标签:start mode 过程 default log editable undefined edit 去掉
白忙之中记录并分享下这个问题。
最近喜欢把接口的返回值,封装成json字符串;
优点很明显,尤其方便对接口的返回值做调整和修改。
先说问题吧:
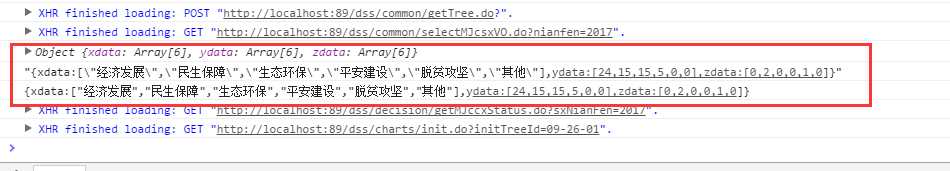
{xdata:["经济发展","名生保障","生态环保","平安建设","脱贫攻坚","其他"],ydata:[24,15,15,5,0,0],zdata:[0,2,0,0,1,0]}
可看出并不是一个标准的json字符串,于是我就用了JSON.stringify() 转了下,原以为已经是一个标准的json字符串了;
然后开始调用JSON.parse打算转为json对象。
发现没有并没有成功,还是一个字符串(未截图)
但是我调用 eval(" ( " + data + " ) " ); 就轻松的转成功了。
原因:
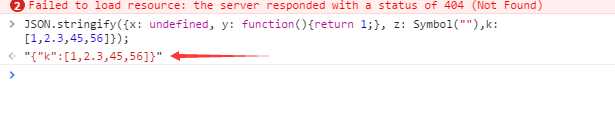
key 没问题,但是value 是数组,JSON.stringify()并没有办法识别这种类型。所以作为原值返回了。

就像这样。
而eval就不一样了,他是通过js的方式来识别并转换的,他可以识别这种类型,也就轻松的转成功了;
现在明白为什么不推荐用eval 了,因为他识别的并不是标准的json字符串,可能有其他稀奇古怪的类型,但是最后都给你转成了json对象。
但是又不能调用。
※以下是总结的三个函数的介绍以及用法。
JSON.stringify
JSON.parse
还有一个eval() 函数
概述:
JSON.stringify 智能化的将不规范的js对象,或者json字符串,转为标准的json字符串
JSON.parse 将标准json字符串,转为 jsonObject 对象。
一
1 JSON.stringify智能化的体现
-
键名不是双引号的(包括没有引号或者是单引号),会自动变成双引号;字符串是单引号的,会自动变成双引号
-
最后一个属性后面有逗号的,会被自动去掉
-
非数组对象的属性不能保证以特定的顺序出现在序列化后的字符串中
这个好理解,也就是对非数组对象在最终字符串中不保证属性顺序和原来一致
-
布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值
也就是你的什么new String("bala")会变成"bala",new Number(2017)会变成2017
-
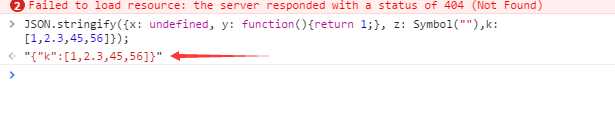
undefined、任意的函数(其实有个函数会发生神奇的事,后面会说)以及 symbol 值(symbol详见ES6对symbol的介绍)
JSON.stringify({x: undefined, y: function(){return 1;}, z: Symbol("")});
//出现在非数组对象的属性值中被忽略:"{}"
JSON.stringify([undefined, Object, Symbol("")]);
//出现在数组对象的属性值中,变成null:"[null,null,null]"
2、
JSON.stringify(value[, replacer [, space]])
其实他有三个参数。
一般只传入第一个参数、Json格式的js对象或者js数组。
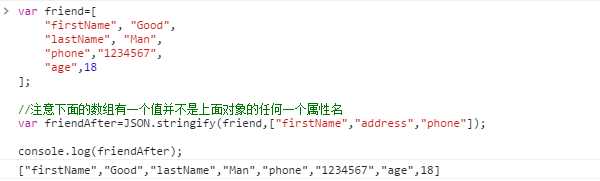
- 第二项是函数的时候,格式是这样的,function(key,value){
},对第一个参数中的每一项 都进行处理。并且每一项都要有返回值,否则会报undefined错
当第一个参数为jsonObject 时,会传入key与value,逻辑处理后返回key,处理过的value;
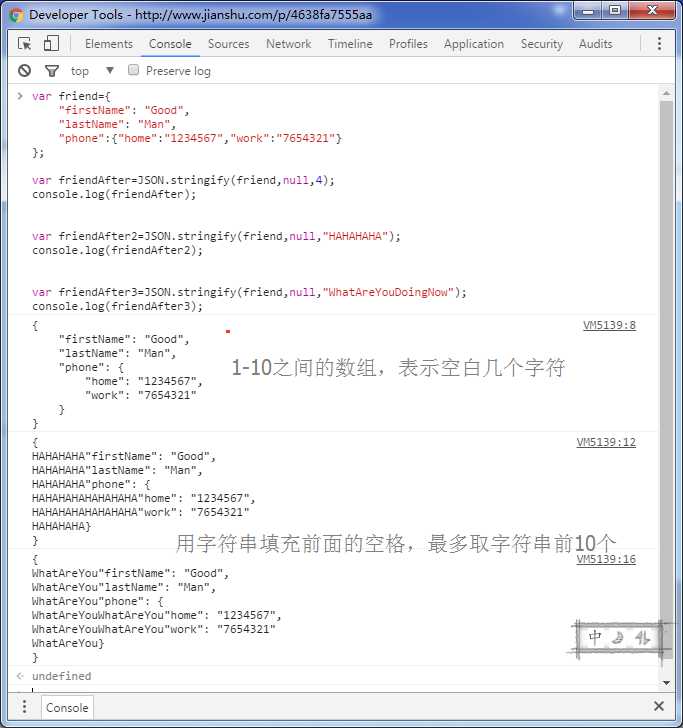
第三个参数,有鸡肋的感觉:指定缩进用的填充字符。截图说明
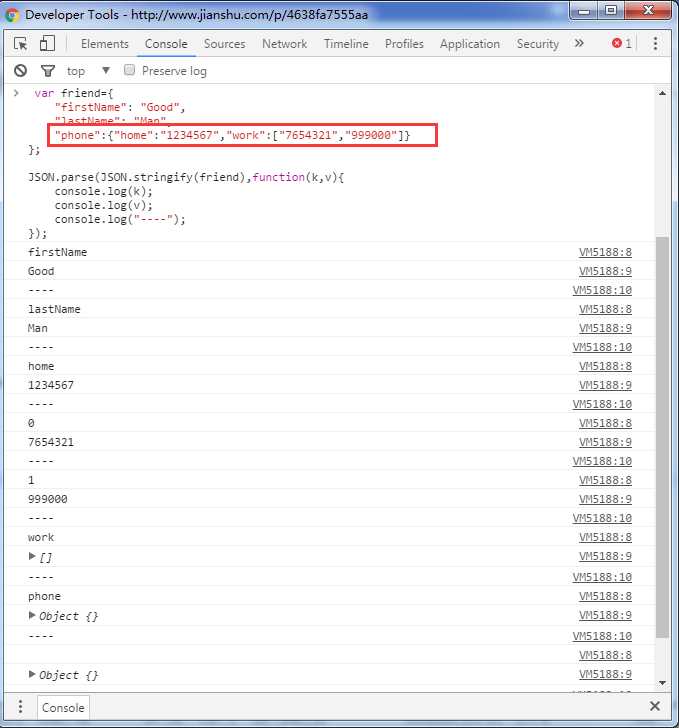
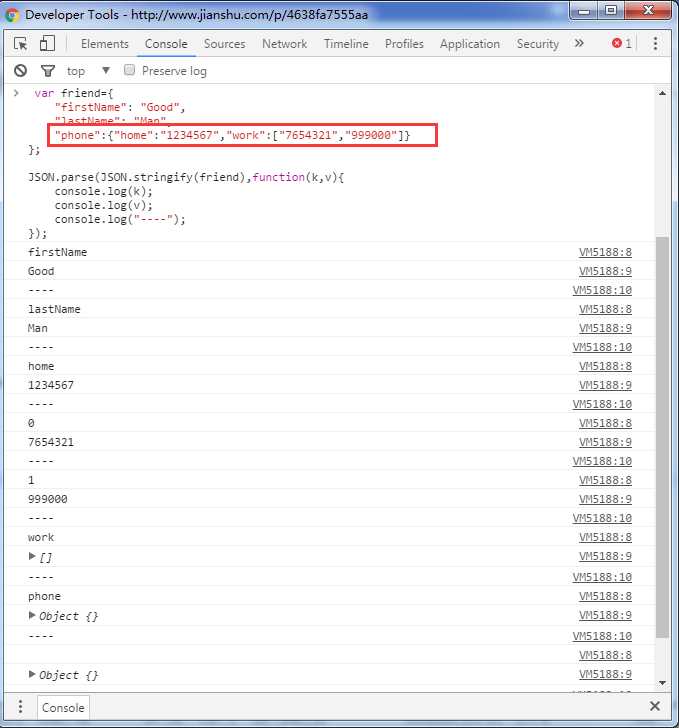
JSON.parse 是将标准的json字符串转为json对象。
值得注意的是,他有第二个可选参数。

可能你已经发现了端倪,他是"有内而外"的处理。
eval() 函数比较特殊,特殊点在于,没怎么看明白官网里面的定义介绍。
我的理解是:可以用js的语法来解析成json对象。
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">
json 在 js 中的转换问题
标签:start mode 过程 default log editable undefined edit 去掉
原文地址:http://www.cnblogs.com/QGuo/p/7718737.html