标签:水平 center 表示 meta 插入 img day width padding

(1)<标记名称>单一型,无设置值的。
如:<br>
(2)<标记名称 属性=”属性值”>单一型,有设置值的。
如:<hr width=”80%” >
(3)<标记名称>…</标记名称>对称型,无设置值。
如:<title>…</title>
(4)<标记名称 属性=”属性值”>…</标记名称>对称型,有设置值。
如:<body bgcolor=”red”>…</body>
<font size=”7”>…</font>
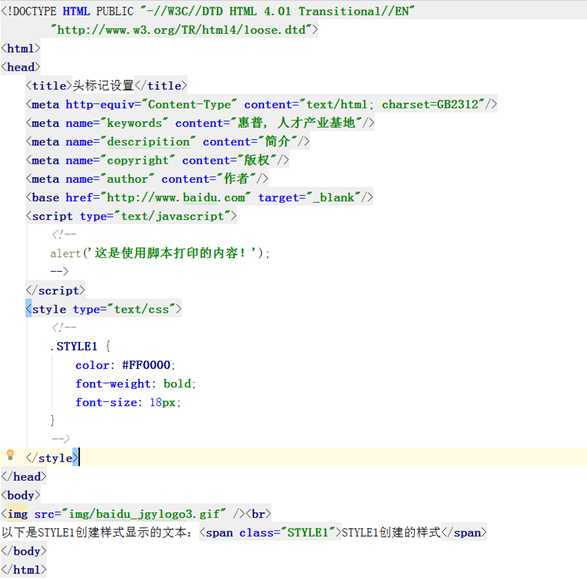
表1 页面头部标记
|
标记 |
作用 |
|
<title> |
文件标题声明 |
|
<meta> |
提供有关某个 HTML 元素的元信息 ,比如描述、针对搜索引擎的关键词以及刷新频率 |
|
<base> |
页面中的链接地址基准参考点,作用的标签包括 <a>、<img>、<link>、<form> 标签中的 URL |
|
<script> |
Javascript脚本程序 |
|
<style> |
设置排版,创建CSS样式 |
|
<link> |
可引用外部文件,例如.css样式文件 |

作用:页面内容显示的开始标记,设置页面属性。
格式:<body bgcolor=”” text=””>…</body>
|
属性名称 |
属性值 |
说明 |
|
bgcolor |
颜色的表示方式 |
设置网页背景颜色 |
|
background |
图片位置信息 |
设置网页背景图案 |
|
text |
颜色的表示方式 |
设置页面文字颜色 |
颜色的三种表示方式:6位十六进制编码、颜色的英文关键词、RGB(R,G,B)
l <h1>…</h1>设置一级标题
l <h2>…</h2>设置二级标题
l <h3>…</h3>设置三级标题
l <h4>…</h4>设置四级标题
l <h5>…</h5>设置五级标题
l <h6>…</h6>设置六级标题
属性名称 属性值 说明
align left 靠左
center 靠中
right 靠右
作用:强制换行
格式:<br>-----单标记
在页面中表示一个段落:
格式:<p align=”排列方式”>…</p>
属性名称 属性值 说明
align left 往左靠(默认)
center 往中靠
right 往右靠
作用:在页面插入水平线。
格式:<hr>
属性名称 属性值 说明
size 像素 绝对设置,以数字表示,属性值越大,线越粗
百分比 相对设置,以%表示,属性值越大,线越粗
width 像素 绝对设置,长度不会应视窗的改变而改变
百分比 相对设置,长度会随着视窗宽度而改变
noshade 实体线
格式:< à < > à >
& à & “ à "
作用:为HTML页面添加注释
格式:<!-- … -->
实例:
1.<b>…</b> 粗
2.<i>…</i> 斜
3.<s>…</s> 删
4.<u>…</u> 下划
5.<tt>…</tt> 电报
6.<sub>…</sub> 下标
7.<sup>…</sup> 上标
1.<address>…</address> 地址
2.<big>…</big> 大字
3.<del>…</del> 删除
4.<small>…</small> 小字
5.<strong>…</strong> 加强语气(加粗)
6.<em>...</em> 加强语气(倾斜)
格式:<font>…</font>
属性名称 属性值 说明
size 0-7 字体大小
color 颜色表示方式 颜色
face 字体 字体
作用:保留原有的书写格式
格式:<pre>标签内部是什么格式页面就显示什么格式!</pre>
实例:

HTML培训课程-------Day01(HTML基本元素)
标签:水平 center 表示 meta 插入 img day width padding
原文地址:http://www.cnblogs.com/chenyanlong/p/7724228.html