标签:onchange ima 参数 down 技术分享 seo arc event es2017
1、鼠标事件
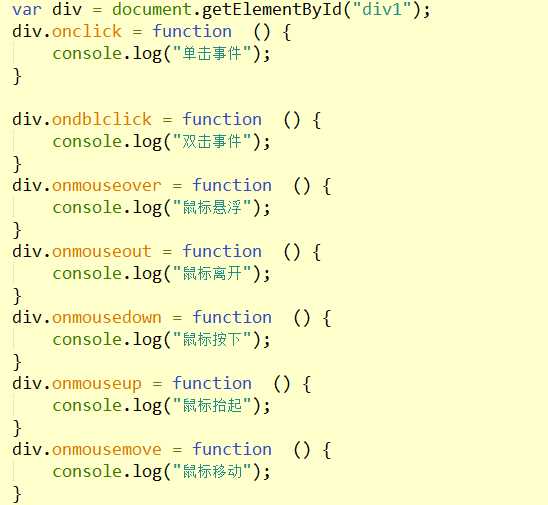
onclick、ondblclick、onmouseover、onmouseout、onmousedown、onmouseup、onmousemove
2、HTML事件
onload、onscoll、onsubmit、onchange、onfoucs
3、键盘事件
keydown: 键盘按下时触发
keypress:键盘按下并松开的瞬间触发
keyup: 键盘抬起时触发
【注意事项】
①执行顺序: keydown -> keypress -> keyup
②当长按时: 会循环执行 keydown -> keypress
③有 keydown 不一定有 keyup,事件触发过程中,鼠标将光标移走,将导致没有 keyup
④keypress 只能捕获键盘上的字符、数字、符号键,不能捕获各种功能键,而keydown 和 keyup 可以
⑤keypress 区分大小写,keydown 和 keyup 都不支持
[确定触发的按键]
①在触发的函数中,传入一个参数e,表示键盘事件
②使用 e.keyCode,取到按键的ASCII值,进而确定触发按键
③所有浏览器的兼容写法(一般不需要)
var evn=e || event;
var code=evn.keyCode || evn.which || evn.charCod;
代码:

标签:onchange ima 参数 down 技术分享 seo arc event es2017
原文地址:http://www.cnblogs.com/yingyingh5/p/7725154.html