标签:元素 tran name xmlns something style 技术分享 apt xhtml 1.0

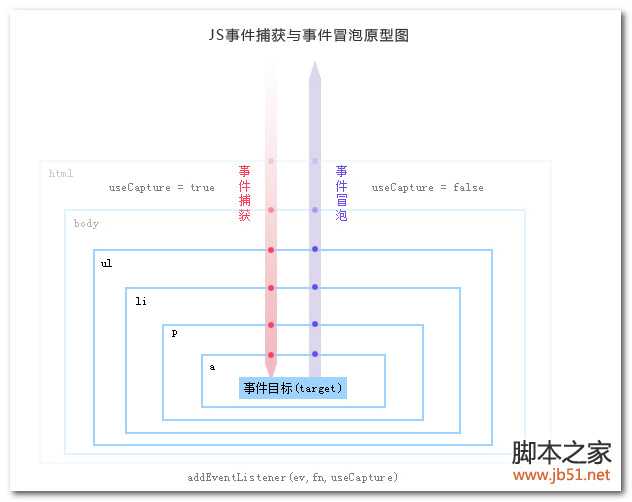
1.支持W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,基中第3个参数 useCapture是一个Boolean值,用来设置事件是在事件捕获时执行,还是事件冒泡时执行。而不兼容W3C的浏览器(IE)用 attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候 执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。
W3C模型是将两者进行中和,在W3C模型中,任何事件发生时,先从顶层开始进行事件捕获,直到事件触发到达了事件源元素。然后,再从事件源往上进行事件冒泡,直到到达document。
2.可以自己选择绑定事件时采用事件捕获还是事件冒泡,方法就是绑定事件时通过addEventListener函数,它有三个参数,第三个参数若是true,则表示采用事件捕获,若是false,则表示采用事件冒泡。
ele.addEventListener(‘click‘,doSomething2,true)
true=捕获
false=冒泡
3.
IE浏览器
如上面所说,IE只支持事件冒泡,不支持事件捕获,它也不支持addEventListener函数,不会用第三个参数来表示是冒泡还是捕获,它提供了另一个函数attachEvent。
ele.attachEvent("onclick", doSomething2);
附:事件冒泡(的过程):事件从发生的目标(event.srcElement||event.target)开始,沿着文档逐层向上冒泡,到document为止。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xHTML1/DTD/xHTML1-transitional.dtd">
<HTML XMLns="http://www.w3.org/1999/xHTML" lang="gb2312">
<head>
<title> 阻止JS事件冒泡传递(cancelBubble 、stopPropagation)</title>
<meta name="keywords" content="JS,事件冒泡,cancelBubble,stopPropagation" />
<script>
function doSomething (obj,evt) {
alert(obj.id);
var e=(evt)?evt:window.event;
if (window.event) {
e.cancelBubble=true;// ie下阻止冒泡
} else {
//e.preventDefault();
e.stopPropagation();// 其它浏览器下阻止冒泡
}
}
</script>
</head>
<body>
<div id="parent1" onclick="alert(this.id)" style="width:250px;
<p>This is parent1 div.</p>
<div id="child1" onclick="alert(this.id)" style="width:200px;
<p>This is child1.</p>
</div>
<p>This is parent1 div.</p>
</div>
<br />
<div id="parent2" onclick="alert(this.id)" style="width:250px;">
<p>This is parent2 div.</p>
<div id="child2" onclick="doSomething(this,event);" style="width:200px;">
<p>This is child2. Will bubble.</p>
</div>
<p>This is parent2 div.</p>
</div>
</body>
</HTML>
标签:元素 tran name xmlns something style 技术分享 apt xhtml 1.0
原文地址:http://www.cnblogs.com/tongbiao/p/7728035.html