标签:视图控制器 ctr 配置 模板 img 编辑 基本 images port
代表性的ExtJS应用程序,通常是用Ext.container.Viewport创建的经典的单页面应用程序。
一个程序由一个或多个视图(View)组成。视图的行为表现由它对应的视图控制器(Ext.app.ViewController)和视图模型(Ext.app.ViewModel)管理。
全局的活动是由控制器(Ext.app.Controller)来调整的,这个控制器基本上是由如下的类(或其子类)的实例来实例化的。

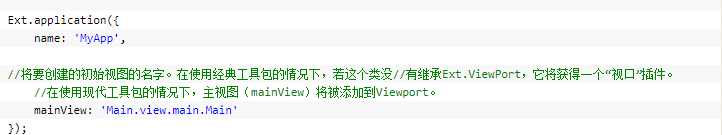
这个实例化的过程由几个步骤组成。首先,它创建一个全局变量,叫做“MyApp”-你程序中所有的类(如它的模板,视图和控制器)将位于此命名空间下。这将会大大降低全局变量命名冲突的可能性。
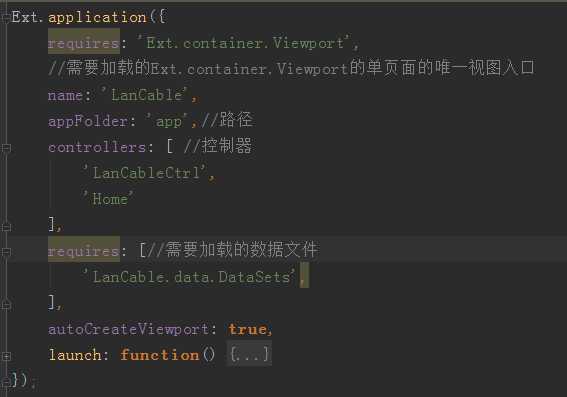
因为一个Ext.app.Application代表了整个app,我们需要在这里面设置app的其它部分-也就是跟程序绑定在一起的模型,视图和控制器。比如说,我们有一个博客管理程序;我们或许还有用来发帖子和评论的模板和控制器,用来列出,添加及编辑帖子和评论的视图。如下是我们要在Application里面配置的所有东西。
配置一些控制器,需要被加载的文件 ,Ext.container.Viewport,这个是必须被加载的。

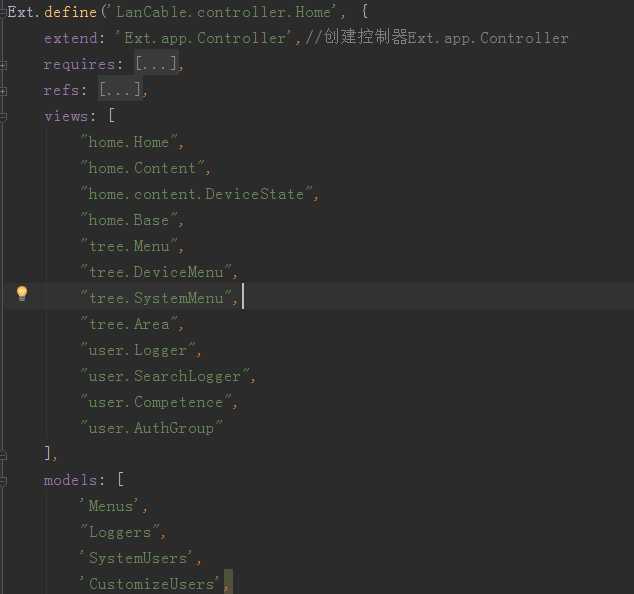
注意,我们并没有直接在程序里列出视图。这是因为视图是由控制器来管理的,所以保持这种依赖是明智的。程序将根据路径控制协定加载每个被声明的控制器,这些协定在程序架构导引中列出-这样的话,控制器将会位于路径app/controller/Home.js和app/controller/LanCableCtrl.js下。反过来,每个控制器仅仅只需要列出它使用的视图,它们便会自动被加载。
将视图和模型文件列在控制器中,就会被自动加载。

标签:视图控制器 ctr 配置 模板 img 编辑 基本 images port
原文地址:http://www.cnblogs.com/caihua0405/p/7722151.html