标签:color href 错误提示 bsp inpu 问答平台 html uname rip
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <p id="denglu"></p> <script> document.write(Date()); document.getElementById("denglu").innerHTML=Date(); </script> <button type="button" onclick=window.alert("请先登录")>登录</button> </body> </html>

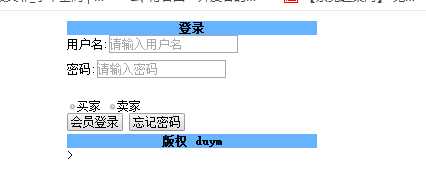
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS问答平台</title> <link rel="stylesheet" type="text/css" href="T4.css"> <script > function myLogin(){ var oUname = document.getElementById("uname"); var oError = document.getElementById("userpass"); var uerror=document.getElementById("errorone"); if(uname.value.length<6 ||umane.value.length>20){ uerror.innerHTML="用户名长度不可超过6-20"; } } </script > </head> </body> <div class ="mubiao"> <h2>登录</h2> <div class="inputone" > 用户名:<input type="text"name="用户名"placeholder="请输入用户名"><br> </div> <div class="inputone" > 密码:<input type="password"name="密码"placeholder="请输入密码"><br> </div> <div id="errorone"><br></div> <div class="login "> <button onclick="login()">会员登录</button> </div> <h2>版权 duym</h2>> </div> </body> </html> h2{ text-align: center;margin-bottom:0;background-color:#66b3ff;} .mubiao{ width: 500px; height:400px; margin: auto; background-color:#ffffff; } .inputone{ height:50px; margin: 0 auto; } .login{ witdth:40px; height:50px; }
t4{ text-align: center;margin-bottom:0;background-color:#66b3ff;}
.mubiao{
width: 500px;
height:400px;
margin: auto;
background-color:#ffffff;
}
.inputone{
height:50px;
margin: 0 auto;
}
.login{
witdth:40px;
height:50px;
}

标签:color href 错误提示 bsp inpu 问答平台 html uname rip
原文地址:http://www.cnblogs.com/YWEIEN/p/7722693.html