标签:htm span git war length class log res scala
基于jQuery的 H5移动端页面抽奖插件
12宫格抽奖页面
采用rem布局,亲测安卓机有效,用的是375px设计稿
同时可以学习下jQuery插件的基本模板是怎么写的。
案例下载地址:github上不了,晚点补充
直接上动态图:

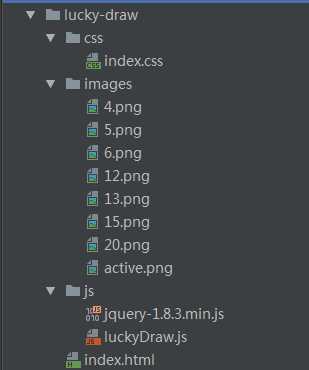
项目结构:

直接复制粘贴代码,更换图片即可
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <script> (function (doc, win) { var docEl = doc.documentElement, resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘, recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 100 * (clientWidth / 375) + ‘px‘; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(‘DOMContentLoaded‘, recalc, false); })(document, window); </script> <link rel="stylesheet" href="css/index.css"> </head> <body> <div class="lotto" id="lotto"> <table> <tr> <td class="awards award-0"> <img src="images/4.png"> </td> <td class="awards award-1"> <img src="images/5.png"> </td> <td class="awards award-2"> <img src="images/6.png"> </td> <td class="awards award-3"> <img src="images/12.png"> </td> </tr> <tr> <td class="awards award-11"> <img src="images/5.png"> </td> <!--中奖按钮--> <td class="awards" colspan="2" rowspan="2" id="lottoBtn"> <img src="images/20.png"> </td> <td class="awards award-4"> <img src="images/12.png"> </td> </tr> <tr> <td class="awards award-10"> <img src="images/4.png"> </td> <td class="awards award-5"> <img src="images/5.png"> </td> </tr> <tr> <td class="awards award-9"> <img src="images/4.png"> </td> <td class="awards award-8"> <img src="images/5.png"> </td> <td class="awards award-7"> <img src="images/6.png"> </td> <td class="awards award-6"> <img src="images/12.png"> </td> </tr> </table> <div class="pop-up" id="popUp"> <img src="images/15.png" alt=""> </div> </div> <script src="js/jquery-1.8.3.min.js"></script> <script src="js/luckyDraw.js"></script> <script> $(function () { $(‘#lottoBtn‘).on(‘click‘, function () { // 调用插件 $(‘#lotto‘).luckyDraw( { prize:5,//奖项从0-11,要选择要停留的位置,默认为0-11的随机数 // speed:15,翻转速度,默认15,数值越大越慢,因为采用的是setTimeout callback: function () { // 举例:中奖后弹出一个框出来 $(‘#popUp‘).show(); }//停留在奖项后的回调函数,完成后可以操作自己想要的内容,比如弹出框 }) }) $(‘#popUp‘).on(‘click‘,function () { $(this).hide(); }) }) </script> </body> </html>
CSS代码:
* { margin: 0; padding: 0; font-size: 0; box-sizing: border-box; } html, body { min-width: 100%; min-height: 100%; height: 100%; } .lotto { margin: 0 auto; min-height: 100%; } .lotto table { width: 3.09rem; height: 3.05rem; margin: 0.5rem auto; background-color: #ffcb20; } .lotto tr { width: 100%; height: 0.72rem; } .lotto td { width: 0.73rem; height: 0.72rem; } #lottoBtn { height: 1.47rem; } .lotto img { width: 100%; height: 100%; } table .active { background: url(‘../images/active.png‘) no-repeat; background-size: 105% 100%; } .pop-up { display: none; position: absolute; top: 0.5rem; left: 50%; transform: translate(-50%, 0); } .pop-up img { width: 2.43rem; height: 2.43rem; }
luckyDraw.js插件代码:
1 +function ($) { 2 $.fn.luckyDraw = function (options) { 3 if (this.length == 0) return this; 4 if (this.length > 1) { 5 this.each(function () { 6 $(this).luckyDraw(options); 7 }) 8 return this; 9 } 10 initLotto(this, options); 11 }; 12 13 function initLotto(item, options) { 14 var defaults = { 15 index: 0,//开始索引 16 speed: 15,//旋转速度 17 count: 11,//总共有12个奖品,从0开始数起 18 timer: 0,//计数器 19 loop:3,//循环旋转次数 20 prize: Math.floor(Math.random() * (11 + 1)),//中奖位置 21 times:0, 22 callback:function () {} 23 }; 24 var opts = $.extend({}, defaults, options); 25 26 27 var _self = $(item); 28 29 var lotto = { 30 init: function () { 31 var $awards = _self.find(‘.awards‘); 32 var awardsLength = $awards.length; 33 if (awardsLength > 0) { 34 // 清除掉之前的背景 35 _self.find(‘.awards‘).removeClass(‘active‘); 36 _self.find(‘.award-‘ + opts.index).addClass(‘active‘); 37 } 38 }, 39 changeActive: function () { 40 _self.find(‘.award-‘ + opts.index).removeClass(‘active‘); 41 opts.index++; 42 if (opts.index > opts.count) { 43 opts.index = 0; 44 } 45 _self.find(‘.award-‘ + opts.index).addClass(‘active‘); 46 }, 47 loop:function () { 48 opts.times ++; 49 var _length = opts.loop * opts.count; 50 if(opts.times > _length && opts.prize == opts.index ) { 51 clearTimeout(opts.timer); 52 opts.callback && opts.callback(); 53 return; 54 } 55 lotto.changeActive(); 56 if((opts.times + 20) > _length) { 57 opts.speed +=10; 58 } 59 if((opts.times + 10) > _length) { 60 opts.speed +=20; 61 } 62 if(opts.times > _length && Math.abs(opts.index-opts.prize ) <5){ 63 opts.speed +=100; 64 } 65 opts.timer = setTimeout(lotto.loop, opts.speed); 66 return; 67 } 68 } 69 // 初始化 70 lotto.init(); 71 // 循环 72 lotto.loop(); 73 } 74 }(jQuery);
插件调用方法:
$(‘#lottoBtn‘).on(‘click‘, function () { // 调用插件 $(‘#lotto‘).luckyDraw( { prize:5,//奖项从0-11,要选择要停留的位置,默认为0-11的随机数 // speed:15,翻转速度,默认15,数值越大越慢,因为采用的是setTimeout callback: function () { // 举例:中奖后弹出一个框出来 $(‘#popUp‘).show(); }//停留在奖项后的回调函数,完成后可以操作自己想要的内容,比如弹出框 }) })
标签:htm span git war length class log res scala
原文地址:http://www.cnblogs.com/xiaoxiaossrs/p/7724909.html