标签:nim title parse js组件 jquery 开发商 nbsp point var
在开发商城的时候,往往会用到图片的放大功能,这里把自己在近期项目中使用的放大镜特效做一下总结(非插件)。
放大镜效果 常用的js组件jquery.imagezoom,jquery.jqzoom,jquery.zoom等 这些组件大同小异。 大家感兴趣的话可以去百度一下。
今天主要是使用非组件方法来做放大镜效果。
每一张图片都要生成三种尺寸,否则放大镜的效果不会太明显。这里是 54X54 320X320 800X800。
鼠标经过小图时 大图随之切换
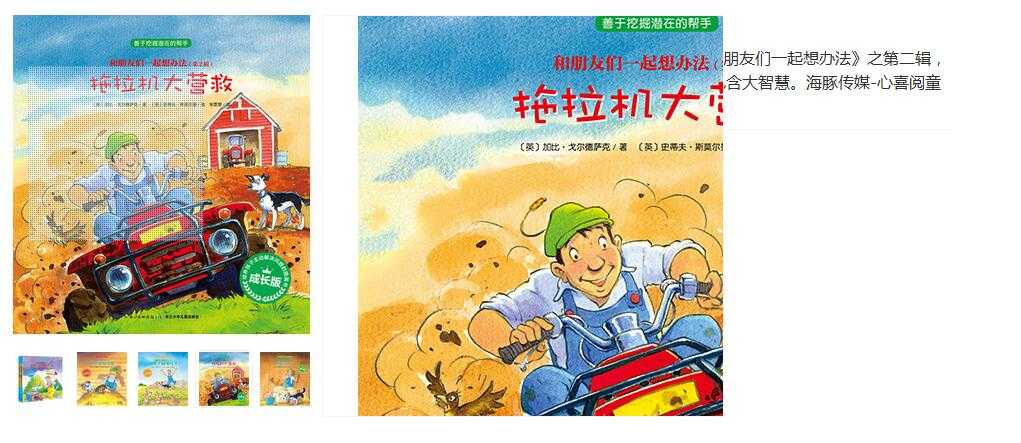
首先看效果(参考了当当网):

首先是html
1 <div class="infoimg">
2 <div class="mainImg" id="largePicDiv">
3 <img id="largePic" src="FileUpload/20160120/20160120103334758_w.jpg" alt="和朋友们一起想办法(第二辑):全8册" />
4 <div class="zoom_pup" id="move"></div>
5 <div id="detailPic" class="big_pic">
6 <img alt="和朋友们一起想办法(第二辑):全8册" src="FileUpload/20160120/20160120103334758_b.jpg" />
7 </div>
8 </div>
9 <div class="allImg">
10 <img src="FileUpload/20160120/20160120103334758_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
11 <img src="FileUpload/20160120/20160120103334918_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
12 <img src="FileUpload/20160120/20160120103335031_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
13 <img src="FileUpload/20160120/20160120103335127_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
14 <img src="FileUpload/20160120/20160120103335209_x.jpg" alt="和朋友们一起想办法(第二辑):全8册"/>
15
16 </div>
17
18 </div>
这里id为move的div是放大镜的手柄 id为detailPic的div是右侧放大镜
css
.infoimg { float: left; padding: 0 20px 30px 0; position: relative; width: 320px; }
.infoimg img { display: block; height: 320px; width: 320px; }
.allImg { height: 58px; margin: 15px 0 0 10px; overflow: hidden; width: 310px; }
.allImg img { cursor: pointer; float: left; height: 54px; margin-right: 3px; padding: 2px; width: 54px; }
.allImg img.current { border: 1px solid #f1f1f1; padding: 1px; }
.mainImg { position: relative; }
.mainImg .zoom_pup { background: url("../images/zoom_pup.png") repeat 0 0; cursor: move; height: 175px; left: 0px; position: absolute; top: 160px; width: 175px; display: none; }
.big_pic { background-color:#fff; border: 1px solid #f5f5f5; height: 400px; left: 320px; overflow: hidden; position: absolute; text-align: center; top: 0; width: 400px; display: none; }
.big_pic img{ width: 800px; height: 800px;}
JS代码
//切换图片
$(".allImg img").mouseover(function() {
$(".allImg img").removeClass("current");
$(this).addClass("current");
var src = $(this).attr("src");
$("#largePic").attr("src", src.replace("_x", "_w"));
$("#detailPic img").attr("src", src.replace("_x", "_b"));
});
//放大镜效果
$("#largePicDiv").bind("mousemove",
function(e) {
var ev = e || event;
var mouseX = ev.pageX;
var mouseY = ev.pageY;
var picLeft = $("#largePic").offset().left;
var picTop = $("#largePic").offset().top;
var picWidth = $("#largePic").width();
var picHeight = $("#largePic").height();
var xLength = mouseX - picLeft;
var yLength = mouseY - picTop;
var qWidth = picWidth / 4;
var lastQWidth = picWidth - picWidth / 4;
var qHeight = picHeight / 4;
var lastQHeight = picHeight - picHeight / 4;
if (xLength < qWidth) {
$("#move").css("left","0px");
} else {
if (xLength > lastQWidth) {
$("#move").css("left", (lastQWidth - qWidth) + "px");
} else {
$("#move").css("left", (xLength - qWidth) + "px");
}
}
if (yLength < qHeight) {
$("#move").css("top", "0px");
} else {
if (yLength > lastQHeight) {
$("#move").css("top", (lastQHeight - qHeight) + "px");
} else {
$("#move").css("top", (yLength - qHeight) + "px");
}
}
$("#detailPic > img").css("left", parseInt($("#move").css("left")) * (-800 / picWidth) + "px").css("top", parseInt($("#move").css("top")) * (-800 / picWidth) + "px").css("position", "absolute");
});
当然 这里 最下面一排小图片 还缺少一个功能,就是当图片大于5张的时候可以左右滚动图片,这样可以容纳大于5张的图片。这里项目中使用的图片一般都小于5张,因此这个功能没有。大家可以参考一下当当或京东。
标签:nim title parse js组件 jquery 开发商 nbsp point var
原文地址:http://www.cnblogs.com/wangshengli520/p/7728406.html