标签:article png down mode default ring ref dex window
ext.js的mvc开发模式详解和环境配置
在JS的开发过程中,大规模的JS脚本难以组织和维护,这一直是困扰前端开发人员的头等问题。Extjs为了解决这种问题,在Extjs 4.x版本中引入了MVC开发模式,开始将一个JS(Extjs)应用程序分割成Model-View-Controller三层,为JS应用程序的如何组织代码指明了方向,同时使得大规模JS代码变得更加易于重用和维护;这就是Extjs MVC开发模式的初衷。
找了很多博客才找到能让新手也容易理解的从传统的html,css,js引入的模式到mvc的开发。
mvc是Model-View-Controller三层
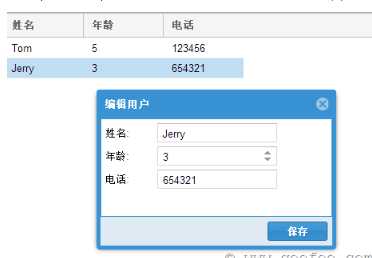
先来一个例子,下面是效果图,它的功能非常简单:在页面打开的时候加载一个列表,当双击列表中一行数据的时候打开编辑窗口,编辑完成之后点击保存按钮,然后更新列表。

这边是代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--ExtJs框架开始--> <script type="text/javascript" src="Ext/ext-all.js"></script> <link rel="stylesheet" type="text/css" href="Ext/resources/css/ext-all.css" /> <!--ExtJs框架结束--> <script type="text/javascript"> Ext.onReady(function () { //1.定义Model Ext.define("MyApp.model.User", { extend: "Ext.data.Model", fields: [ { name: ‘name‘, type: ‘string‘ }, { name: ‘age‘, type: ‘int‘ }, { name: ‘phone‘, type: ‘string‘ } ] }); //2.创建store var store = Ext.create("Ext.data.Store", { model: "MyApp.model.User", data: [ { name: "Tom", age: 5, phone: "123456" }, { name: "Jerry", age: 3, phone: "654321" } ] }); //3.创建grid var viewport = Ext.create("Ext.container.Viewport", { layout: "fit", items: { xtype: "grid", model: "MyApp.model.User", store: store, columns: [ { text: ‘姓名‘, dataIndex: ‘name‘ }, { text: ‘年龄‘, dataIndex: ‘age‘, xtype: ‘numbercolumn‘, format: ‘0‘ }, { text: ‘电话‘, dataIndex: ‘phone‘ } ] } }); //4.添加双击编辑 var grid = viewport.down("grid"); grid.on("itemdblclick", function (me, record, item, index, e, eopts) { //5.创建编辑表单 var win = Ext.create("Ext.window.Window", { title: "编辑用户", width: 300, height: 200, layout: "fit", items: { xtype: "form", margin: 5, border: false, fieldDefaults: { labelAlign: ‘left‘, labelWidth: 60 }, items: [ { xtype: "textfield", name: "name", fieldLabel: "姓名" }, { xtype: "numberfield", name: "age", fieldLabel: "年龄" }, { xtype: "textfield", name: "phone", fieldLabel: "电话" } ] }, buttons: [ { text: "保存", handler: function () { win.down("form").updateRecord(); record.commit(); win.close(); } } ] }); win.down("form").loadRecord(record); win.show(); }); }); </script> </head> <body> </body> </html>
标签:article png down mode default ring ref dex window
原文地址:http://www.cnblogs.com/caihua0405/p/7724708.html