo‘] + ‘" height="50" style="border-radius: 50%;" />‘;
$(‘#result‘).html(result);
}
}
};
oReq.open("POST", "server.php");
oReq.send(formData);
return false;
}
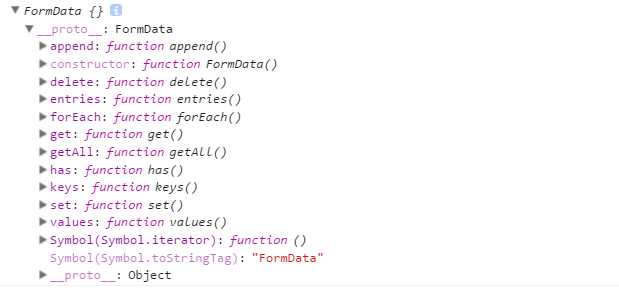
FormData 除了上面的创建新对象时直接将 form 作为参数传入外,还有其他的功能。网上大部分关于 FormData 介绍的文章都只提到了append()方法,那么FormData 对象到底有些什么方法呢?我们console 一下就知道:

console 之后我们有重大的发现,FormData 对象竟然有这么方法,所以还是自己测试才能发现真相,下面就对这些方法一一进行讲解:
1、append()
append()方法用于向 FormData 对象中添加键值对:
fd.append(‘key1‘,"value1");
fd.append(‘key2‘,"value2");
fd是 FormData 对象,可以新建的空的对象,也可以是已经包含 form 表单或其他键值对。
2、set()
设置对应的键 key 对应的值 value(s)
fd.set(‘key1‘,"value1");
fd.set(‘key2‘,"value2");
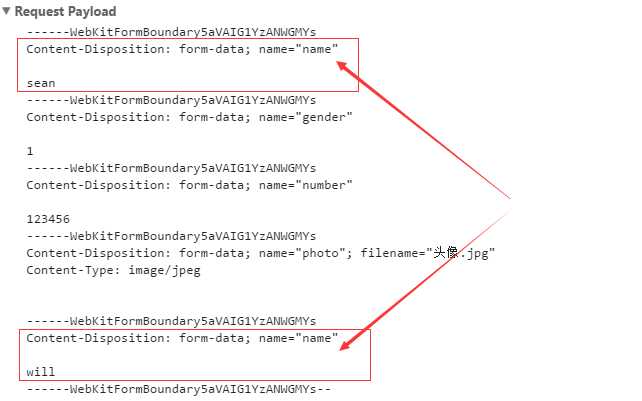
看起来跟append() 方法有点类似,这两者的区别就是,当指定的 key 值存在时,append()方法是将新增的所有的键值对添加到最后,而set()方法将会覆盖前面设置的键值对。还是通过实例来对比,我们在前面的 form 的基础上 append() 或 set() 新的键值对:
fd.append(‘name‘,"will");
有两个key为name的键值对:

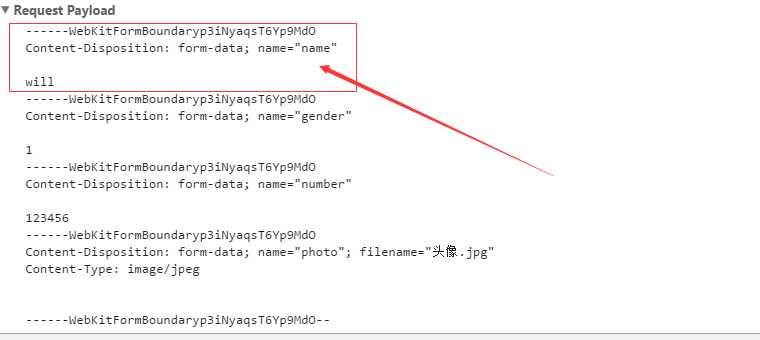
fd.set(‘name‘,"will");
只有一个key为name的键值对:

以上就是 append() 和 set() 的区别。如果设置的key值不存在,那么两者的效果是一样的。
3、delete()
接收一个参数,表示你要删除的 key 值的名字,如果有多个相同 key 值,会一并删除:
fd.append(‘name‘,‘will‘);
fd.delete(‘name‘);
//form 中的 name 信息以及通过append() 新增的name 的信息都被删除了。
4、get() 和 getAll()
接收一个参数,表示需要查找的 key 的名称,返回第一个该 key 对应的 value 值。如果有多个相同的 key, 而且要返回所有的这个 key 对应的 value 值。
同样以上面的 form 表单为基础:
fd.append(‘name‘,‘will‘);
console.log(fd.get(‘name‘)); // sean
fd.append(‘name‘,‘will‘);
console.log(fd.getAll(‘name‘)); // ["sean", "will"]
5、has()
该方法也接收一个参数,同样是 key 的名称,返回一个Boolean 值, 用来判断FormData 对象是否含有该 key。以上面的form为例:
console.log(fd.has(‘name‘)); // true
console.log(fd.has(‘Name‘)); // false
6、keys()
该方法不需要接收参数,返回一个迭代器,通过这个迭代器,我们可以遍历FormData 对象中所有的 key。以上面的form为例:
for (var key of fd.keys()) {
console.log(key);
}
/*
结果为:
name
gender
number
photo
*/
7、values()
有遍历 key 的迭代,当然也就少不了遍历 value 的迭代器了。values()就是遍历value 的迭代器,用法与 keys() 类似:
for (var value of fd.values()) {
console.log(value);
}
结果:
8、entries()
有遍历 key 的迭代器,也有遍历 value 的迭代器,为何不搞一个两者一起的呢!entries()就是返回一个包含键值对的迭代器:
for(var pair of fd.entries()) {
console.log(pair[0]+ ‘, ‘+ pair[1]);
}
结果:
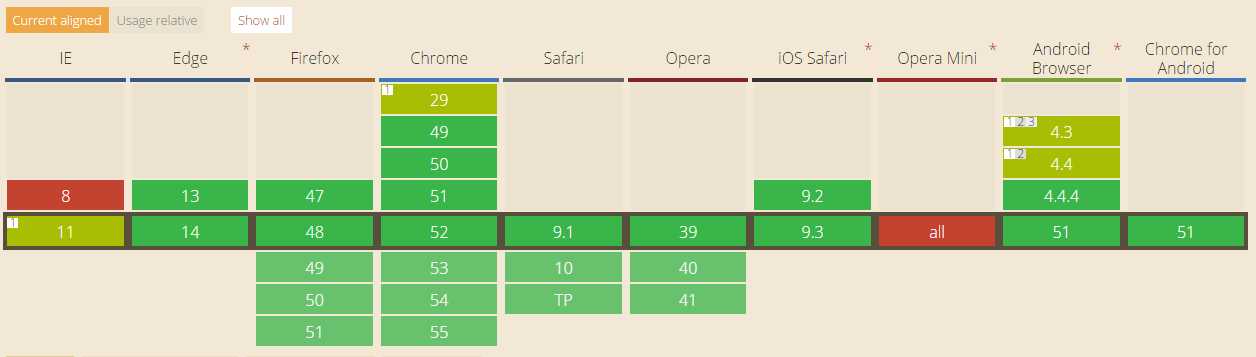
由于 FormData 是 XMLHttpRequest Level 2 新增的接口,现在 低于IE10 的IE浏览器不支持 FormData ,至于 上面介绍的 FormData 对象的方法经过测试,在 IE 浏览器中都不支持,具体的各大浏览器的支持情况可以参照下图:

标签:特性 inpu post array load app 上传 sse for
原文地址:http://www.cnblogs.com/goloving/p/7718508.html